
JS / jQuery
javascriptでスマホのスクロールをキャンセルする方法(と、再開する方法
2016年11月1日 satohmsys
ツーブロッカ

JS / jQuery
jQueryよりスムーズ。アニメーションライブラリTweenMaxの基礎とデモ
2016年9月21日 satohmsys
ツーブロッカ

JS / jQuery
TweenMaxでWebサイトによく使われるアニメーションを実装してみた
2016年9月21日 satohmsys
ツーブロッカ

JS / jQuery
Stinger5でjQueryプラグイン「bxSlider」が動かなかったときの対処(IE8)
2015年2月8日 satohmsys
ツーブロッカ

JS / jQuery
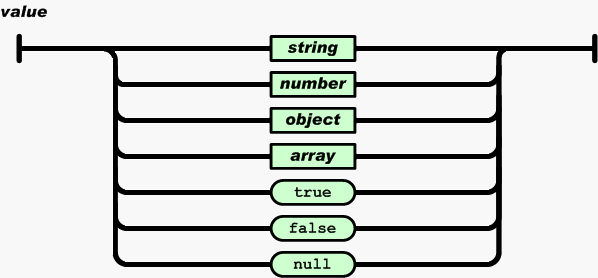
【JQuery】JSONデータを取得して表示を切り替えるデモ
2015年1月30日 satohmsys
ツーブロッカ

JS / jQuery
【jQuery】複数の変数に同時に処理をする方法
2014年11月12日 satohmsys
ツーブロッカ

JS / jQuery
【jQuery】ランダムで画像や要素をフェードインさせる
2014年10月29日 satohmsys
ツーブロッカ

JS / jQuery
JQuery無し。スマホ対応で超イケイケでヤバいアコーディオンメニューエフェクトを簡単に実装できる「Off Canvas Menu Effects」
2014年10月4日 satohmsys
ツーブロッカ

JS / jQuery
jQueryで親要素を取得する.parent() .parents() .closest()の使い分け解説!
2014年9月24日 satohmsys
ツーブロッカ

JS / jQuery
【jQuery】かんたん!ヘッダーナビを自動で非表示にするsetTimeout()とclearTimeout()
2014年8月30日 satohmsys
ツーブロッカ