初心者OK!Illustratorで、かわいい女子系手書き風オーナメント素材をつくるチュートリアル


Illustratorを使って、写真のようにガーリーでかわいらしい、手書き風オーナメントを作ってみます。
僕の環境はIllustrator CS5なので、それ以上のバージョンであれば確実にできます。
ガーリーで可愛らしい手書き風オーナメントをつくろう!
まず、アートボードをつくります。
とりあえず、700×700でつくっておきましょう。
1:飾り枠をつくる
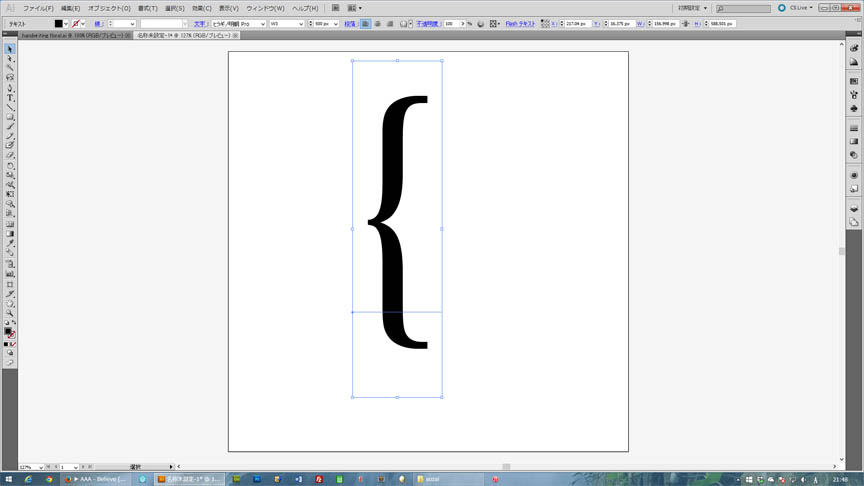
フォントは「ヒラギノ明朝 Pro3」を選択してください。でも、割となんでもいいです。
ちょうどいいフォントサイズを選び、記号の「{」(中カッコ)を入力します。
個人的にはこのときセリフ体を選んでおく方が、「{」自体の隆起が大きいので、スタイリッシュで女子力が増すので意識してみてください。

[Ctrl + Shift + O(windows)]で、テキストをアウトライン化します。

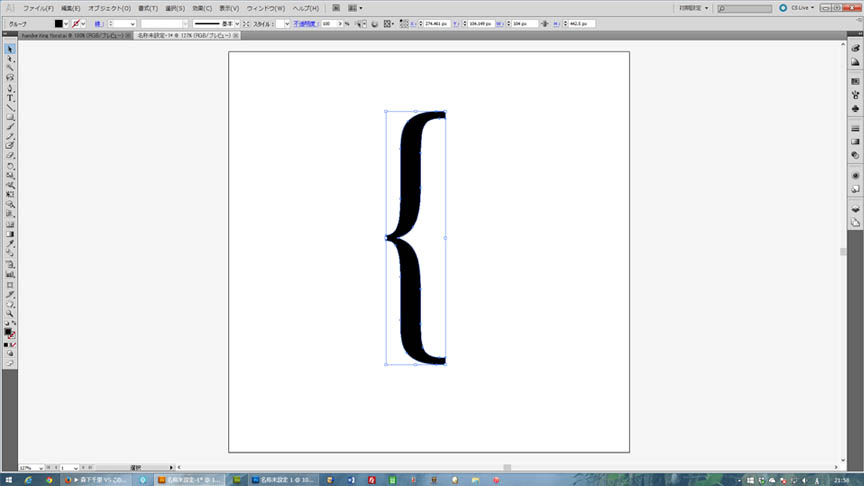
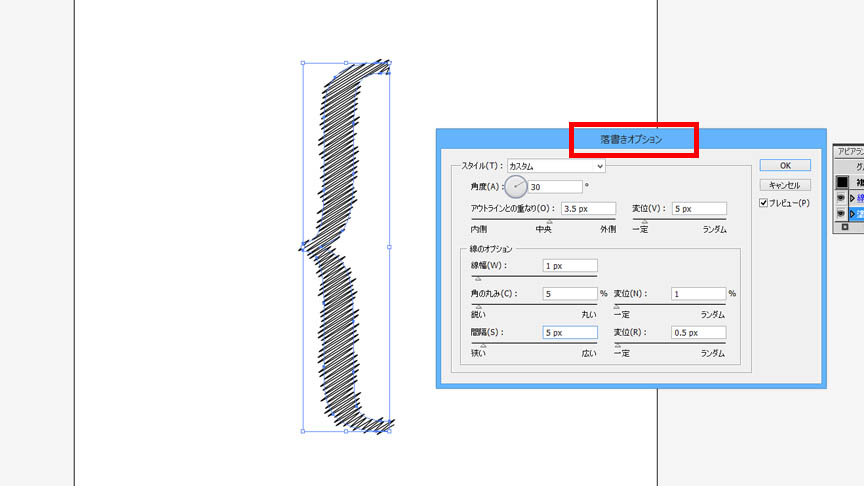
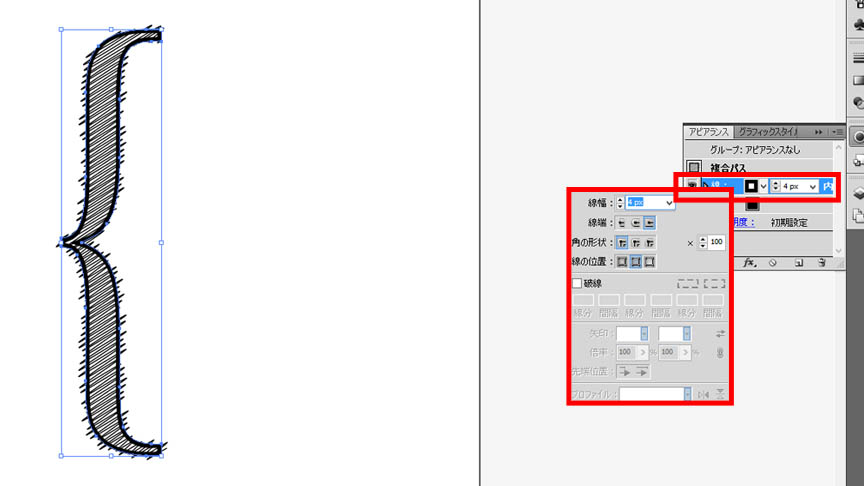
アウトライン化された後、アピアランスパネルから[スタイライズ]>[落書き]と進みます。
設定値はお好みで色々調節してみてください。

塗りに「落書き」を適用したら、線の設定をします。太くするとコミカルで若々しく元気に、細くすると少し落ち着いた女性的で華奢な印象になります。

なんとなくそれっぽい気がします。
2:飾りをつくる
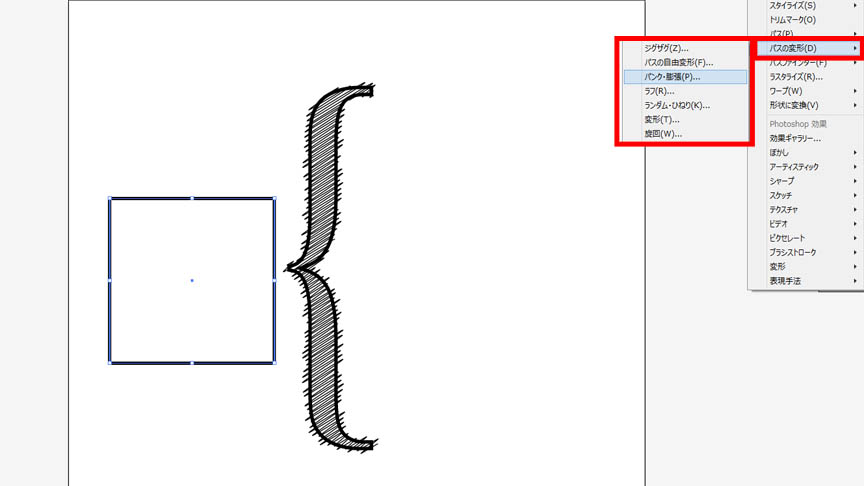
200×200の正方形を作ります。(塗り:無し、線:任意の色、太さ)
正方形を選択した状態で、アピアランスパネルから、[パスの変形]>[パンク・膨張]を適用します。

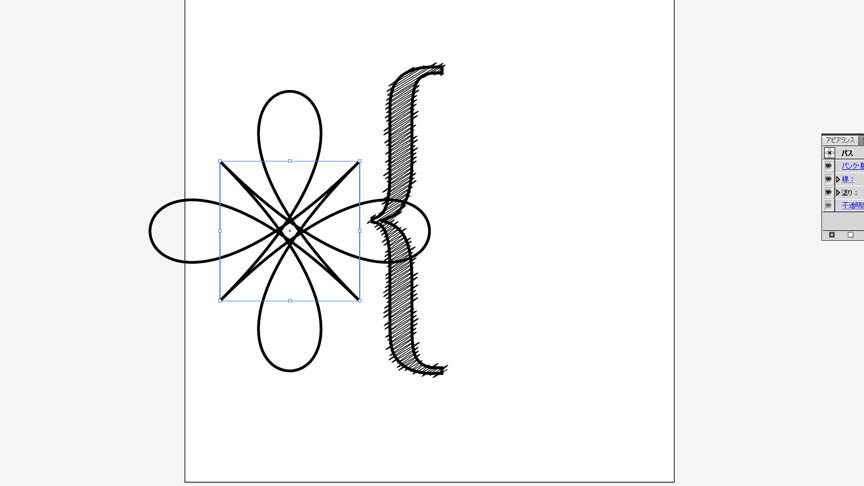
スライダーは「膨張」の最大値に設定します。すると
…花っぽくなります。

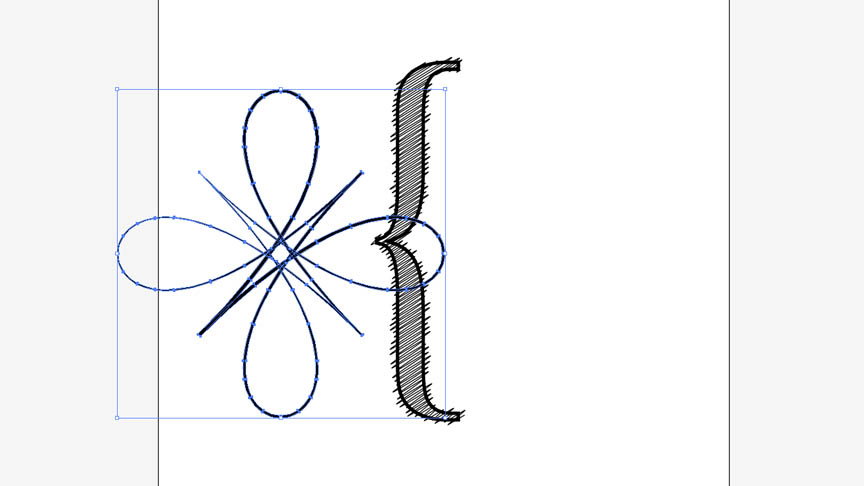
このままだと使いづらいので、上部メニューから[オブジェクト]>[アピアランスの分割]を選択します。
すると、アピアランスパネルで適用した効果がオブジェクトに反映されてアウトライン化されます。

これを半分にしましょう。
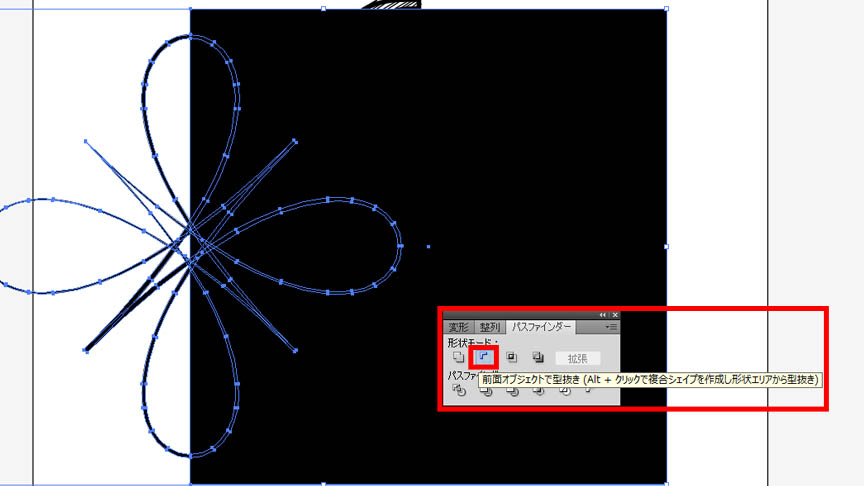
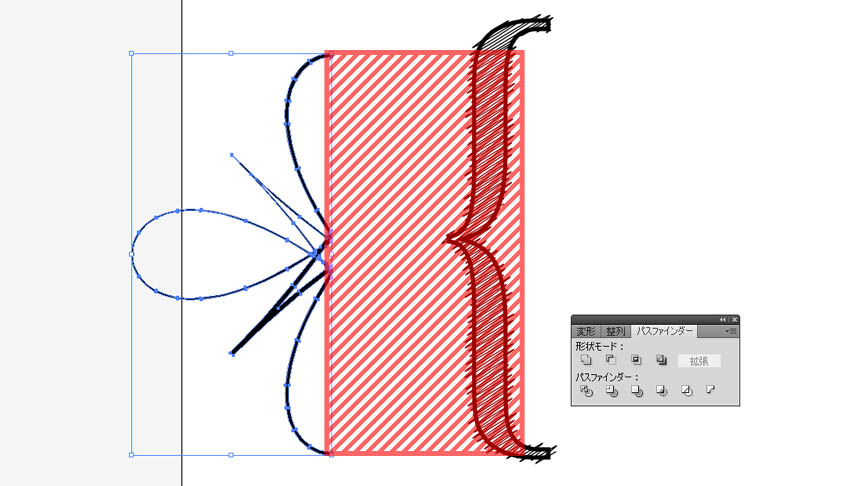
先ほどアウトライン化したオブジェクトの上に矩形ツールで大きめの四角をつくり、「Ctrl+Shift+F9」で、パスファインダーを開きます。

そのまま両方を選択した状態で、「前面オブジェクトで型抜き」を選択します。
上にあったオブジェクト(四角形)が重なった部分だけ、すっぽりなくなっています。

3:オーナメントにアレンジをする
だいぶそれっぽくなりました。ただ、オリジナルっていうからにはここからもアレンジを加えます。
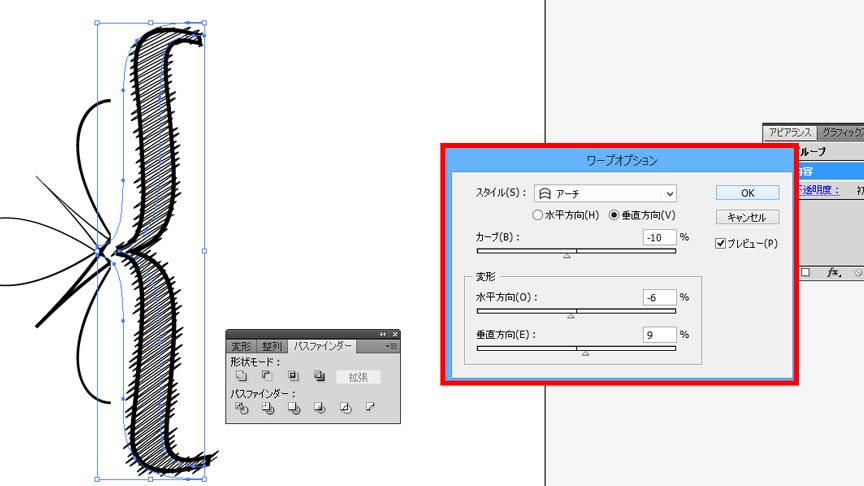
オブジェクトを選択し、アピアランスパネルから[ワープ]>[アーチ]を選択します。

好きなだけカールさせちゃってください!
もちろん、アーチでなくても可です。さらに落書きにしたりとか、前のステップですが、枠線を手書きや白抜きにしても面白いです。
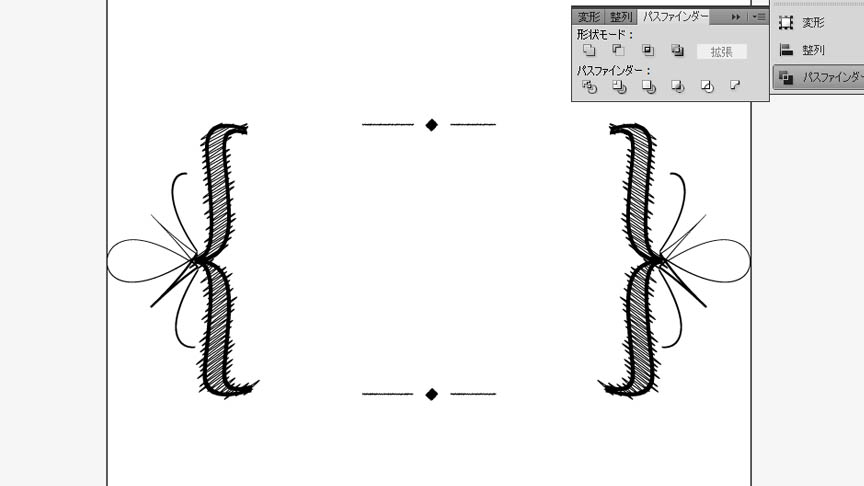
ひととおりのアレンジをしたところで、上部メニューから[オブジェクト]>[変形]>[リフレクト]と選択していき、「リフレクトの軸:垂直」を選択し、「コピー」ボタンをクリック。

左右対称のオブジェクトを作成したところで、さらに小さめの矩形や線にもアピアランスパネルから「手書き」を自由に適用して、こんな感じ!
4:手書き風オーナメント、完成!
彩度の低い背景色と合わせてふんわり系の仕上げ。
カンバスとかサンド系、木目でもいいですね。テクスチャを適用して素材感を演出すれば、写真の通り!

ちなみに写真の場合は、背景にアートボードいっぱいのサイズの四角形を配置し、塗りを#C7B299、さらに同じオブジェクトに塗り#8C6239(不透明度:100%、描画モード:スクリーン)を追加し、アピアランス「落書き」を適用しています!
以上、女子系手書き風オーナメントを作ってみました。
古いIllustratorでも、アピアランス「落書き」だけでこれだけのハンドメイド感が出せるなんて、驚きですね!なんでも思いつきでやってみるものです。おまけで、.aiファイルのダウンロードリンクを置いておきますね。
でわ!