JQuery無し。スマホ対応で超イケイケでヤバいアコーディオンメニューエフェクトを簡単に実装できる「Off Canvas Menu Effects」


スマートフォンとか、最近はPC用のページでも増えている、「クリックやタップで開くメニュー」と聞いてイメージが湧くはずです。
jQueryの.slideToggle()とか、.fadeIn()や.fadeOut()やshow()はたまたaddClass()であれこれしてメニューを格納→タップやクリックで表示。
その程度なら、すこし勉強すればマジで簡単に出来るのですが、今回はさらに“jQueryすらも要らない”メニューエフェクトの実装の仕方をご紹介いたします。
デモをするのは3パターンですが、実際のバリュエーションは9種類!やばい!
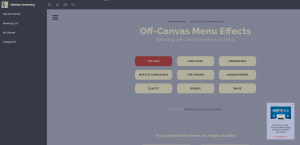
超イケイケでヤバいメニューエフェクトを実装できる「Off Canvas Menu Effects」

ちょっと解りづらいのですが、画面左上におなじみのメニューアイコンがありますのでクリックします。
ユニークなメニューの表れ方です。左からニョキッと出てきました。
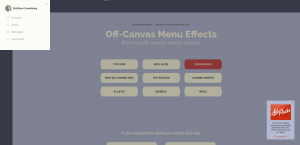
現在「topside」と書かれた箇所が赤くなっているのですが、これはそのまま「topside」というエフェクトの種類です。
他には、メニュー全体がスライドインしてから各項目が上から順にスライドインしてくる「slideside」
画面上部に生えてくる「topexpand」
ひょこっとタイルが出てくる「cornerbox」
格納コンテンツの中に更に格納できる「Nested Corner box」
左下にヒョコっと出てくる「cornermorph」
さらに下に3項目ありますが、その3項目はスクリーンショットで撮れなかったので実際にデモをしてみます。
SVG”スマホ対応で超イケイケのヤバイメニューエフェクトのデモ
一番下の行にある3つの項目から、まずは左の「ELASTIC」から実装してみます。
実はかなりコードが単純で、且つ、前述のとおりjQueryライブラリを呼ばなくてもいいのです!
あるHTMLのクラス指定ルールに沿うだけでイケイケなメニューエフェクトが実装できるんですね。
まずHTML(コンテンツ部分)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!— menu–wrap***** —> <section class=“menu-wrap”> <!— navigation***** —> <nav class=“menu”> <ul class=“icon-list”> <a><li>aaaa</li></a> <a><li>bbbb</li></a> <a><li>cccc</li></a> <a><li>dddd</li></a> <a><li>eeee</li></a> </ul> </nav> <!— /////navigation –> <button class=“close-button” id=“close-button”>Open Menu</button> <!— svg ***** —> <div class=“morph-shape” id=“morph-shape” data–morph–open=“M-1,0h101c0,0,0-1,0,395c0,404,0,405,0,405H-1V0z”> <svg xmlns=“http://www.w3.org/2000/svg” width=“100%” height=“100%” viewBox=“0 0 100 800” preserveAspectRatio=“none”> <path d=“M-1,0h101c0,0-97.833,153.603-97.833,396.167C2.167,627.579,100,800,100,800H-1V0z”/> </svg> </div> <!— ////svg –> </section> <!— /////menu-wrap –> <!— main***** —> <main class=“content-wrap”> <div class=“content”> <button class=“menu-button” id=“open-button”>Open Menu</button> ~~~~~~~ここがメインコンテンツ </div> </main> <!— /////main –> |
このmenu-wrapがサイドメニュー全体を包んでいる要素で、それがニョキッと出てくる仕掛けです。
注意点としては、
- サイドメニューの一番の親要素にはmenu-wrapクラス
- ナビの項目を包む要素はicon-listクラス
- ナビの各項目はaタグで囲む
- メインコンテンツにはクラスcontent-wrapを指定する
- open-buttonクラスclose-buttonクラス、メニュー開閉用のトリガーとなるHTML要素を書く
以上を気にかけてコーディングすれば、Off Canvas Menu Effectsはだいたいどれでも実装できると思います。
content-wrapクラスを指定してあると、クローズ用のボタンをクリックしなくても.content-wrap範囲部分をクリックしただけでメニューが閉じます。
contentは、メニューがスライドインなどしてきた時にオーバーレイが::after擬似要素で指定されるのでこれも書いておいたほうが良さげです。
で、デモページ中の最終行の3項目に関しては特殊なエフェクトをかけるので、(コレがスゲー面白くて一番の魅力です!)
- .menu-wrap内にdiv class=”morph-shape” id=”morph-shape”を設置
- その中にSVGタグを設置
します。divの方はdata要素で値を渡しているので、実装したいエフェクトのデモファイルからコピペするだけでOKです。
上記のコード中のsvg周辺の記述は、そのまま、該当するデモファイルからコピペしてきています。
次に、CSSとJavascriptファイルを読み込みます。
HTML(CSS読み込み部分)
1 2 | <link rel=“stylesheet” href=“css/demo.css” /> <link rel=“stylesheet” type=“text/css” href=“css/menu_elastic.css” /> |
demo.cssはどちらでもいいと思います。
デモファイル中には、それぞれのエフェクトに対応したCSSファイルが入っています。今回は「ELASTIC」というエフェクトを実装するので「menu_elastic.css」を読み込みます。解りやすいですね。
HTML(Javascript読み込み部分)
1 2 3 | <script src=“js/snap.svg-min.js”></script> <script src=“js/classie.js” ></script> <script src=“js/main3.js” ></script> |
headとかbodyの最後らへんに入れておきましょう。
svgタグが入るエフェクトには「snap.svg-min.js」を読み込ませます。
ここで注意ですが、最終行の「main3.js」。
1~4ぐらいまでの種類がありますが、実装したいエフェクトにより読み込むjsファイルが異なります。
が、これもデモファイルに書いてありますのでマネするだけです。
デモファイルはHTMLやJavascriptがすごく簡潔なので読みやすいです。
では以下が「ELASTIC」デモです。FirefoxやGoogleChrome、IEなら10以降でご覧下さいね~!
ちょっと表示が崩れてますが、とりあえずデモなので無視します。
いかがですか?簡単に実装できて、さらに面白いですよね!
サイドメニューがボヨーンっとでてくるエフェクト「BUBBLE」
続いて、「BUBBLE」です!
ベースのHTMLは上記と同じですが、エフェクトが変わるので、SVGタグ周辺も書き換えましょう。
これも同じくデモファイルを参考にコピペします。
HTML(コンテンツ部分)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!— menu–wrap***** —> <section class=“menu-wrap”> <!— navigation***** —> <nav class=“menu”> <ul class=“menu-icon”> <li>aaaa</li> <li>bbbb</li> <li>cccc</li> <li>dddd</li> <li>eeee</li> </ul> </nav> <!— /////navigation –> <button class=“close-button” id=“close-button”>Open Menu</button> <!— svg ***** —> <div class=“morph-shape” id=“morph-shape” data–morph–open=“M-7.312,0H15c0,0,66,113.339,66,399.5C81,664.006,15,800,15,800H-7.312V0z;M-7.312,0H100c0,0,0,113.839,0,400c0,264.506,0,400,0,400H-7.312V0z”> <svg xmlns=“http://www.w3.org/2000/svg” width=“100%” height=“100%” viewBox=“0 0 100 800” preserveAspectRatio=“none”> <path d=“M-7.312,0H0c0,0,0,113.839,0,400c0,264.506,0,400,0,400h-7.312V0z”/> </svg> </div> <!— ////svg –> </section> <!— /////menu-wrap –> <!— main***** —> <main class=“content-wrap”> <div class=“content”> <button class=“menu-button” id=“open-button”>Open Menu</button> ~~~~~~メインコンテンツ </div> </main> |
そして、エフェクトにより読み込むCSSが変わるという点にもご注意ください。
HTML(CSS読み込み部分~Javascript読み込み部分)
1 2 3 4 5 6 7 8 | <link rel=“stylesheet” href=“css/demo.css” /> <link rel=“stylesheet” type=“text/css” href=“css/menu_bubble.css” /> ~~~~~~省略 <script src=“js/snap.svg-min.js”></script> <script src=“js/classie.js” ></script> <script src=“js/main4.js” ></script> |
そして今度はmain4.jsを読んでいます。
すると、こうなります!
気持ち良いです。
波打ってメニューが出現する「WAVE」
波らしく、画面下に表示されることになります。
HTML(コンテンツ部分)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!— menu–wrap***** —> <section class=“menu-wrap”> <!— navigation***** —> <nav class=“menu”> <ul class=“icon-list”> <a><li>aaaa</li></a> <a ><li>bbbb</li></a> <a ><li>cccc</li></a> <a ><li>dddd</li></a> <a ><li>eeee</li></a> </ul> </nav> <!— /////navigation –> <button class=“close-button” id=“close-button”>Open Menu</button> <!— svg ***** —> <div class=“morph-shape” id=“morph-shape” data–morph–open=“M0,100h1000V0c0,0-136.938,0-224,0C583,0,610.924,0,498,0C387,0,395,0,249,0C118,0,0,0,0,0V100z”> <svg xmlns=“http://www.w3.org/2000/svg” width=“100%” height=“100%” viewBox=“0 0 1000 100” preserveAspectRatio=“none”> <path d=“M0,100h1000l0,0c0,0-136.938,0-224,0c-193,0-170.235-1.256-278-35C399,34,395,0,249,0C118,0,0,100,0,100L0,100z”/> </svg> </div> <!— ////svg –> </section> <!— /////menu-wrap –> <!— main***** —> <main class=“content-wrap”> <div class=“content”> <button class=“menu-button” id=“open-button”>Open Menu</button> ~~~~~~~~~~メインコンテンツ </div> </main> <!— /////main –> |
HTML(CSS読み込み部分~Javascript読み込み部分)
1 2 3 4 5 6 7 8 | <link rel=“stylesheet” href=“css/demo.css” /> <link rel=“stylesheet” type=“text/css” href=“css/menu_wave.css” /> ~~~~~~省略 <script src=“js/snap.svg-min.js”></script> <script src=“js/classie.js” ></script> <script src=“js/main3.js” ></script> |
読み込むCSS、そしてSVG周辺の記述を変更しましょう。
WAVEはこのようになります。
これら後半の3つの効果はsvgを使っています。
svgについてはIE9以降、Android browser4.4以降、ほかモダンブラウザは対応済みです。
(対応状況の詳細)
メニュー項目などのアニメーションにはCSS3のtransform:translate3d()を使っています。
(対応状況の詳細)
IEで試した結果、エミュレートでのテストではIEは10~でないとボヨンボヨンウネウネするエフェクトは楽しめませんでしたので
どうしても実装したい場合は配慮が要りますね。IE8ではメニューの格納すらしていなかったので…
というわけで、超簡単にメニューのエフェクトを実装できるjavascriptでした!
御覧頂いた皆さんもぜひ案件やご自身のブログなどで試してみてくださいーー
Off Canvas Menu Effects
でわ!