SASS(SCSS)とcompassとPreprosの、初心者にも優しいお付き合い


今までLessを使って作業をしていた自分ですが、
先日の「CSS Nite LP38 「Webデザイン行く年来る年(Shift8)」での1コマ
”そうですね~Sass一択ですね”
の言葉が、Lessプレイヤーだった自分の心に妙に刺さりました。
一択って…俺は、選択肢にも入っていなかったのか…
というわけでSassを仕事中にさらっと勉強してみました。
おもに初心者向けかと思います。
あと、今回は神GUIコンパイラ「Prepros」、そして「compass」にも少し触れてみます!ご存じない方はこれを期に同時に使えるようになっちゃいましょう!
まず、Sass(サス)とは
「Sass」は、「Syntactically Awesome StyleSheet」の略であり、端的に訳すと「構文的にスゲェスタイルシート」とのことです。
記法には2種類あり「Sass記法」「Scss記法」両方を総称して「Sass(サス)」と呼ばれている印象があります。
構文のルールが「Scss」の方がピュアCSSに近いため「Scss」が台頭して「Sass」の看板を背負っているイメージです。
具体的には以下の様な構文の差です。
Sass記法の例
1 2 3 4 5 6 7 8 9 10 11 12 | =marginHensuu($hikisuu1 : 20px , $hikisuu2 : 50px) margin–top : $hikisuu1 margin–left : $hikisuu2 #target +marginHensuu() background–color : #fefefe /*結果*/ #target{ margin–top: 20px; /*$hikisuu1*/ margin–left : 50px; /*$hikisuu2*/ background–color: #fefefe; } |
Scss記法の例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @mixin marginHensuu($hikisuu1 : 20px , $hikisuu2 : 50px){ margin–top:$hikisuu1 ; margin–left:$hikisuu2; } #target{ @include marginHensuu(); background–color : #fefefe; } /*結果*/ #target{ margin–top: 20px; /*$hikisuu1*/ margin–left : 50px; /*$hikisuu2*/ background–color: #fefefe; } |
| Scss記法 | Sass記法 | CSS | |
|---|---|---|---|
| 波括弧{} | 必要 | 不要(半角スペース2文字のインデントでブロックを表す) | 必要 |
| セミコロン; | 必要 | 不要 | 必要 |
| : の後にスペース | 不要 | 必要 | 不要 |
| ミックスイン | @mixin | = | なし |
| インクルード | @include | + | なし |
| 拡張子 | .Scss | .Sass | .css |
参照元:爆捗! WordPressテーマ作成ショートカット(3):CSSコーディングで泣かないためのSassの基礎知識と10の利点 (1/3) – @IT
いかがでしょう?「Sass記法」は端的ですが初心者または経験者だからこそ、変数を”+”で呼び出したり、全体的に馴染みが浅く、記述が解りづらい気もします。
今回は、記法で言うと「Scss」の方を「Sass」として表記していきますね。
なぜ、Sassを使うのか
”Sass一択ですね”
だからです。
あとは「compass」というとても便利なSass用のCSSフレームワークがありまして、
学習コストも当然ありますが、それ以上に最終的な作業の効率化に本当に大きく関わってくるのですね。
そのcompassについても記事後半で少し触れますが、とりあえずSassを進めます。
Sassの使い方、活用の仕方
では、Sassの使い方を説明していきます。
まずテキストエディタなりDreamweaverなりで新規ファイルを作成します。
ちなみに僕はsublimeTextでサンプルを作成しテストしています。
とりあえず以下のように書いてみましょう。
サンプルファイル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | $baseFontSize : 17px; @mixin shadowStyle($x , $y , $color){ –webkit–text–shadow : $x $y $color; –o–text–shadow : $x $y $color; –ms–text–shadow : $x $y $color; text–shadow : $x $y $color; } html{ margin : 0; padding: 0 ; } body{ @extend html; font:{ size : $baseFontSize; family : ‘メイリオ’ , Meiryo; } h1{ font–size : $baseFontSize * 1.414; @include shadowStyle(2px , 2px , #ccc); } } |
これを「.Scss」という拡張子で保存しましょう。
はい、これでSassプレイヤーとして華麗な一歩を踏み出しました。
上記の記述で何をしているのか、簡単に解説します。
変数の定義
1行目の$baseFontSizeですが、文字列の先頭に「$」をつけることにより、変数として値を設定できます。
セレクタのCSSを強引に継承する
@extendという文字列に注目してください。
”@extendのあとに続いているセレクタのスタイルを、そのまま流用する”ということです。
@extendされるセレクタも更に@extendできます。
同じネームスペースを持つプロパティはまとめることが出来る
1 2 3 4 | font:{ size : $baseFontSize; family : ‘メイリオ’ , Meiryo; } |
同じネームスペースを持つCSSプロパティはネストして簡潔に記述することができます。
例の場合は、おなじみの、font-size と font-familyですね。
font-の部分が共通項ですが、そういったプロパティはハイフンを除き{}で囲んで、共通項部分を省略して記述できます。
その際に、{}の前ネームスペースの後に「:」を忘れずに。これを忘れるとセレクタとして解釈されてしまいます。
セレクタをネスト(入れ子に)出来る
1 2 3 4 5 6 7 8 9 10 11 | body{ @extend html; font{ size : $baseFontSize; family : ‘メイリオ’ , Meiryo; } h1{ font–size : $baseFontSize * 1.414; @include shadowStyle(2px , 2px , #ccc) } } |
body{}の中にh1タグが入っています。これは bodyタグの子要素であるh1 という意味合いです。
ちなみに「&」を用いることで、直接の親要素を参照できます。
1 2 3 | a{ &:hover{~~~~} } |
a{}の中に&と書き、続いて:hover。
これはa:hoverになります。「&」が、Sass上で:hover{}の親要素であるaを参照し、つなげています。
算術演算子で計算ができる
「+」「-」「*」「/」「%」などを使い、一致の値を計算して出力できます。
フォントサイズの黄金比や白銀比を自動で計算してくれるのがいいですよね。
ちなみに、計算する値同士の単位が違っても算出してくれます。
ミックスインでスタイルをまとめて定義できる
@mixinの文字があるところに注目してください。
これは「ミックスイン」といい、スタイルをまとめて定義できる、いわば変数の拡張版のような感じです。
()内に変数を入れて、適宜に応じて値を調節しながら使うことが出来ます。
ミックスインを適用したいセレクタの中で「@include ミックスイン名;」と書くだけでOKです。
サンプルファイルをコンパイルすると、以下のようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; –webkit–text–shadow: 2px 2px #cccccc; –o–text–shadow: 2px 2px #cccccc; –ms–text–shadow: 2px 2px #cccccc; text–shadow: 2px 2px #cccccc; } |
@mixinで作成したミックスインshadowStyleがh1に適用されています!
まだまだ条件分岐とかいろいろ出来るのですが、このへんでキリを付けておきます。
「Prepros」でSassをCSSにコンパイル(変換)しよう
上記のコードが書かれた.Scssファイルとして保存します。
が、しかし、これではCSSに変換されないので
コンパイル処理(変換処理)を施さなくてはいけません。

これに関してはRubyをインストールしたりコマンドラインを使ったりいろいろ手順が要るのですが、全部省きます。
ではどうやるのか?
GUIコンパイラ「Prepros」を使います。
windows用、mac用、Linux用、各無料です。
インストール方法などは他の記事を参考にしてください。
少し重いのですが、ここにRubyやcompassがセットになっているため、Preprosを使うならRubyやcompassの別途インストールは不要だと思います。スゴイ!
では、簡単な使い方から。
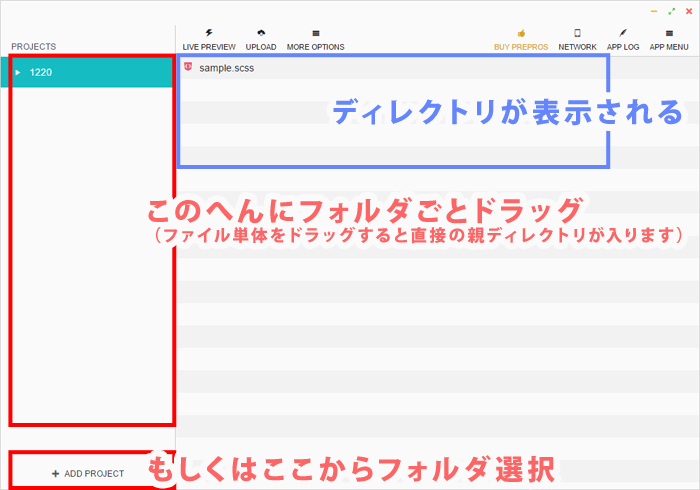
コンパイルしたいファイルを含んだディレクトリを、Prepros左端にドラッグアンドドロップします。
「+Add Project」でも同じことが出来ます。

すると、ディレクトリ内のツリー構造がざっと表示されるので(Version5.2.0)
(Version4.~~は、ディレクトリ内の変換可能なファイルがざっと表示されるのみだった。)該当の.Scssファイルを探しましょう。
間違ってドラッグしていなければそこにファイルがあり、おそらく最初から自動でコンパイルされる設定なので、先ほどのファイルをもう一度保存するだけで.cssファイルが生成されるはずです。
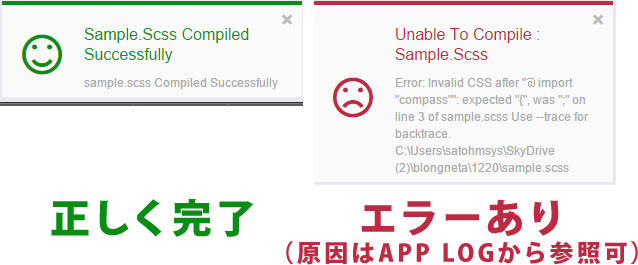
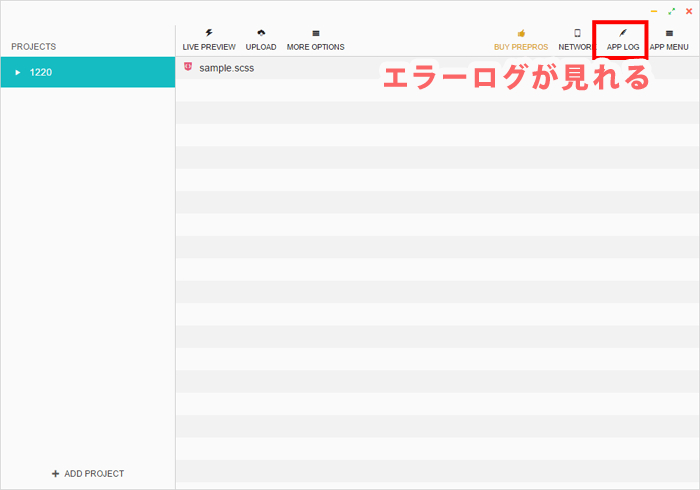
コードにエラーがなければこのような、処理完了のダイアログ的なのが右端に出てきます。

ちなみに画面右上の「APP LOG」で直近のコンパイル履歴が見れます。
エラーが出た場合などはここを参照しましょう!

Version5.2.0以前?はエラーダイアログをクリックするだけでログに飛べたのですが、執筆時点で最新の5.2.0はなぜか「APP LOG」から遷移するしかないようです。
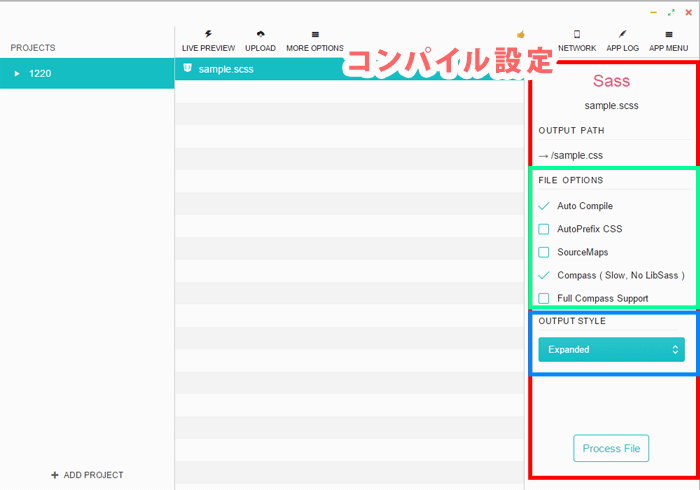
Preprossのコンパイラ設定について
各ファイルをクリックすることで現れる右カラムで、コンパイル時の詳細設定も行えます。

こちらのソースコードがどのように変化するか、それぞれ実験してみます。
まずはドロップダウン項目「OUTPUT STYLE」から。
OUTPUT STYLE:Compressed
1 2 | html,body{margin:0;padding:0}body{font–size:17px;font–family:‘メイリオ’ , Meiryo}body h1{font–size:24.038px;–webkit–text–shadow:2px 2px #ccc;-o-text-shadow:2px 2px #ccc;-ms-text-shadow:2px 2px #ccc;text-shadow:2px 2px #ccc} /*# sourceMappingURL=sample.css.map */ |
圧縮です。納品時に忘れずにしたいですね。
OUTPUT STYLE:Compact
1 2 3 4 5 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; –webkit–text–shadow: 2px 2px #ccc; -o-text-shadow: 2px 2px #ccc; -ms-text-shadow: 2px 2px #ccc; text-shadow: 2px 2px #ccc; } /*# sourceMapp |
プロパティごとの改行がありません。
OUTPUT STYLE:Nested
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; –webkit–text–shadow: 2px 2px #ccc; –o–text–shadow: 2px 2px #ccc; –ms–text–shadow: 2px 2px #ccc; text–shadow: 2px 2px #ccc; } /*# sourceMappingURL=sample.css.map */ |
.Scssでネストされていたものに関してはインデントで解りやすいようになっています。
OUTPUT STYLE :Expanded
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; –webkit–text–shadow: 2px 2px #ccc; –o–text–shadow: 2px 2px #ccc; –ms–text–shadow: 2px 2px #ccc; text–shadow: 2px 2px #ccc; } /*# sourceMappingURL=sample.css.map */ |
ごく一般的な整形です。
以下、チェックマーク項目「FILE OPTIONS」の例です。
Auto Compile以外何もチェックマーク無し
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; –webkit–text–shadow: 2px 2px #ccc; –o–text–shadow: 2px 2px #ccc; –ms–text–shadow: 2px 2px #ccc; text–shadow: 2px 2px #ccc; } /*# sourceMappingURL=sample.css.map */ |
AutoPrefix / Source Map
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; –webkit–text–shadow: 2px 2px #ccc; –o–text–shadow: 2px 2px #ccc; –ms–text–shadow: 2px 2px #ccc; text–shadow: 2px 2px #ccc; } |
最終行のコメントアウトが消えてます。
Use Libsass
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* line 10, C:/Users/satohmsys/SkyDrive (2)/blongneta/1220/sample.Scss */ html, body { margin: 0; padding: 0; } /* line 15, C:/Users/satohmsys/SkyDrive (2)/blongneta/1220/sample.Scss */ body { font–size: 17px; font–family: ‘メイリオ’, Meiryo; } /* line 22, C:/Users/satohmsys/SkyDrive (2)/blongneta/1220/sample.Scss */ body h1 { font–size: 24.038px; –webkit–text–shadow: 2px 2px #ccc; –o–text–shadow: 2px 2px #ccc; –ms–text–shadow: 2px 2px #ccc; text–shadow: 2px 2px #ccc; } |
.Scssファイルで変換の元となった行の情報が書き出されます。
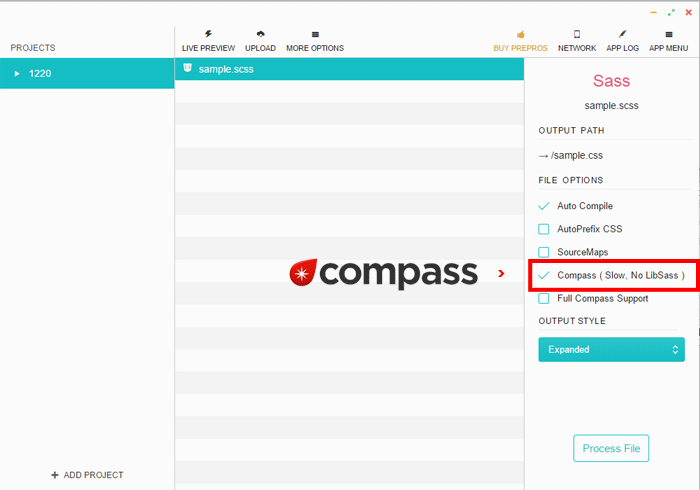
先述した「compass」を使うかどうかもこちらの項目群で選択できます!
使う場合は「Compass (SLow , No Libsass)」にチェックしましょう!
compass(コンパス)とは?
ではその「compass」について触れていきます。
「compass(コンパス)」とはSassを拡張したCSSフレームワークです。
面倒なことをちょろっとやってのけるスゴイ機能 と思っていただければ正しいと思います。
実はこれもCUI(Terminalとかコマンドプロンプトとか黒い画面)を使ってあれこれするのですが、面倒なのでしません。
”そう、Preprosがあればね。”
最初から簡単に連携が取れるようになっています!(この解釈は誤りかもしれませんが…詳しい方はsatohmsysまでお願いします)
気になる方はPreprosをインストールしたディレクトリから検索してみてください。Ruby同様どこかにあります。
どうやってCompassを使うのか?
先ほどの.Scssファイルを開きましょう。
compassの機能を使いたい.Scssファイル上にcompassをインポートします。
1 | @import “compass”; |
これでcompass機能が有効化されました!
ただ、このまま保存してコンパイルしようとしても失敗しますので
Prepros側でも設定を行っていきます。
Preprosを開き、先述の右カラムのコンパイルの設定にて
「Compass (Slow , No Libsass)」にチェックマークをつけましょう。

これでOKです。
compassのモジュールを利用してコードを記述し、コンパイルしてみましょう。
試しに、h1にtext-shadowを付けてみます。
ミックスインのように@includeで呼び出すのですが、細かい引数や種類や方法はcompass公式サイトのリファレンスに書いてあります。
text-shadowの場合こちらですね。
Compass Text Shadow | Compass Documentation

Configurable Variablesという見出しの下が、引数のデフォルト値です。
変数で定義されていて、事前に値を変えて使い回したい場合は、先述のように$から初めて該当の変数名の後に値を指定すると、
それがそのファイル内でのデフォルト値になります。
Exampleより
1 2 3 4 5 6 7 8 | $default–text–shadow–color: rgba(red, 0.6); $default–text–shadow–blur: 3px; $default–text–shadow–v–offset: 1px; @import “compass/css3”; // Uses defaults set before the import above .has–single–shadow { @include single–text–shadow; } |
上3行でデフォルト値を変えていますね。
影が赤色の透過度60%、ぼかし幅3px、縦に1px伸びるデフォルト値になりました。
(何も設定しなかった場合は、影が#aaa灰色、ぼかし幅1px、縦横には伸びない。これはConfigurable Variables参照。)
その下、「Mixins」がミックスインの使い方です。
@includeにつづけてそのまま書くと、デフォルト値で適用されます。
更に同じ枠内の下「single-text-shadow(~~)」とありますが、ここの()内の記述の順に値を書くと、オリジナル値で適用されます。
書くときは普通にsingle-なしでいいと思います(値が重複したし用途がわからなかった)
1 2 3 | h2{ @include text–shadow(2px 2px 5px #c00); //アレンジ } |
値が0の場合は書かずに省略します。書くと、何故か値が重複します。
では今回のサンプルファイルにcompassを使って書き足してみます
h1 と h2にtext-shadowを指定
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | $baseFontSize : 17px; @import “compass”; // @mixin shadowStyle($x , $y , $color){ // -webkit-text-shadow : $x $y $color; // -o-text-shadow : $x $y $color; // -ms-text-shadow : $x $y $color; // text-shadow : $x $y $color; // } html{ margin : 0; padding: 0 ; } body{ @extend html; font:{ size : $baseFontSize; family : ‘メイリオ’ , Meiryo; } h1{ font–size : $baseFontSize * 1.414; //@include shadowStyle(2px , 2px , #ccc); @include text–shadow(); //初期値そのまま } h2{ @include text–shadow(2px 2px 5px #c00); //アレンジ //@include single-text-shadow(2px 2px 5px 0 #c00); //アレンジ } } |
以下のようになります。
コンパイル後
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; text–shadow: 0px 0px 1px #aaa; } body h2 { text–shadow: 2px 2px 5px #c00; } /*# sourceMappingURL=sample-text-shadow.css.map */ |
ベンダープリフィクスですが、なんと必要なプロパティには必要な分だけ付与されるようcompass側で調整しています。賢い!
bodyにbackground-clipを指定
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | $baseFontSize : 17px; @import “compass”; // @mixin shadowStyle($x , $y , $color){ // -webkit-text-shadow : $x $y $color; // -o-text-shadow : $x $y $color; // -ms-text-shadow : $x $y $color; // text-shadow : $x $y $color; // } html{ margin : 0; padding: 0 ; } body{ @extend html; @include background–clip();//ベンダープリフィクスは…? font:{ size : $baseFontSize; family : ‘メイリオ’ , Meiryo; } h1{ font–size : $baseFontSize * 1.414; //@include shadowStyle(2px , 2px , #ccc); @include text–shadow(); //初期値そのまま } h2{ @include text–shadow(2px 2px 5px #c00); //アレンジ //@include single-text-shadow(2px 2px 5px 0 #c00); //アレンジ } } |
コンパイル後
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | @charset “UTF-8”; html, body { margin: 0; padding: 0; } body { –moz–background–clip: padding; –o–background–clip: padding–box; –webkit–background–clip: padding; background–clip: padding–box; font–size: 17px; font–family: ‘メイリオ’ , Meiryo; } body h1 { font–size: 24.038px; text–shadow: 0px 0px 1px #aaa; } body h2 { text–shadow: 2px 2px 5px #c00; } /*# sourceMappingURL=sample-text-shadow.css.map */ |
background-clipにベンダープリフィクスがついています!
これらすべて、Preprosで「Compass (Slow , No Libsass)」にチェックマークが付いていて、かつ.Scss冒頭で「@import “compass”;」の記述があれば、ファイルを保存して更新するだけで自動的に行われますが
うまくいかない場合はコードやPreprosの設定を見なおしてみてくださいね!
compassを活用しよう
compass公式サイトをウロウロしているといろいろなチュートリアルがありますが、ぱっと使えそうなものをいくつかリストアップしてみます!
Compass Sticky Footer | Compass Documentation
コンテンツの量が少ない時に画面下にフッターを固定するアレです。
引数にフッターを内包している要素やらを指定すると、親要素が上手くネガティブマージンを指定してくれてコンテンツの高さのバランスが取れるよう設計されています。
ただfixedやabsoluteするだけじゃないんですね。
Compass Inline Block | Compass Documentation
テキスト部分で強調したいところにpaddingとbackground-colorを指定するのはよくやりますが、そうでないテキストとの微妙なズレが気になったりします。
でも、compassならササッと絶妙なバランスを取ってくれるんです。
Compass Link Colors | Compass Documentation
@include “link-colors(通常,:hover , :active , :visited , :focus)”;
の要領で各アクション時のアンカーリンクの色の変化を設定できます。
.Scssファイルを見てもわかりやすいし、何より、かゆいところに手が届いてます。
Compass Font Files Helper | Compass Documentation
@font-faceのアレです。
sublimetextを使っているなら「Emmet」で簡単に出せますが、こちらも便利ですね。
Compass Stretching | Compass Documentation
親要素の高さや幅に、子要素コンテンツの幅や高さをフィットさせたり、センタリングするスゴイやつです。
ほかにもcompassを使ってCSSをスプライトを生成できたり、クラスに割り当てたり出来るようですが長くなっているのでその研究は後に回します!
SassとcompassとPrepros、優しいお付き合いを始めてみて
べつにLessでもいいんじゃねぇかなぁ…
とも思いましたが、
やはりフレームワークを使うことで確実に効率化を図ることができます。
学習コストもありますが、CSS記法のおさらいにもなりますし
クリーンなソースコードを書く、ということの見直しにもなりますよね。
それに、思ったよりも分かり易いです。Lessをかじっていたなら、なおさらですね!
今回は会社で業務時間にササッと調べた程度なので、
今後の勉強次第でまたお手軽情報をまとめますね!
とりあえず、Sassとかめんどくせーなー って方も「Prepros」だけはインストールしておく価値はあります!
でわ!









