ガリガリとjQueryを書けて良いUIとかでUX向上になれば女の子にもモテるんじゃないか、と変な妄想に駆られたsatohmsysが手にとった書籍たちです。
「web製作の現場で使うjQueryデザイン入門」(右)→「webデザイナーのためのjQuery入門」(左)の順で読んでいったのですが、一段落したところで感想と中身について少し触れておきます。
これからjQueryを始めようとしているwebデザイナーの方の参考になればな、と思います。
web製作の現場で使うjQueryデザイン入門
いわゆる「ドーナツ本」というやつですね。
画像をクリックしていただければAmazonの販売ページにジャンプしますが、ご覧の通り、かなりの好評化。
jQueryのヴァージョンアップにともなって改訂新版として出版されているみたいです。
内容について

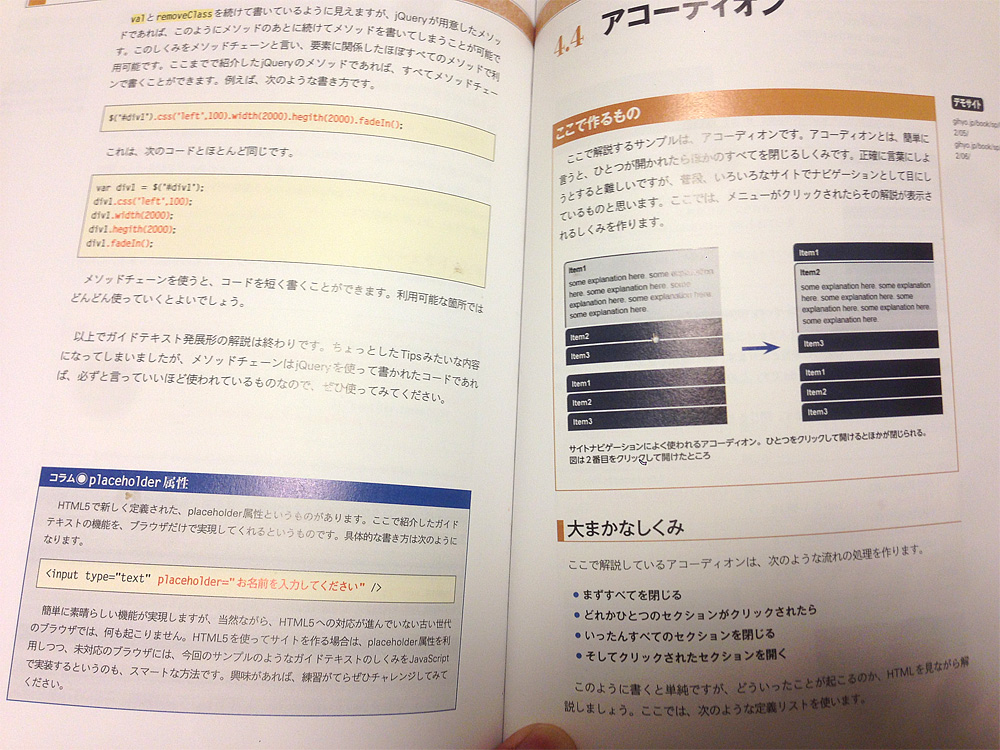
もう本当に写真が汚くて申し訳ないのですが、こんな感じです。
もちろん、しっかり内容の解説がしてあります。
各項目や見出しの色分けやグルーピングもさすがのもので、とても解りやすいです。
書籍の冒頭にはセレクタの種類がCSS2セレクタ~CSS3、jQuery独自のセレクタ…学ぶための下地をガッツリ作ってくれそうな気がします。
HTMLやCSSのソースも紙面上で省略をセずに書かれているので、頭のなかで繋がりやすい。
サンプルソース
アコーディオンパネル
- テキスト1
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
- テキスト2
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
- テキスト3
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
あまりコメント挿入は無いので、必然的に本誌を見ながら進めていくことになります。
基本的に1つのファイルの中にHTMLとCSSとjQueryが集約されているのでブラウザテストと同時進行しやすいかと思います。
懸念点
誤字脱字が多かったです。ソース内にもありました…それがなければ完璧な一冊でしたでしょう。
あと、あまり変数の定義をして書いていないので注意。
webデザイナーのためのjQuery入門
個人的には、こちらを先に読むべきかな?と思いました。
内容について
各単元ごとにTipsとして、すこし主題からハズした「プラスα」的な解説も交えてくれています。
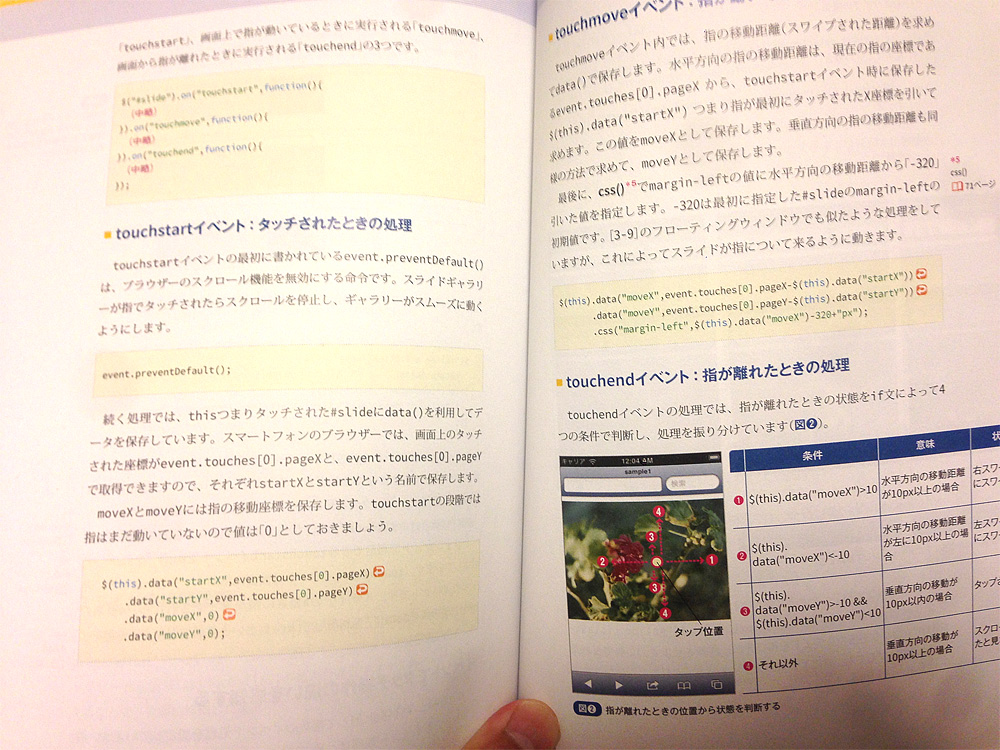
こちらの書籍のサンプルファイルはjsとCSSとHTMLで別れており、個人的には若干手間がかかった印象でした。
(Dreamweaver使えばリンクしてるファイル表示できるし問題ないかも)
jsファイルはコメント挿入で解説しているものとソースだけのものの2パターン用意されています。
変数を定義して使いまわすコーディングなので、2冊のうちだと、実践ではこちらの書き方が活きるかも。
サンプルソース
$(function(){ // ガイド用のクラス名を定義 var guideClass = 'guide'; $('.guideText').each(function(){ // 初期value値を取得 var guideText = this.defaultValue; // jQueryオブジェクトを準備 var element = $(this); // 内容は同じ。メソッドチェーンで書きなおした element.focus(function(){ if(element.val()===guideText){ element.val('').removeClass(guideClass); } }).blur(function(){ if(element.val()===''){ element.val(guideText).addClass(guideClass); } }); // もし初期値が入力されていたらガイド用のクラス追加 if(element.val()===guideText){ element.addClass(guideClass); } }); });このように、親切に各メソッドや挙動ごとにコメント挿入されています。
懸念点
序盤の解説がとても親切すぎて比喩表現の意味が解りづらいところが気がかりでした。
あとは、ヴァージョンが少し古いので注意が必要です。.bind()とかたぶん今そうそう使わないと思うので…
jQuery の on() と off() を理解する – tacamy.blog
本誌で登場する、あまり見かけない「mouseenter」「mouseleave」の解りやすいデモ貼っておきます。
jQuery .mouseenter() / .mouseleave() と .mouseover() / .mouseout() の違い | 集の一期一会
最後に
結構内容カブってます。
ですがやはり復習だったりとか、新しい見方とかどうしても必要なので損はしていないと思ってます。もっとやるぞー
どちらもとてもいい書籍なので是非とも手にとってみてください!
でわ!