- ※2014年8月11日|-ms-filterについてちょっと追記
- ※2017年6月9日|この記事をたまたま見つけた方へ。もうIE8対策は気にしなくていいと思います。-ms-filterは要りません。
こんにちは。
遅れ気味と思いながらも、LP制作案件でパララックスの実装をするに至りました。
下記に挙げる参考の中から、もっともベーシックなタイプを実装しようかなと。
その時に気をつけた点を書いていきます。
まず、ここから。
パララックスとは?
Parallax(視差)
二地点での観測地点の位置の違いにより、対象点が見える方向が異なること、または、その角度差。
わからん。
こんなやつです。
- パララックスを使ったストーリー性のあるWebサイトまとめ | MEMOPATCH
- パララックス ≫ WEBデザインのクリップ・リンク集|Web Design Clip 【Webデザインクリップ】
- 視差効果(パララックス)| 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
- パララックスで構成されたWEBデザインサイト一覧 | WEBデザインのスクラップ帳・リンク集 Web Scrap(ウェブスクラップ)
最近の記事だとこれでしょうか。
さて、やってみます
意外と簡単にできる、パララックス
こんな感じのHTMLに、単純なCSSを指定するだけで、スクロールしてかぶさっていく”あの感覚”が実現するんです。
HTML
Parallax Design
This is easy parallaxHello
This is easy parallax
CSS
.para-section { /*コンテンツを内包*/ background: url(*********) center top no-repeat; background-attachment: fixed; background-size: cover; } .para-section > div{ /* パララックス部分 コンテンツを内包 */ width: 900px; margin: 0 auto; } ~…背景サイズは background-size: cover;でブラウザ横幅にフィットするようにします。
つぎに続く
ちなみに背景アリ → 背景アリ ってゆうセクションの流れは、自分はあまり好きではないです。
ベタ塗りでマテリアルな感じがほしいところです。
背景画像をブラウザ幅にフィットさせるには、background-size: cover;を使うわけですが、
ほかにもこんな方法でブラウザ幅フィット出来ます。
jQueryで実装しますが、見てみるとあくまで”背景”ではあるもののbackground指定ではなかったりするので、ここはメモ書き程度に。
background指定しつつも擬似的にimgタグとして出力できるってゆう秀逸なjQeuryプラグインも見つけました。
パララックス実装のデザイン的な注意
上記にも述べましたが、背景アリ → 背景アリ ってゆうセクションの流れは背景画像の明度、彩度が高い場合
内包するコンテンツをシンプルにしてバランスを取らないと、限りなくNGな外観になってしまいがちです…(あくまで個人の感想です)
ようするにどういう事かというと
こちらのサイトのようにシンプルな”テキストだけのセクション”を挟んで画像がスクロールしてくる感じが、”伝えやすいコンテンツ”かな、と思います。
IE 対応はどうしよう?
パララックス実装に欠かせないbackground-attachment:の現在のブラウザ対応状況です。
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) | ||
|---|---|---|---|---|---|---|---|
| 基本サポート | 1.0-webkit  | 3.6 (1.9.2)-moz  | 9.0 [5] | 9.5-oいくつかバグがあります  | 3.0 (522)-webkitしかし古い CSS3 草案からの実装です  | ||
| 3.0 | 4.0 (2.0) | 10.0 | 4.1 (532) | ||||
contain と cover のサポート | 3.0 | 3.6 (1.9.2) | 9.0 [5] | 10.0 | 4.1 (532) | ||
IE9からの対応と言うことで…jQueryでなんとかならんのか、と思いましたがここはIE独自のプロパティである-ms-filterを使ってみます。
下記を、各CSSの一番最後に指定します
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='画像へのパスを記述します', sizingMethod='scale')"
※追記
-ms-はIE8以降で、他ブラウザで先行実装されたCSS3プロパティを実現する際に付けることが推奨されたベンダープレフィックスです。
-ms-なしのfilterからの同記述でも理論上IE8や9で表現はできますが、心配な方は以下のように記述したほうが良いかもしれません。
ただ、「-ms-とか要らんよね」って言ってるブログも見たことがありますので用途に応じて決めましょう。バイト数も減りますし…
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='画像へのパスを記述します', sizingMethod='scale')" filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='画像へのパスを記述します', sizingMethod='scale')"
※追記終わり
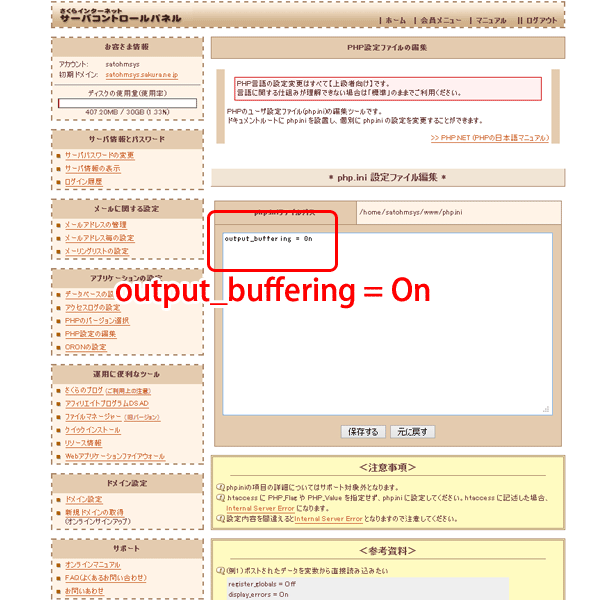
なので
.para-section { /*コンテンツを内包*/ background: url(背景画像URL) center top no-repeat; background-attachment: fixed; background-size: cover; -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='背景画像URL', sizingMethod='scale')" }ですね。これで、IE8にも対応する…とのこと
さらにパララックス実装時に気にしたいこと
これは案件上、成約が出てくるかもしれませんが、個人的には各セクションの高さを揃えると良いかもしれません。
というのも、ベタ塗りの部分と背景画像を指定してあるところではコントラストが異なるためにうまく統一感が保てない場合が多いことと、
ベタ塗りの部分の高さが異なることでリズム感が出てしまい、ベタ塗りを実現して出したフラットな雰囲気が崩れるからです。
jQueryであれこれする
個人的にはこのへんでサクっとやるのがいいかな、と思いました。
ガチなのもいいですが、今回、自分の場合は、会社で抱える情報商材系のローンチなので(納期の厳しいので)
このあたりで時差をつけるだけでいいのかなーと
- ダウンロード http://ianlunn.co.uk/plugins/jquery-parallax/jquery-parallax-1.1.3.zip
デモ http://ianlunn.co.uk/plugins/jquery-parallax/
スクラッチで実装するならここでかる~く勉強してみても良いかもしれません
最後に
IEは8から考えればいいや~的な考えですが、そのへんで実現しないCSS3プロパティはもう無理して時間を割くより無視した方がいいと、考えが変わり始めています…
では。