2014年最後のWebデザインの流行?「デバイス持ってるビュー」デザインの参考サイト9個

これなんて言ったらいいのか解りませんが、スマートフォンを持っている手をファーストビューに持ってくるデザインが流行っているような気がします。
しかもこれ、あまり日本では見かけないのですが海外のWebデザインを集めたサイトとかだと結構頻繁にあります。
だいたいアプリとか、テクノロジー系が多いんですよねー。
でもこの都会的で先進的なところがいいんです。
ということで、いくつか纏めてみます!
スマホを持ってる手が写ってるWebサイトのデザイン
Googleモバイル

背景にガウスをかけ、上手に使ってメインヴィジュアル全体の存在感を増しています。
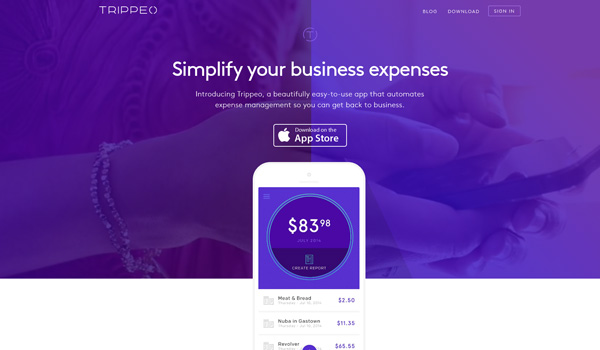
Trippeo – Easy Business Expense Management

Trippeo – Easy Business Expense Management
色相の統一感がハッキリと分かって、気持ちいい配色です。
メインヴィジュアルはvideoタグで、スクロールするとキャッチコピーがフェードアウトしてプロダクトに目が行くという素敵な演出。
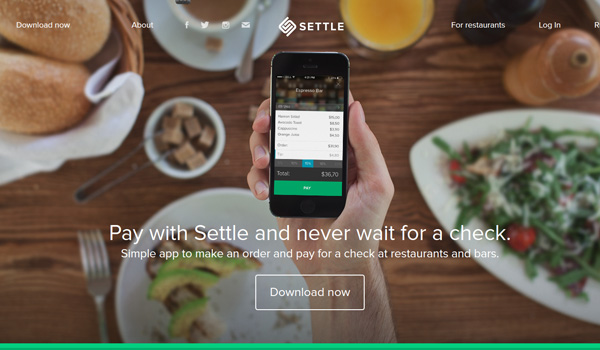
Settle: Payment and Loyalty App

Settle: Payment and Loyalty App
この手のデザインでよくあるのが、まわりの静的な要素に対して、デバイスの画面だけが動いているので、画面中のデモに集中させることができる…というものですがこのページはオーソドックスそのものです。
ど真ん中に持ってくる男気レイアウトがいいですよね。
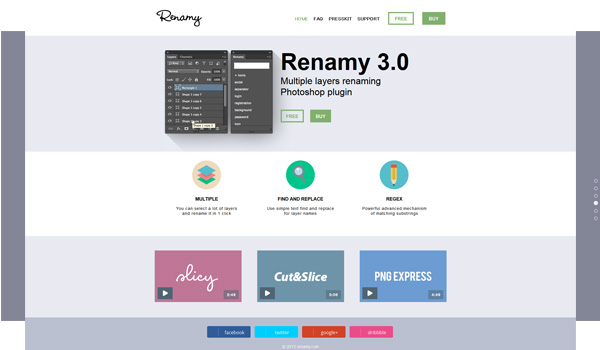
http://renamy.com/

タイトルタグがURLです。
亜種ですが、デモのみメインヴィジュアルに配置。
その下は今流行の「水戸黄門レイアウト」ですね。彩度低めな色使いもスッキリしてて素敵。
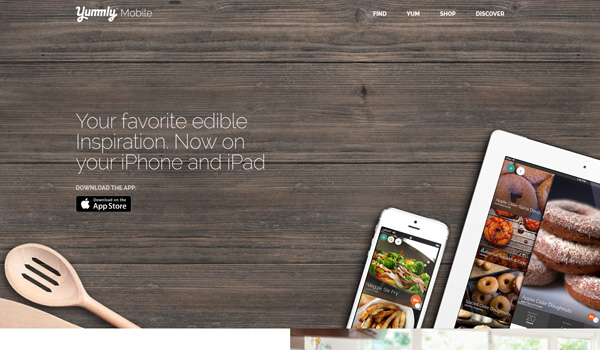
Yummly™ Mobile

オーガニック系のグルメアプリでしょうか?
素材感が伝わって、非常に好感度が高いです。
ページ中部にも動的なデモあり。
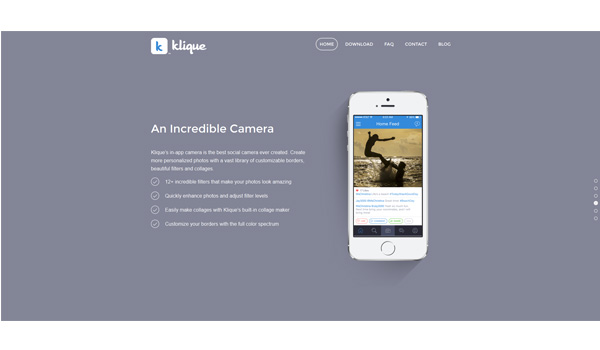
Klique App – The Group Social Experience | Klique.com

Klique App – The Group Social Experience | Klique.com
めっちゃシンプル。
マウスホイールを動かすと、次のセクションまでスクロールする1画面づつしっかり見れるタイプです。
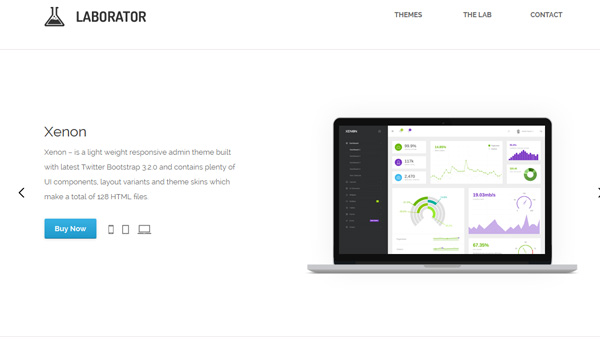
Laborator | Premium Quality WordPress Themes and PHP Plugins

Laborator | Premium Quality WordPress Themes and PHP Plugins
こちらも水戸黄門レイアウト。
それで来ちゃってますが名前ありそうですよね。
個人的にはここのフラスコを使っているロゴが好きです。
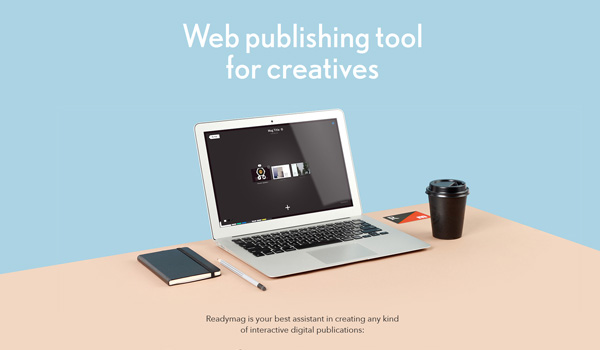
Readymag • Tour

フラットな配色がかなり好感度高いです!
キャプチャでは解りにくいのですが、ノートPCの画面がスライドショーになっていて、動きます。
translate3dとかskewでアレしてんのかなーと思いきや、普通にナナメの画像をpositionとかで配置してるだけでした。
transform:skew()-CSS3リファレンス
CSS3 変形処理を行う transform プロパティ | CSS Lecture
要は、体感できない新しい技術なんかよりも普遍的であるべきなのです。
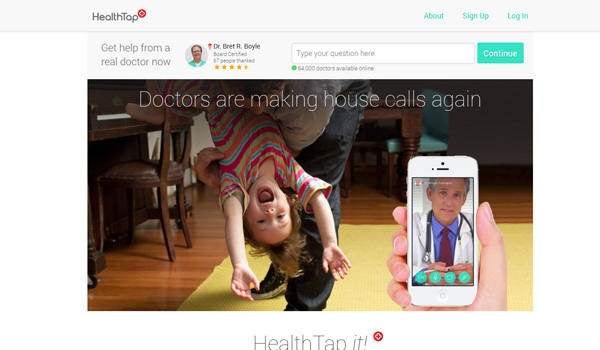
HealthTap – Get help from top U.S. doctors now, 24/7

HealthTap – Get help from top U.S. doctors now, 24/7
このタイプのデザインはウィンドウの横幅いっぱいにwrap要素をいれて背景画像や背景色なんかでヴィジュアルの印象を与えているイメージが在りました。
そのため横幅指定でカラムを中央寄せにしたデザインはどこか違和感があるんですよね…
ここのページは、博士が動いてくれます。
img要素の上にpositionでvideoタグを持ってきています。
いかがでしたでしょうか。
やはりアプリのページが多かったですね。
日本国内に限定しようと思ったのですが、あまりに見つからなすぎてやめました。
なのでこういった、「スマホを持った写真を使っているデザイン」をお見かけした際にはぜひsatohmsysまでご一報ください!
ちなみに記事タイトルの「2014年最後のWebデザインの流行?」の部分ですが、
このブログは日本に在住の方が多くご覧いただけているので、日本国内で現状よりも”流行る・増える”としたら、まぁ今年最後ってことになるのかな?といった見解の元もとの釣り気味タイトルです。
でわ