
Webサイトで「お客様の声」とか載せたいときに使えそうなノート素材を作る方法です!
Photoshop CS5でやりました。基礎的な機能ばかりなのでヴァージョンは問わずできるでしょう。
Photoshopで、ルーズリーフっぽい罫線入りノートを作る方法
1:適当な大きさで新規ファイルを作成する
 ノートにするレイヤーに「Paper」と名前をつけておきます。
ノートにするレイヤーに「Paper」と名前をつけておきます。
「Paper」が白なので、背景は取り敢えずグレーとかにしておきましょう。
2:罫線を引く

ノートっぽく罫線を描きます。このとき、等間隔になるように計算して描いていきましょう。サンプルの場合は30px間隔で、線のカラーは#ddfafdです。
3:罫線を下までコピーする
4:ルーズリーフっぽく穴を開ける

ルーズリーフっぽくするために準備をします。
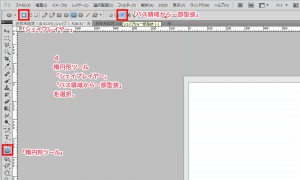
まず、「楕円形ツール」を選択します。
そのあと、画面上部の、”なんとかパネル”の設定を「シェイプレイヤー」「パス領域から一部型抜」を選択しましょう。
5:ルーズリーフぽく穴を開ける(本番)

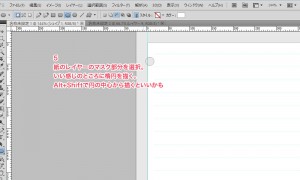
レイヤーパネルから最初に作ったレイヤー「Paper」のマスク部分を選択してください。
楕円形ツールで円を描きます。
このとき、いい感じに紙の端に円を描き、パンチ穴を表現します。「Alt+Shift」を押しながらで楕円を描くと、円の中心から書けてやりやすいです。
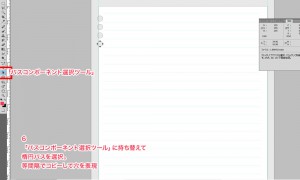
6:パスコンポーネント選択ツールに持ち替える
本格的風な単語が出てきました。

「パス選択ツール(白い矢印)」を長押しすると、「パスコンポーネント選択ツール(黒い矢印)」が現れるので、そちらを選択してください。
前のステップで描いた円を選択します。「Alt+Shift」で等間隔にコピーしてください。すると、「Paper」から楕円パスの範囲が繰り抜かれて除外されます。
これは楕円形ツールで「パス領域から一部型抜」を選択したからですね~。
これを繰り返してパンチ穴を縦幅いっぱいまで開けていきます。
7:楕円パスを下までコピーすると、Photoshopでノートが完成!

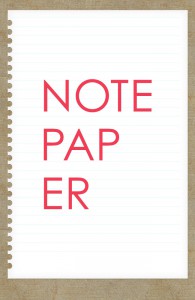
楕円パスをいい感じに増やすと、写真のようにノートっぽくなります!
あとは罫線のカラーなど自由に調節してください。これでも別にいいのですが、もう少し質感を出してみましょう!
8:「Paper」レイヤーにレイヤースタイルを適用

- 光彩(内側)描画モード:通常/カラー:#080808/不透明度:4%/ノイズ:12%/サイズ:32px/
- ドロップシャドウ 描画モード:乗算/カラー:#080808/不透明度:10%/スプレッド:0/サイズ:0
この辺りは状況によって調節してください
以上のようにすると…
いかがですか?
サイトに「お客様の声」とか載せるのって、信頼度が必要な場面などで紙に書いたような表現がしたい場合、なかなかいい素材が無いんですよね!
気が向いたら使ってみていただければ幸いです。あとは適宜に応じパターンオーバーレイや描画モードで色々とカスタムしてみてください!
.psdファイル貼っておきますー!
でわ!