こんばんわ!朝10時に起床するも無気力に部屋で過ごしてしまいました…satohmsysです。
Webサイトをデザインする上で背景ってとても重要ですよね。
安直に決められないのも、やはりサイト自体のブランディングや他の部分のカラーリングに関わってくるからであって…
とにかく僕は困ります。困って果てます。
テクスチャも、途切れ目がどうしても気になってしまいますが、
今回ご紹介するのはそんな心配が一切ない、Webデザイナー必見のツールです。
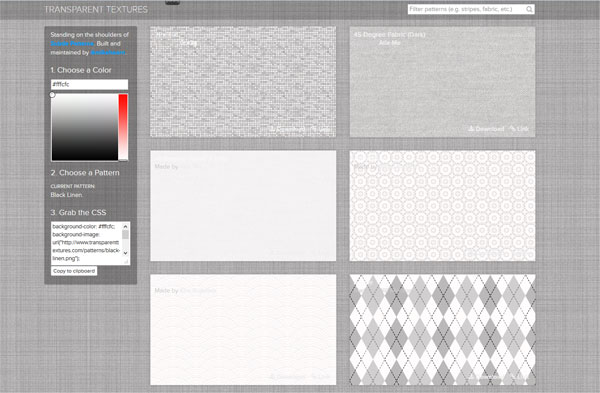
背景パターン作成/プレビューツールTransparent Textures

解りづらいですが、アーガイル柄、グランジ系、シンプルな斜線の背景…数十種類から選べます。
使い方は簡単そのもの!わずか3ステップです。
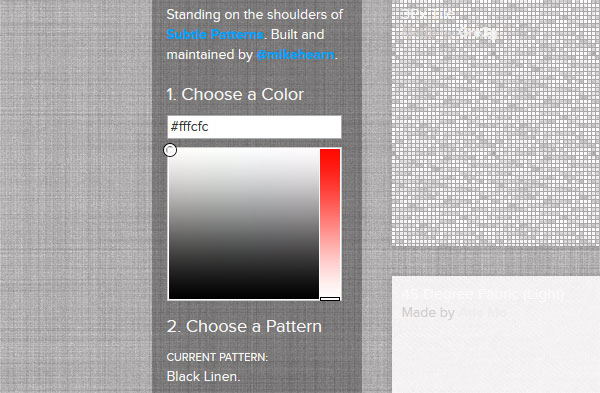
ベースとなるカラーを選ぶ
左カラムにあるカラーピッカーから、カラーを選びます。
実際にリアルタイムでサイトの背景色が変わり、とても見やすい…

背景に使いたいテクスチャを選ぶ
右のメイン部分をスクロールして選びます。
クリックすると、同じようにリアルタイムで反映されて、先ほど選んだカラーと併せてプレビューできます
CSSをコピー
そうこうしている間に、下のテキストボックスにはCSSが生成されています。
これを直接、サイトのCSSファイルに貼り付ければ作業完了。
パターン自体はすべてシームレスなので途切れ目なんて地の果てまで行っても見つからないでしょう。
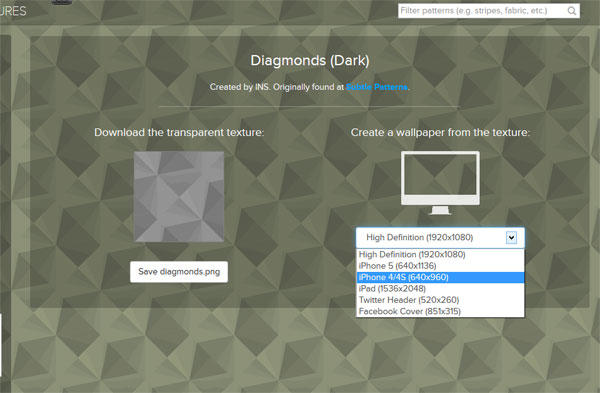
モックアップ作成時には、各パターンの右端にある”Link”をクリックして進むと

ディスプレイサイズに合わせたサイズで、パターンがpng形式でダウンロードできたり、かなり柔軟に使いこなせるツールです。
で、早速、当ブログでも試してみました。ポリゴン風の背景です!
パターン自体が透明なので、背景色を変えるだけでサクっと雰囲気を変えることが出来ます。
ミニマルなサイトをつくる場合には是非とも用いたいツールの一つでしょう。
でわ!