「CSSブレンドモード」
CSSの比較的新しいプロパティである「mix-brend-mode」について。
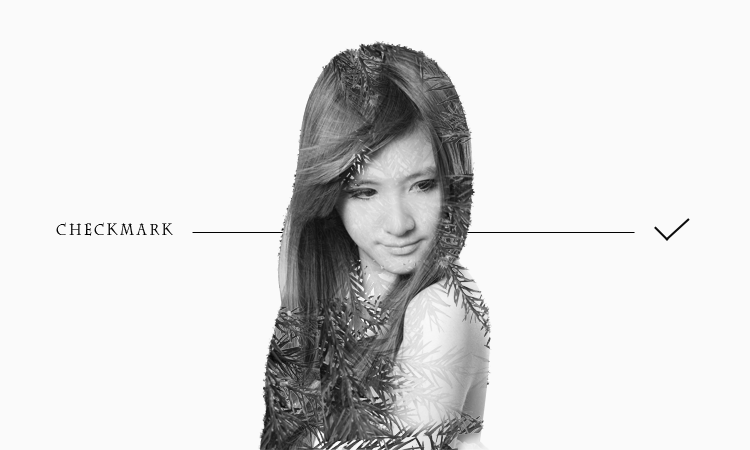
もはやご存じの方も多いと思いますが、PhotoshopやIllustratorで見かける、オーバーレイなどの、重なりあうオブジェクトの色どうしを計算して表示の方法を変える技がCSSでも実現できるようになってきました。
国内のサイトでは見かけませんが、ポートフォリオや、最新ブラウザをターゲットにした実装の際には試してみたいものです。ということで、デモを載せます。そのまえに!
mix-brend-modeを使用するメリットとは?
canvasやWebGLでは美しく独特な表現が可能になります。
が、静的なページでの実装については、2016年ではほぼその意味が見当たらないです・・・IEがあるがゆえに実際の案件では使いづらいでしょうし。
ただ、その壁を取っ払えば、テキストの急な変更で画像の差し替えが要らなくなったり、デザイン性を高く保ちつつメンテナブルなコーディングにはなりますね!
mix-brend-modeの実装状況
FirefoxやChromeはイケます。IEはもちろん非対応。EdgeですらもNGです。
ここで問題なのは、safariでも一部非対応の描画モードがあるということ・・・
| ブラウザ | 指定 |
|---|---|
| safari系 | mix-brend-mode: hue; mix-brend-mode: saturation mix-brend-mode: color; mix-brend-mode: luminosity; |
PhotoshopやIllustratorでも使う、乗算とかオーバーレイなどの考え方について
表にまとめました。上のレイヤー、下のレイヤーの色が重なった時に、どう合成されるか?の目安にしてください。
| 描画モード | 考え方 | CSSコード |
|---|---|---|
| オーバーレイ | 明るさ(輝度)の度合いで乗算とスクリーンどちらかの効果が出る。輝度が50%グレーより明るい場合はスクリーンが、輝度が50%グレーより暗い場合は乗算が適用される。 | mix-blend-mode: overlay; |
| ソフトライト | オーバーレイよりも柔らかい印象になる。 | mix-blend-mode: soft-light; |
| ハードライト | オーバーレイよりもかなりはっきりとした印象になる。 | mix-blend-mode: hard-light; |
| 比較(明) | 上のレイヤーと下のレイヤーのRGB値のそれぞれ明るい数値が選ばれて合成される。 | mix-blend-mode: lighten; |
| スクリーン | 上のレイヤーと下のレイヤーのRGB値を掛けあわせて明るくなるような感じで色を表示。黒以外に効果が表れる。 | mix-blend-mode: screen; |
| 覆い焼き | 明るい部分がより明るくなることでコントラストが高くなる。焼きこみの逆。 | mix-blend-mode: color-dodge; |
| 比較(暗) | 2つの重なり合う色を比べて、より暗い方の色が適用される。合成色よりも基本色のほうが暗い場合は、基本色の色がそのまま残るので、色が置き換えられるのは合成色よりも基本色のほうが明るい場合ということになる。 | mix-blend-mode: darken; |
| 乗算 | 上のレイヤーと下のレイヤーのRGB値を掛けあわせて暗くなるような感じで色を表示。白以外に効果が表れる。 | mix-blend-mode: multiply; |
| 焼きこみ | 基本色の色相は保ったまま、重ねた色を暗くする。暗いところはより暗くなるのでコントラストが高くなる。覆い焼きの逆。 | mix-blend-mode: color-burn; |
| 差の絶対値 | 合成色と基本色のカラーチャンネルを比べて、明るさの大きい方から小さい方の数値が引かれて合成されます。白を重ねた場合は単純に色が反転して、黒を重ねた場合には何の影響も与えません。 | mix-blend-mode: exclusion; |
| 色相 | 下にあるレイヤーの輝度と彩度を維持したまま、上にあるレイヤーの色相を合成する。上にあるレイヤーの明度や彩度は除外視される。 | mix-blend-mode: hue; |
| 彩度 | 下のレイヤーの輝度と色相を維持したまま、上のレイヤーの彩度が合成される。 | mix-blend-mode: color; |
| カラー | 下にあるレイヤー1の輝度を維持したまま、上にあるレイヤーの色相・彩度が合成される | mix-blend-mode: satuation; |
| 輝度 | 下のレイヤーの色相と彩度を維持したまま、上にあるレイヤーの色の輝度(白=100%,黒は0%,赤は46%など色によって定まっている)を合成する。カラーの逆。グレーを合成するとモノクロになる。 | mix-blend-mode: uminosity; |
基本的にはこれらと同じ考えで良いです。
mix-brend-modeのデモ
ChromeかFirefoxで見て下さいね。
以上です。
正直、前述のとおり、まだ役に立たないです・・・
あと、描画をするためにメモリに負荷がかかるのは間違いないので、そういった意味でも導入を検討する必要がありそうです。
ちなみに、参考にした記事はこちら。
- Photoshopのブレンドモードがよく分からない人のための手引き その① | Handy Web Design
- Photoshopのブレンドモードがよく分からない人のための手引き その② | Handy Web Design
- Adobe Photoshop での描画モード
でわ!