SublimeTextでEmmetを使う!HTML編
Dreamweaverに頼りっきりの僕が冒険するための記事です。
Sublimetextパッケージ界きっての優秀パッケージ、Emmetを使っていきます。
僕自身が初心者級の知能なので、初心者の方には易しい記事だと思います^^
全2編(予定)
5/29 SublimetextでEmmetを使う!CSS編公開しました!
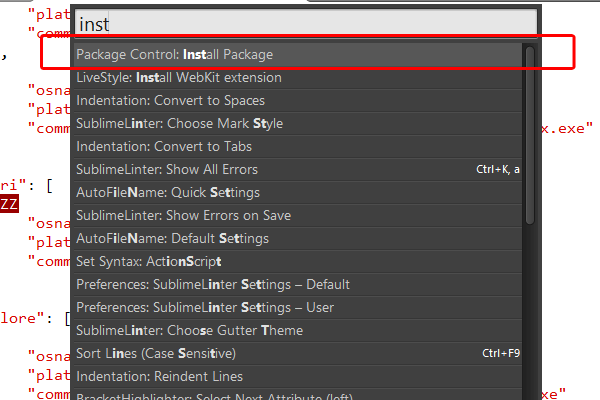
Package Installから
「Ctrl+Shift+p」 > 出てきたテキストエリアに「inst」まで入力
すると一番上にPackage Installが現れますので、「emmet」と入力し、Enterでインストール完了。

Emmetの基本操作
windowsマシンで利用する前提で話していきます。
基本的に「Ctrl+E」で機能させます。
div head
入れ子にしてみます。
head>link
linkだけで、スタイルシートへのリンクを貼る記述が簡単にできます。
ではもう少し複雑にしてみます。Zen-cordingを使っていた方ならさほど問題はないはず!
div#outside>ul.inside>li*5
要素のあとに「#」をつけてidが指定可能になります。
同じように、要素のあとに「.」をつけるとclassの指定ができます
さらに「*」のあとに記述した数値分、同じ要素を展開できます。
次に、
div#outside>ul.inside>li{テキスト入れる}*5 - テキスト入れる
- テキスト入れる
- テキスト入れる
- テキスト入れる
- テキスト入れる
div#outside>ul.inside>li{連番「$」テキスト入れる}*5 - 連番「1」テキスト入れる
- 連番「2」テキスト入れる
- 連番「3」テキスト入れる
- 連番「4」テキスト入れる
- 連番「5」テキスト入れる
要素のあとの「{}」内にテキストを入れるだけでOK
さらに、連番を振りたい場合は「$」を入れるだけでその箇所が数字に変わります。
2つ続けて「$$」とすると、01、02…と言った感じになります。
これはidやクラス名にも適用できます。
でもcssの指定で、先頭が数字のクラス/idはスタイル適用が出来ないので注意。
では、更に更に階層を操っていきます。先ほどの例をアレンジしましょう
div#outside>(ul.inside>li{連番「$」テキスト入れる}*5)+ul.tonari - 連番「1」テキスト入れる
- 連番「2」テキスト入れる
- 連番「3」テキスト入れる
- 連番「4」テキスト入れる
- 連番「5」テキスト入れる
div#outside>ul.inside>li{連番「$」テキスト入れる}*5^ul.tonari>li - 連番「1」テキスト入れる
- 連番「2」テキスト入れる
- 連番「3」テキスト入れる
- 連番「4」テキスト入れる
- 連番「5」テキスト入れる
「ul」を隣り合わせに配置したい場合、「+」を使います。
ただ、そのままでは「li」のとなり、つまりは「ul」の入れ子になってしまうので、
「ul.inside>li{連番「$」テキスト入れる}*5」をグループ化します。
そうすることで、入れ子になってしまわずに済みます。
同じように、「ul.inside>li{連番「$」テキスト入れる}*5」の横に「^」を続けて書いていくことで、
上記と同じことが出来ます。
ただ、個人的には「()」でグループ化したほうが親切ですね!
ここまで、「ul>li」としてきましたが、別にそうしなくてもできるのです。
ul+
要素を内包するHTMLは「+」で出せちゃいます。
コンディショナルコメント
HTMLの条件分岐です。
これは頼らず書けたほうがいいと思うのですが、意外と凡ミスもあるので…
cc:ie6 cc:noie
「noie」は「IEではない場合」の条件分岐。コレは使えますね。
何故か「cc:ie7」とかはできませんでした。
htmlのテンプレート
機能として入っています。
html:5Document html:xsDocument html:4sDocument
html「バージョン」「DTD宣言の種類」で、展開可能です!
XHTMLは「html:x●」なのでそこが注意です。
DTD宣言のみ出す場合
!!! !!!4s !!!xs
種類の多いinputもEmmetでこの通り。
input:hidden input:t
「input:typeの値」でイケます。
いかがでしたでしょうか?今回はHTML編です。
ここに書いていないものでも、「たぶん…」で入力すると、意外と出てくるものもあると思います。
それだけ簡潔に構成されているってことですね。
以前、Sublimetext3でブラウザプレビューを実現した記事を書きましたが、
依然としてDreamweaver派の僕でも、さすがに心動きますね!
何より軽い!
次回、CSSのコードも紹介していこうと思います。
でわ!