先日、クリエイター向け勉強会にて登壇しました。
仲間内ではありますが、そのとき発表した内容を掲載させていただきますので、よろしければご覧ください。
デザイン(WEBデザイン、グラフィックデザイン等)初心者〜中級者あたり対象の内容になっているかと思います。。
色彩学を織り交ぜた、デザインの配色の考え方
ざっくりとスライドの内容
デザインをしているうちに、合う色、合わない色というのが感覚で解ってきます。
しかし、大切なのは「なぜその色を選んだのか?」というところです。
最初に目標や理由を決めて組み立てていけば、チーム内にも、クライアントにも伝わりやすいデザインになります。
このスライドは、そんな「なぜ」を形にするための知識の下敷きを目的としています。
では、項目を追って解説していきます。スライドのプラスα〜要約ぐらいの内容です。
はじめに
色を選ぶことは大事なことです。
数々の学者、芸術家が色に着目し、社会の改善や、人間の心理的な影響と行動の改善に役立てています。
つまり、色を理解し活用することで、人間にとって自然な、いい意味で、ありふれたデザインができます。
1.色の影響って?
生物が生存していくための根本的なところを結びつける説から、社会で人間の行動を操作する事例があることから、プロダクトや空間はもちろん、Webや印刷物でも、デザインをするうえで、効果的に色の考え方を取り入れていくとよいといえます。
人類の進化が関係あるって本当?
人類が海から陸に上がり、緑を目指して木を登り…赤い実を取って食べる。空が青いうちは温かい、など。そんな生活をしだしたころから、「色覚」というものが人間の行動の軸の一つになっていたと考えられています。
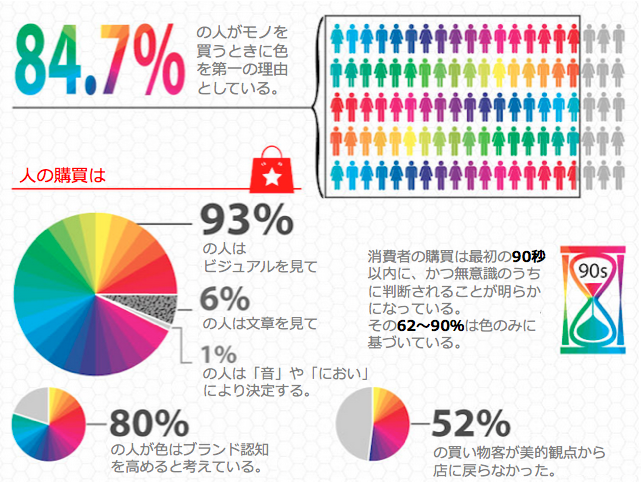
統計もあるよ

参照:Why All Sale Signs Are Red: The Science of Color in Retail / 【成果を上げる色の選び方】色彩心理学から学ぶ サイトカラーの「正解」
要約すると、
- 90秒以内に、購入するかしないか無意識のうちで判断されます。
- そのとき、購入する人の84.7%は色が理由で購入しています。
- 93%の人がヴィジュアルを見て商品の購入を決めます。
- 80%の人が、みんなが好きなブランドは色もいいよね、と思ってる
- 購入を諦めた52%の人は(あくまで、その人の感性のなかで)その商品が美しくないと思ってます…
「3」に関しては色が原因かは解りませんが、色も間違いなくその理由のうちのひとつでしょう。
活用事例もあるよ
「赤」は「青」よりも、競技において選手のパフォーマンスを高める

2004年アテネオリンピックの格闘技種目 (ボクシング、テコンドー、レスリング) のユニフォームの色 (選手は試合前に赤と青のユニフォームに無作為に割り当てられる) と勝敗の関係を調査し、 赤のユニフォームを着た選手が青のユニフォームを着た選手と比較して、勝率が高いことが報告されています。
これには「トーナス値」による、筋肉の緊張や興奮作用が影響していると考えられているそうです。色による「身体的な影響」です。
自殺者が1/3に減少

自殺の名所として有名だった「ブラックフライアーズ橋」はその名の通り真っ黒(色の持つイメージ:「恐怖」「孤独」「威圧的」など…)だったそうだがその後、緑(色の持つイメージ:「平和」「安らぎ」など「癒やしのイメージ」)に塗り替えられ自殺者が1/3に減少したそうです。これは、色による「心理的な影響」といえますね。
温度や時間の体感

色は目で見るほか皮膚でも感じるという説も。
赤で壁紙やインテリアを統一した部屋と、青で統一した部屋は体感温度で3度ほど差が出るとされている。
心理的な面でいうと、その部屋ですごす時間の感覚もかわり、青い部屋だと時間がすぎるのは早く感じ、反対に、赤い部屋だと遅く感じる実験結果もある。
また、温度や時間の他、作業効率にも影響するとされている。同じことを繰り返すような単純作業は赤、創造性を必要とするクリエイティブな作業においては青が良い影響を与えると言う説がある。
こちらも、トーナス値による筋肉の弛緩、脈拍や呼吸数が影響するとされています。
気持ちいい色のルールって?
色相環は、色を考えやすいように作ってあります。
見慣れていますが、色相環について少し理解するだけで、デザインの配色パターンやコンセプト定義の幅が広がり、時間の短縮ができます。
気持ちいい配色をさせるために、「調和」を理解しよう

色相環の色の並びは自然界で存在する色に基づいて並べられています。
円の上部が黄色、下部が青になっています。黄色が明るい太陽、青が暗い海や夜の闇と考えると良いでしょうか。
この摂理に沿って
- 黄色に近い色が明るく、青に近い色が暗い配色
これをナチュラルハーモニーといいます。色相環はまさにそれです。いかがでしょう?なんか「自然な並び」だと思いませんか。それはそのように自然な印象が作られた配色だから、ということになりますね。
反対に、
- 黄色に近い色が暗く、青に近い色が明るい配色
これをコンプレックスハーモニーといいます。ナチュラルハーモニーと逆に、色の調和とともに、どこか異次元のような、不思議な印象を作ることができます。
では、それらをどのように考えれば配色がうまくいくのでしょうか?
色相環をパッと見て色の調和を簡単に見出すことができます。

これらはあくまでパターンの一部ですが、基本的には以下の3つをのうち、いずれか、もしくはそれらの組み合わせで色を抑えておけばすぐに効果的なパターンが思いつくでしょう。たぶん。
- 線で結んで反対側、
- 3つ選んだ同士が等間隔である
- 色どうしが隣合わせている
また、色同士が色相環で近づいているか離れているか(色相差といいます)で配色全体の印象も異なります。

色で変わる、カラダの緊張感

そのほか、色による興奮作用の考え方を理解しておくといいでしょう。
「ライトトーナス値」といって、レッドは最も興奮する(筋肉が緊張する)色で、脈拍も上がります。反対に、ピンクやベージュ、薄くて淡い色は赤に比べリラックスします。
明度と彩度にもイメージがある

参照:色相環とトーンの表を使って色の意味をデザインに生かそう – Webデザイン – acky info
ブランドが与えるイメージや、ターゲットとする人物や年齢を頭に浮かべましょう。誰に好かれ、誰に嫌われるかを具体化するために、色のトーン(明度=明るさ、彩度=鮮やかさ・強さ)がイメージをもつことを理解していきます。
上の図と、各トーンのイメージは下記を参照してください。
| トーン名 | 記号 | イメージ |
|---|---|---|
| ペールトーン | p | うすい、軽い、あっさりした、弱い、女性的、若々しい、優しい、淡い、かわいい |
| ライトグレイッシュトーン | ltg | 明るい灰みの、落ち着いた、渋い、おとなしい |
| グレイッシュトーン | g | 灰みの、にごった、地味な |
| ダークグレイッシュトーン | dkg | 暗い灰みの、陰気な、重い、男性的な、固い |
| ライトトーン | lt | 浅い、澄んだ、子供っぽい、爽やかな |
| ソフトトーン | sf | 柔らかな、穏やかな、ぼんやりした |
| ダルトーン | d | 鈍い、くすんだ、中間色的 |
| ダークトーン | dkg | 暗い、大人っぽい、丈夫な、円熟した |
| ブライトトーン | b | 明るい、健康的な、陽気な、華やかな |
| ストロングトーン | s | 強い、くどい、動的な、情熱的な |
| ディープトーン | d | 深い、濃い、充実した、伝統的な、和風の |
| ビビッドトーン | v | さえた、鮮やかな、派手な、目立つ、生き生きした |
正しい色選びって?
では、これまでの知識をデザインに落とし込むときに、なにを考えていけばいいのでしょうか。
納得できるデザインというのは。「意味や意図があること」が大事ですよね。だとしたら、これまでは「機能性」の話になります。ここからの考え方も忘れずに!
1.「誰に伝えたいか?」ターゲットをよく考えよう
だいたいどのあたりの年齢層がターゲットでしょうか?
男女や、幼児と成人で色の好みが異なると研究結果があります。
さらに、 高齢になると、目の中のタンパク質が黄色く変色するため視界が黄ばむことや、色の判別が困難になることも考えられます。なかなか、万人が使える配色は難しいですね。
2.「なにを伝えたいか?」テーマを理解しよう
これは僕が大切にしていることなのですが、「デザインが何を伝えるか」ということです。
目立つから赤色、金色…でもいいかもしれませんが、「デザイナー」という立場だからこそ、気づき、実現する手段を知っているわけです。
商品が何を発信したくて、デザインがそれをどう代弁するか。色がそれに合っているか?ということですね。
「その色は妥当か?」役に立つ色を選ぼう
決定権を持つ人にもよりますが、選んだ色が妥当かどうかを確認しましょう。
例えば、多くの人は茶色より青を好みます。
しかし、テーブルを買う場合を考えましょう。
何色のテーブルが欲しいですか?ほとんどの人が茶色を選びます。
なぜなら、それがより「妥当な色」だと思われるからです。
参照:http://postd.cc/color-psychology/
デザインの配色のために、色彩学おすすめ書籍
僕が参考にした書籍をいくつかご紹介いたします。(アフィリエイト)
史上最強カラー図解 色彩心理のすべてがわかる本
本スライドの参考にもさせていただきました。全面カラーで読みやすいですよ。
色彩についての歴史からカラーセラピーについてもさらっと触れています。
後半は、代表的な色についてのイメージや歴史、雑学が書いてあります。
色の心理学
薄くて持ち運びやすいです。ボリュームも程よいし、色彩についての入門には最適。ただ、深い知識はこれ一冊では得られないので、興味があるならもう一冊は読みたいところですね。
全面カラーで、フォントもおしゃれだしシンプルなデザインで、個人的には好きです。
カラーイメージスケール
配色サンプルがとにかく多いです。調和の話や心理的な影響の話はほぼなかったと思いますが、配色によるイメージはこの書籍を参考にするべきだと思います。僕はバスに置き忘れてしまいましたがもう一回買い戻したいです。
小さめで持ち運び便利。
さいごに
いかがでしょうか。だいたい色彩検定3級レベルを中心に、デザインに活かすための話をさせていただきました。
僕の所感ですが、特にWebのデザインしか携わっていないと、例えば「デザインが何を伝えるか?」という点においてはグラフィックデザイナーの方に学ぶ部分は非常に大きいです。UI的な理由も勿論正しいのですが、デザイナーっていう職業なので、そういうアート的なマインドセットもあったほうが豊かですよ。
いろいろうんちくを述べましたが、スライドの最後にも書いてある通り、勘が冴えることが大事だったりしますので、それもお忘れなく!一緒に頑張っていきましょう!
でわ!