非レスポンシブ。PC表示のwebサイトをスマホ画面にフィットさせる方法

よく解らないタイトルですね。頭が、このブログに割くリソースが無いことを示しているのでしょうか
satohmsysです!
ちょっと製作時に躓いた、”ハマりポイント”をシェアします。
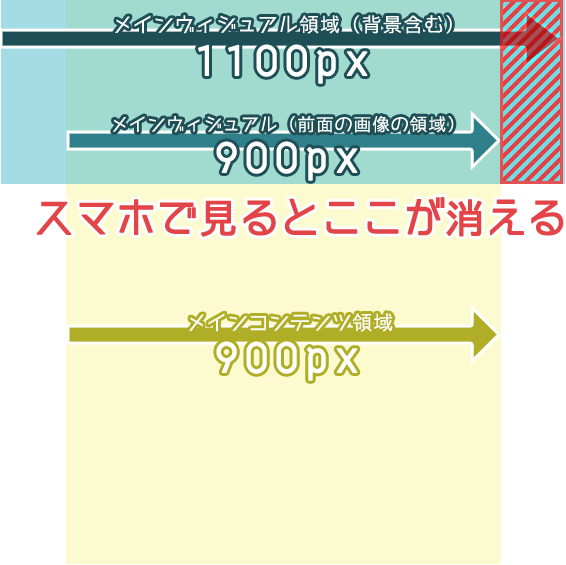
幅の広さが異なる領域を含むページ をiPhoneで閲覧をすると、一部が消えて表示されるケースが有ります。
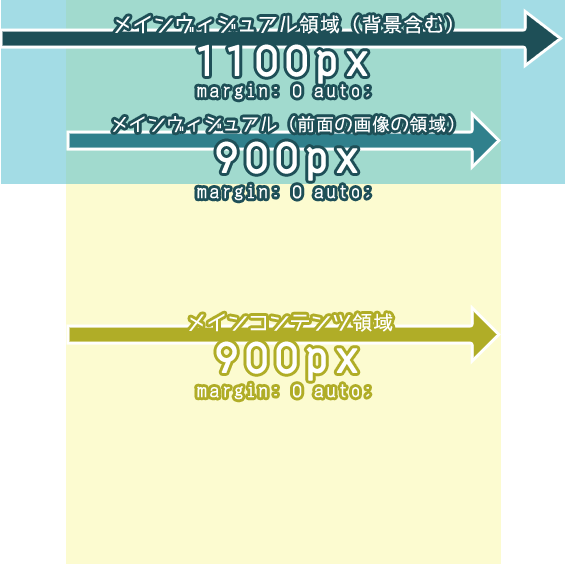
僕の場合ですが、ランディングページを作るとき、「メインヴィジュアル領域」には背景を設定し、「メインヴィジュアル」にはプロダクトの画像…
商品の画像やメッセージ、メインのキャッチコピーを入れ込み、強く印象に残るように制作していくことが多いのですが、今回のようなケースに陥る場面が多いです。

「メインコンテンツ領域」はテキスト含む、プロダクトについての”語り”を入れていく領域とします。
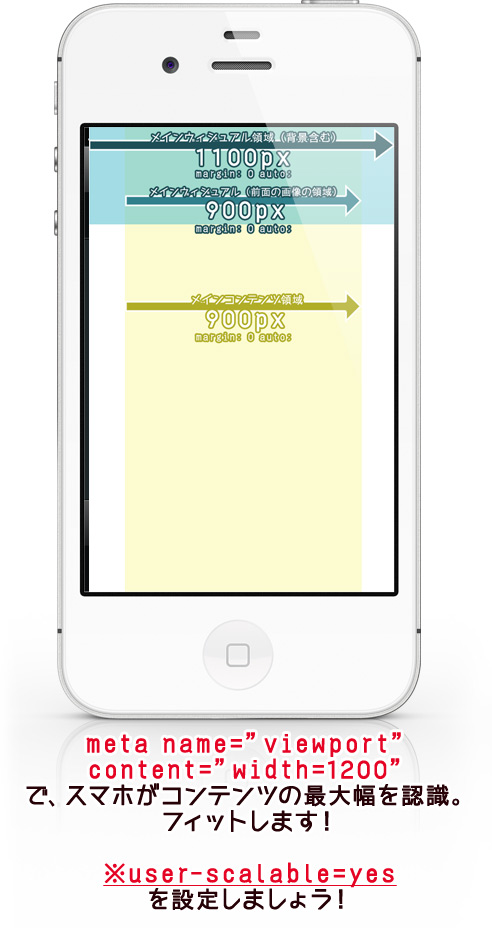
で、図のように制作し、いざブラウザテスト!という段階でスマートフォンで見た時に、

領域の幅が異なることで、「メインコンテンツ領域」と比べた余剰分のコンテンツ幅が消えるという事件が起こりました。
というわけで、スマホでページを表示した際の、表示領域の設定をします。
まずはコンテンツの幅を認識させることから始めてみました
meta name=”viewport
レスポンシブwebサイトで必須の設定であるmeta name=”viewport”ですが、
こちらはスマートフォン向けのタグとなります。非レスポンシブでも、モバイル端末に向けた表示を制御するので、このタグを使っていきます
では今回、非レスポンシブのページをスマートフォンで表示して切れてしまった部分の対処を行っていきます
width=を設定する
今回はwidth=を、ページ中のオブジェクトが持つ最大の幅に設定します。
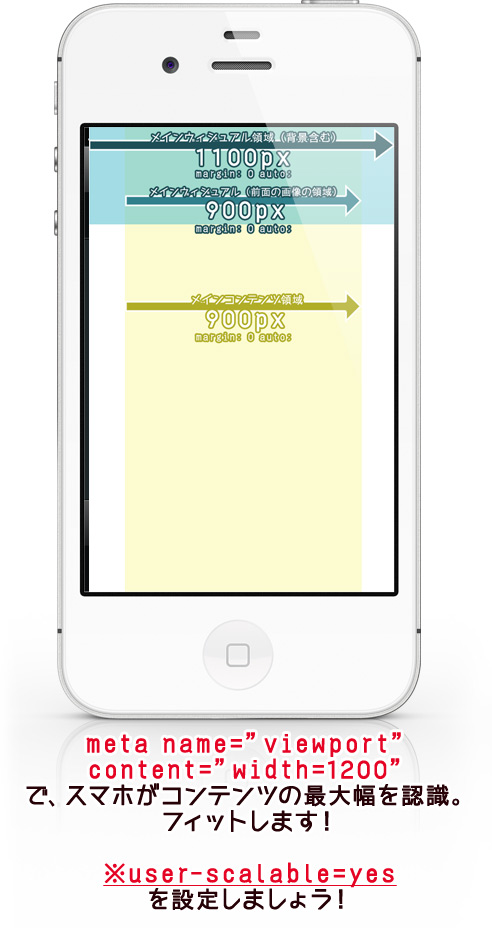
これをすることでコンテンツの最大幅をスマホが認識し、それを基準にコンテンツを収めてくれるので、ページ全体を見渡すことが出来る、というカラクリでした!

このときに、user-scalable=noが記述されていると、ピンチアウトでのズームができずテキストが読みにくいので
必ず、content=””に、user-scalable=yesの記述をするようにしましょう!
ほか、viewportの役目は以下のようになっております。
| プロパティ | 値 | ||||
|---|---|---|---|---|---|
| width= | 表示領域の幅を認識させる | 数値 | 200~10000(初期値:980) | ||
| device-width | デバイスの幅に合わせる | ||||
| height= | 表示領域の高さを認識させる | 数値 | 223~10000 (初期値:自動) | ||
| device-height | デバイスの高さに合わせる | ||||
| initial-scale= | ズームの初期倍率 | 数値 | minimum-scale~maximum-scale間 | ||
| minimum-scale= | ズームの最小倍率 | 数値 | 0~10 1で等倍(初期倍率は0.25) | ||
| maximum-scale= | ズームの最大倍率 | 数値 | 0~10 1で等倍(初期倍率は1.6) | ||
| user-scalable | ユーザーがズームできるか | yes/no | 初期値はyes | ||
今回のケースではwidth=device-widthを指定してしまえば、
コンテンツの幅を勝手に認識し、ページを自動で画面に収めてくれそうな雰囲気ですが、これが以外にもそうでないのです。
左側を優先的に表示して、オーバーフローした分は切られてしまうオチなので、それを踏まえた回答としては
1 | <meta name=“viewport” content=“width=1100,user-scalable=yes,maximum-scale=1”> |
意味としては、
コンテンツのが1100pxなので、それを基準にギュッと収めるよ。
収縮していない、実際の大きさまではズームできるから、よろしくね
といったところです。
以上、非レスポンシブでのmeta name=”viewport”の扱いでした!
でわ!







