グラフィック、WEBデザイナーが忘れがちなデザイン、レイアウトの基礎13

WEBやDTPにおいて”表現したいこと”が”問題解決”に繋がるためには、まず「デザイン」のひとつひとつに置いて意味や意図が必要です。
”クライアントから何を聞いて、何に活かせばいいのか”の逆算にもなると思うので、
今日は「バランス」「人目を惹く」「リズム感」「アート性。見応えを高める」の4つの観点でのデザインについて基礎的なセオリーを解説していきます!
デザイン・レイアウトの基礎1:バランス
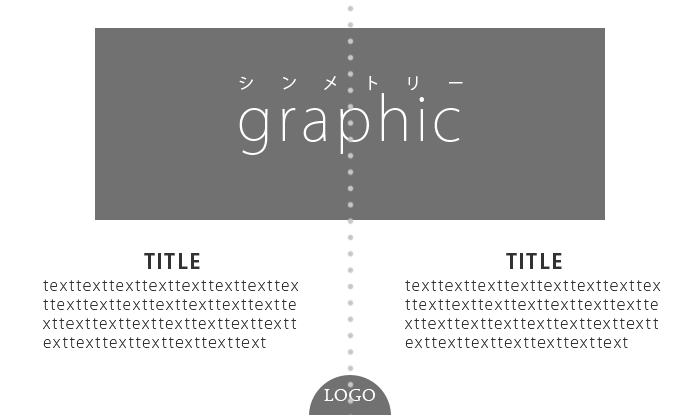
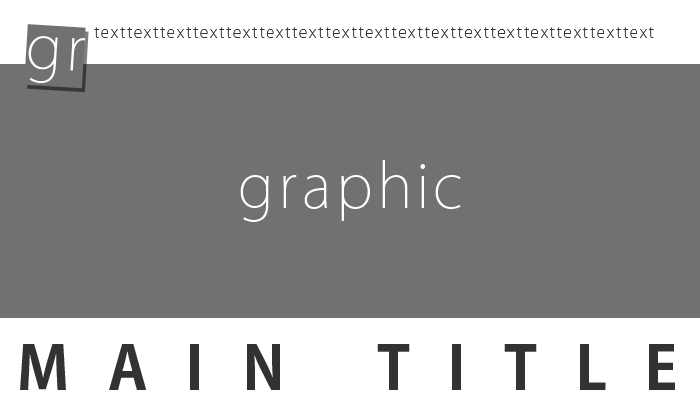
シンメトリー・対称性

画面の中央に仮想のラインや軸をいメージし、それに対して左右対称になるようにエレメントを配置すること。
人は対称性の感じられるものに対し、整然とした美しさを感じるといいます。
また、自然界に完全な対称(シンメトリー)は存在しないため、その象徴的かつ人為的に作られた印象から
「安定感」「精度感」「権威」「正統性」をアピールできます。
単調になってしまうため、グラフィックや配色に気をつけつつ、色数を増やしすぎると散漫とし幼稚な印象になりがちなので注意が必要です、
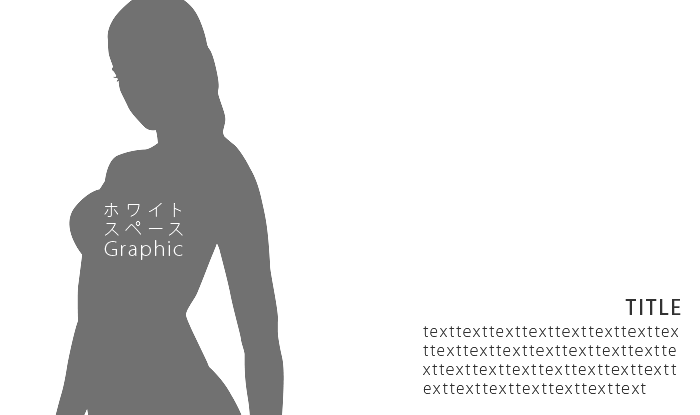
ホワイトスペース

文字通り、デザインのエレメントが入っていない余白。間(ま)を持たせてリズム感を生むことができます。
「エレメントの美しい配置を考える=ホワイトスペースの美しい形を考える」ということになります。
逆に、まとまったホワイトスペースがとれていない場合には、緊張感のない散漫な印象になりがちなので気をつけましょう。
始点・中点・終点

デザインによって「情報を整理して相手に届ける」ために、見る人を飽きさせない工夫として「区切り」と「つながり」のイメージコントロールがあります。
縦に読まれる雑誌などのページものではもちろん、横に読まれるWEBのレイアウトやデザインにも有効です!
セクション(大きな一つのまとまり)の始点であるファーストビューに、大きな写真とキャッチコピーを配置することなどがよく使われる手法です。
セクションの中間では、前後セクションからの「繋がり」を上手に示すために、要素の配置や文章の区切り方を意識します。
雑誌などで複数ページにまたがって続く場合、物語の途中で小口側を塞いでしまわないよう気をつけましょう。
逆に、セクションの最後を完全に「止め」の状態で仕上げるには、そのページの小口部分に、本文とは内容の異なる要素を配置します。
グルメ系の雑誌でお店の連絡先が載っていたりや、ファッション雑誌でモデルの名前やショップの連絡先が書いてあったり…この辺りに本文の続きでなく、本文に対して補足的な情報が書いてあることが多いような気がします。
(雑誌を開いてページ同士の繋ぎ目側を「ノド」ページの外側を「小口」という)
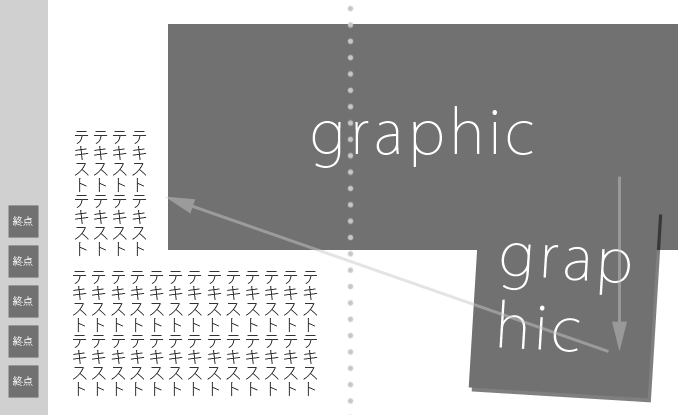
例では、中央の点線が誌面の見開きの区切りだとして
グラフィックを大胆に配置し、左から右へ文章の開始地点へと視線を誘導しています。
さらに小口に背景色をつけて「本文の続きでない補足的な情報」を掲載することで、「このセクションが見開きだけで終わる」ということを解りやすくしています。
導線の設計

画面や誌面の中で、視線を目的の場所に誘導する手段として有効な考え方です。ここでは配置するエレメントにどういった役割を割り当てるか、が重要になってきます。
例えば、成果物全体のアプローチの仕方を「情報主体」「読み物主体」「イメージ主体」のどれか1つに絞ったとして、それぞれ導線設計において重きを置くべき点が異なるのです。
情報主体として制作する場合
目的とする情報が見つけやすいかどうかが重要です。
見出しと他エレメントの差別化や要素の反復による役割の明確化などです。
読み物主体として制作する場合
よどみなく最後まで読み進められるかどうかが重要です。
行間、行長、フォント選びなど(組版設計)で文章の流れを途切れさせないレイアウトが鍵となります。
イメージ主体で制作するの場合
アイキャッチを配置し誘目性を高めること、イメージから商品へ視線の流れがスムーズかどうかが重要です。
情報が記載されている部分は整理されすぎていると、視線がどこにも留まらずに流れてしまう傾向にあります。
例の場合は、アイキャッチのは位置を互い違いにしてテンポよく読み進めるようにしています。
デザイン・レイアウトの基礎2:人目を惹く
ジャンプ率のコントロール

テキストやグラフィック要素の大小の差を「ジャンプ率」といいます。
ジャンプ率が高いほどセンセーショナルで訴求率の高いグラフィックになり、低いほど落ち着いた仕上がりになります。
しかしどんな場所でもジャンプ率を高めればよいのか?というとそうでもなく、例えば、雑誌広告やポスターなど「一瞬で人の目を惹きつけ、内容を印象づけたい場合」は高ジャンプ率が良いでしょう。
逆にフォーマル感や高級感、信頼感が求められる場合はジャンプ率を低めに設定するといいでしょう
シンボライズ

形のない「何か」を訴求する事が多いデザインにおいて、それらの特徴を抽出してシンボル化することで多くの人に共通のイメージを届けることができます。
例えば、
- 「平和のシンボル=ハト」
- 「オリンピックのシンボル=聖火や五輪のマーク」
- 「愛のシンボル=ハート」
などといった具合です。
伝えたいことが文章で表しにくい場合や長くなってしまう場合など、アイコンやキャラクターをうまく活用したいですね。
例ではゴミ箱を用いて環境保全やリサイクルを促すような感じです。雑とか言わない。
視覚的メタファー
メタファーとは、抽象的な内容をより具体的に見立てる表現のことです。
例えば、「商品をプレゼントする」といった描写の場合、その商品をギフト用のリボンで包んでいるようにグラフィックを加工したりする、などです。
視覚的メタファーを意識することでグラフィック全体がなにを伝えたいのか格段に解りやすくなり、
現実にはあり得ない表現ができることで視覚的なインパクトもあります。
実装に至って着想がキモとなりますが、「対象そのものやサービスが、何か別のものと共通していないか?→共通していたら、それをどうグラフィックで表現するか?どう組み合わせるか?」と言った具合に捻出するのがベターかと思います。
デザイン・レイアウトの基礎3:リズム感
連続性、繰り返し

エレメントが規則正しく繰り返される中で別のエレメントが絡み、強弱が付く。
それがひとつのモジュールとして「リズム」(本来は音楽的な意味合いですが比喩として)となります。
こういった「繰り返し」の手法は、エフェクトやコラージュと上手に組み合わせることで、使える素材が少ない際にも役に立ちます。
また、月間/季刊誌のように発売サイクルの長い雑誌では、その表紙に共通性を出すために用いる手法です。
ベースとなるレイアウトや特徴を維持し季節感やトレンドを盛り込むことで認知と新鮮さのバランスを取ります。
ムーブマン

絵やデッサンの技法の中で、動きを感じさせるような表現を「ムーブマン」と呼びます。
動きを感じさせられるグラフィックは人の目を引き、楽しませる効果があります。
うまくムーブマンを使う方法は2つあります。
- 方向性が備わったエレメントを選ぶ
(人や動物の顔、靴、矢印、車など、前・後ろがはっきりしているもの) - エレメントの配置
- 角度を変えて配置してみる
など。
エレメントのラインが遠目に見て三角形になる用に配置すると良い(文章で伝わりにくいのですが、奥行きを見せるようなイメージ)
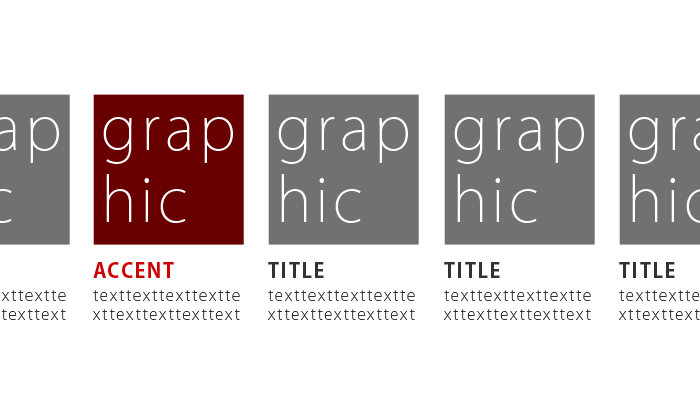
アクセント

色やレイアウト、サイズを使い、その部分を「ほかの部分と違う状態」に仕上げます。
ポスターなどの一枚モノのデザインでは、「誘目性を高めるため」にアクセントを極端に主張する場合があります。
雑誌ページなどの場合は「ページを飽きさせずにめくらせるために、誌面の動きを出す」ことを目的とするので、アクセントの主張は極端でなくても良いでしょう。
アクセントの主張が過多になると制作物の本来の目的が薄れてしまいます。
シンプルな雰囲気を保ちつつアクセントを主張するためには、デザインエレメントを最小限に絞るといいでしょう。
方向性・方向線

「線」には、点から点へとつなげる動き、つまり「方向性」が含まれています。
これは視線を誘導するために大きく役立ちます。
漫画などでよく見られる「集中線」が良い例ですね。
また、エレメントのパース(遠近法、透視図法を利用すること)で利用して立体感や奥行きを持たせることでも視線の誘導が可能です。
デザイン・レイアウトの基礎4:アート性・見応えを高める
隠す・想像力

見やすく、解りやすく作るのがデザインの基本ですが、重要な部分をあえて隠すことで興味を惹くことができます。
人間は心理的に、不完全なものに興味が湧いてしまうと言われています。
(この場合は、デザインの中で重要な要素をあえて隠すことで「『不完全』が成立」しているということです)
例のように、モデルを使ったとして、顔を隠すことで身体やその他の情報に視点や興味を誘導することが出来ます。
これはファッションアイテムやダイエットのBefore→Afterなんかで効果的に使えますね。
また、テキスト部分も余白を充分にとってあるので読みやすいしハッキリと一つの要素として独立していて、順番に読まれます。
シルエットがいやらしいのは気にしないでください。
不等辺三角形のバランス


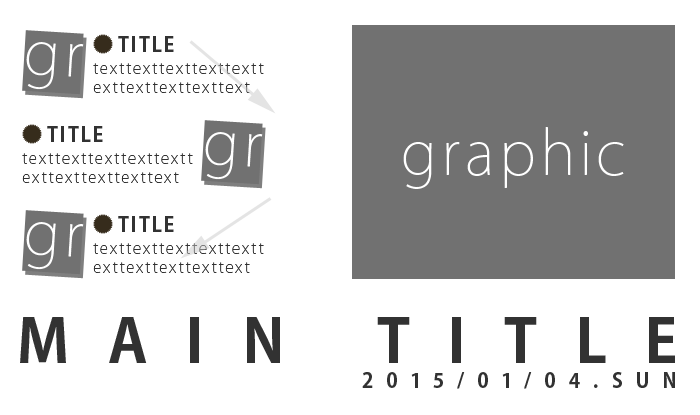
デザインにおいて、主に3箇所の見せ場をつくり、それぞれを線で結んだ時に不等辺三角形になるよう配置すると、バランスの良いレイアウトになります。
この手法のいいところは、シンメトリーのレイアウトにはない全体の動きや柔らかさを感じさせつつ、バランスも整って見えることです。
例えば雑誌の誌面のレイアウトで目を引く大きな写真のエレメントを整然と配置するよりも、不等辺三角形を意識して配置したほうが、バランスも崩れずレイアウトに動きが出ます。
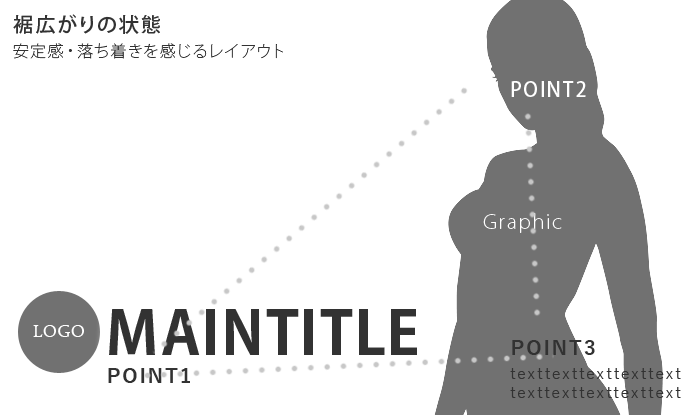
この手法を実践した場合に、「不等辺三角形が裾つぼまりの状態(例の1枚目)」「不等辺三角形が裾広がりの状態(例の2枚目)」で与えるイメージが変わります。
不等辺三角形が裾つぼまりの状態(例の1枚目)
より洗練された印象
不等辺三角形が裾広がりの状態(例の2枚目)
安定感や落ち着きのある印象
いかがでしたか?
以上12個を挙げてみましたが、どれもデザイン、レイアウトの基本である「整列」「近接」「対比」「反復」の延長線上ですね!
応用と少しのヒネリでこうも考え方にヴァリュエーションが生まれるんですね。
さいごに
上記の項目ですが、すべて、書籍「デザインのルール、レイアウトのセオリー。」の中から抜粋したものです。
今回記事で挙げたものも含め全48項目、丁寧な事例と注釈を添えて書かれています!
用語に関してはちゃんと意味も載っているので理解しやすいかな、といった感想です。満足。
デザイン初心者はもちろん、すでにデザイナーとして活動中の方でも、いま一度復習し考えなおす良い機会になると思います。
新年ということでさらっと目を通して下地を固めておくのも良いと思います!
でわ!