こんにちは。
ブログのサイドバーに、月別アーカイブかカレンダーか、どちらを使おうか迷っていました。
両方あればいいだろ!って話かもしれませんが、記事数が少ないと月別アーカイブはちょっと…という方も居るかもしれませんね!
今日はカレンダー派の皆さんに向けて、あとは自分への覚書として書きます。
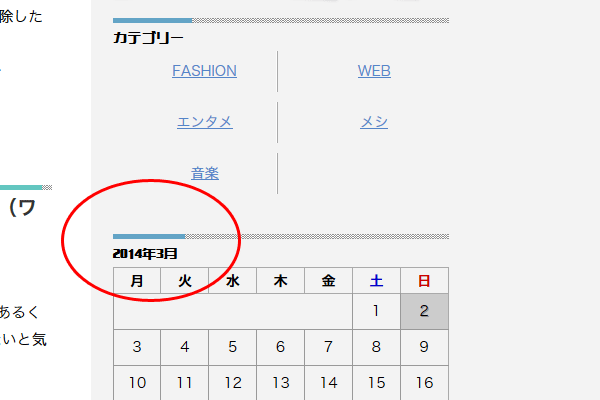
このブログを書いている現在では、当ブログの見出しはこんな感じになっています。

background: url~で再現していますが、更にspanをいれこんで、両方に背景を指定し、文字数に応じて、色のついたアンダーラインの長さが変わるようにしています。
1 2 3 4 | <div class=“kizi02”> <!—最近のエントリ—> <h4 class=“menu_underh2”><span>あたらしい記事</span></h4> <div id=“topnews”> ~… |
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*見出し*/ .menu_underh2 , #side #wp-calendar caption {/*下の線*/ margin–top: 20px; background: url(images/border–base.gif) top left repeat–x; } .menu_underh2 >span , #side #wp-calendar caption > span {{/*上に重なる線*/ padding: 8px 8px 0 0px; display: inline–block; background: url(images/border–over.gif) top left repeat–x; font–family: soge5; } |
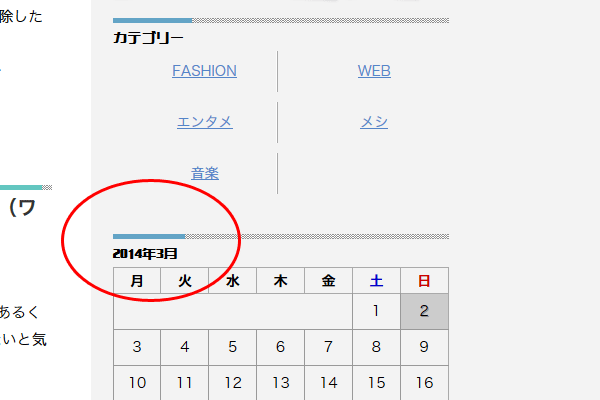
しかし、カレンダーに限ってはget_calendar();で出力してしまうと、
○年○月
が、そのまま見出しの役目を果たしてしまい、
上記のコーディングで揃えたくても手が届かない…となってしまいます。

いちいちソースファイルに見出し用のHTMLを書いて回るのはナンセンスです。
なので、ここはWordpressらしく動的に出力していきましょう!
general-template.phpを探す
「インストールフォルダ」 > 「wp-includes.php」 > 「general-template.php」これを開きます
ファイル内でこんなのがあると思います。
1 2 3 | /* translators: Calendar caption: 1: month name, 2: 4-digit year */ $calendar_caption = _x(‘%1$s %2$s’, ‘calendar caption’); $calendar_output = ‘<table id=“wp-calendar”> |
このちょい下に、’
1 2 3 4 5 6 7 8 | /* translators: Calendar caption: 1: month name, 2: 4-digit year */ $calendar_caption = _x(‘%1$s %2$s’, ‘calendar caption’); $calendar_output = ‘<table id=”wp-calendar”> <caption>’. ‘<span>’ . //style.css用 sprintf($calendar_caption, $wp_locale–>get_month($thismonth), date(‘Y’, $unixmonth)) . ‘</span>’ . //style.css用 ‘</caption> |
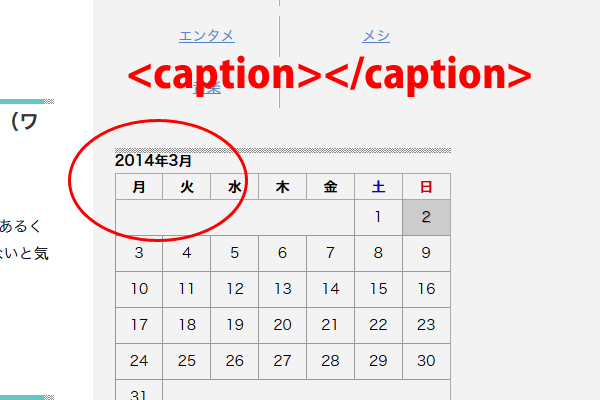
これでOK!上で予め、captionのスタイルも指定しているので、同じようになります

整いました!
get_calendarで出たカレンダーの土日の色を変える
ちなみに僕の場合は土曜、日曜の色が変えてありますがこれサラっと終わるので追記しておきます
1 2 3 4 5 6 | #wp-calendar th[title=”土曜日”] { color: #0000CC; } #wp-calendar th[title=”日曜日”] { color: #CC0000; } |
擬似セレクタでこんなにもカンタンに出来てしまいます。
今回はgeneral-template.phpをイジって書式を統一してみました~。
でわ!