CSS Nite LP, Disk 34「Webデザインで使うPhotoshop」@御茶ノ水ソラシティカンファレンスセンター
イベントホールEAST(2F)行ってきました。
結構急な申し込みで、事前申し込みの段階での割引も、最後の段階でした。
懇親会に至っては(申し込み方法が判らず…)当日申し込みで3,500円。計12,000円での参加です。
行こうか迷っているクリエイターの方々は、前もってチェックして早めに申し込むのが吉です!
RSSを流していないようなので、Facebookページを見ておくのがいいのかな、と思います。
CSS Nite LP, Disk 34「Webデザインで使うPhotoshop」
講師陣は、こちらの方々でした。
黒葛原 道(つづらはら・とおる)氏|デザイン事務所eater
庄崎 大祐(しょうざき・だいすけ)氏|Stocker.jp/diary
石嶋 未来(いしじま・みき)氏|ウープスデザインブログ
牧下 浩之(まきした・ひろゆき)氏|Plankton Design
2度、登壇した講師の方もいらっしゃるのでボリューム的には4人+ααといった感触です
今回、Photoshopを使ってウェブデザインをするにあたり、さまざまな機能で効率化、高クオリティ化を図る内容でしたが
とても印象的だったのは、「Macなんですか!?会社のPCですか!?」と、隣の席の女の子に言われたことです。
男はMacであることが第一条件だと…IT業界の女性はそう考えるのだと…
CS6~CCの内容での講義のなか、DELLのPCを広げるCS5ユーザーの僕は、確かに異質だったかもしれません。
それでも僕はWindowsが好きなんだと、声を大にして言いたい強い想いとともに、幕を開けたセミナーでした。
長くなりそうなのと、若干のチュートリアル(CS5の僕でも実現できて、さらっと読みやすいヤツ)を混ぜていきたいので、今回の記事は「前半/後半」に分けて書こうと思います
レイヤースタイルを使いたおす!よく目にする、あの表現を作ってみよう
黒葛原 道(つづらはら・とおる)氏|デザイン事務所eater
素材に頼らなくても、デフォルトの機能だけで作れるものはあるのだと、実践を交えた内容です。
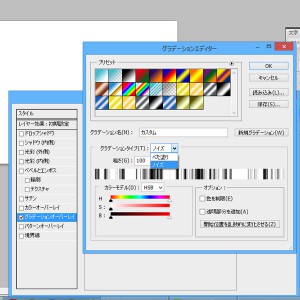
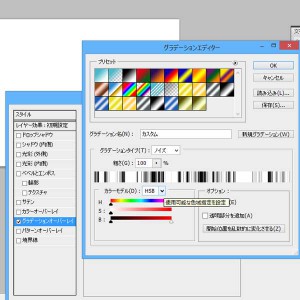
グラデーションで作る集中線
- カンバスにシェイプツールで白い長方形を作成。
- レイヤーをダブルクリックして「グラデーションオーバーレイ」にたどり着く
- 「グラデーションタイプ」を「ノイズ」に。

- 「カラーモデル」を「HSB(彩度、色相、明度)」、「粗さ」を「100%」に。

- OKで確定し、「スタイル」を「角度」にして完成。不透明度はお好みで!

こんな感じです。CS5もしくはそれ以前のバージョンでも出来るのではないでしょうか?(未検証)

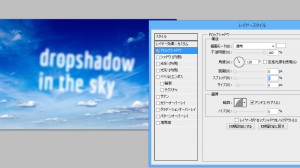
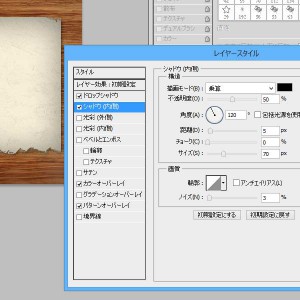
ドロップシャドウの使い方
このように、「ぼやん」としたテキストが出来ます。使いドコロは解りませんが、
まぁ「レイヤーがドロップシャドウをノックアウトする」の意味がわかっただけでも勉強になりました
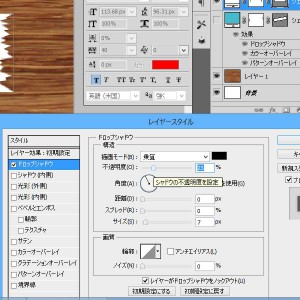
・フェルト(風)のパッチを作る
- 「シェイプツール」で任意の図形を作成。
- オプションバーの「ストローク」で、破線を設定。これが縫い目を表すエフェクトです
- これだけだと、境界線が破線になっただけなので、レイヤーをダブルクリックし「境界線」でベースのカラーと同色で境界線を造り、破線の外に余裕を確保。
- さらに「ドロップシャドウ(ベースのカラーの明度を落とした色を設定)」の距離を「0」に。「ノイズ」で量を調節し、更に立体感を出す。
- 「パターン」で「灰色のみかげ石」など、ざらつき感を追加。
- 「カラーオーバーレイ(ベースのカラーと同色)」+描画モード「乗算」する。
メモ程度ですが、シェイプの「ストローク」は、CS6 以降の機能なので、気づいていなかった方は是非とも使ってみてください。
- シェイプツールでテープらしい長方形を作成。
- 「多角形選択ツール」で選択範囲を作成して、Alt(option)+レイヤーパネル内の「レイヤーにマスクを追加」で、選択範囲外をマスク。

- レイヤーをダブルクリックし「ドロップシャドウ」の値を調節して立体感を出す

- 「パターン」で、テープの質感が出るもの + 任意のカラーを選択し「カラーオーバーレイ(乗算)
完成。パターンのせいで紙っぽくなりました…

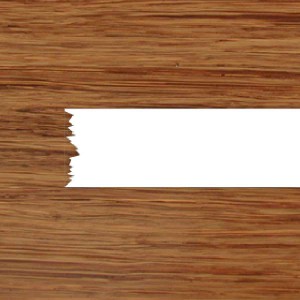
- 「シェイプツール」で任意の図形を作成。
- レイヤーパネルから「ベクトルマスクを追加」
- 「鉛筆ツール」でベクトルマスクを削る。破れている感じを表現する

- 「ドロップシャドウ(距離0)」で立体感とエッジを出す
- カラーオーバーレイとパターンでヴィンテージ感を出す
- 「シャドウ(内側)」広めの範囲で設定。

こんな感じです。いかがでしょうか。
この単元はCS5でも結構利用できますね。
試してみた!便利なPhotoshop有料プラグイン
庄崎 大祐(しょうざき・だいすけ)氏|Stocker.jp/diary
Stocke.jpでも紹介されているPhotoshopプラグインの機能を解説してくださいました。
SVG書き出し
- Zeick(Photoshop CCのみ対応。)
- 画像アセット機能を使う(CS6, CC)
PNG書き出し系
- PNG Hat
Colisにも記事があります
>Photoshopで8bit書き出しの場合、ドロップシャドウが汚れるがPNG Hatではアルファチャンネルをキレイに書き出せる
>自動トリミング
>imageタグ生成できる
- PNG Quant
>自動トリミング無し
>「web用で保存」から書き出す。
CSS書き出し系
- CSS hat
PhotoshopのレイヤースタイルをCSSで再現してリアルタイムに出力してくれるプラグインCSS Hat
>width Height書くか/ベンダプレフィクス有無/など指定可。
>font-family書き出しは自身で修正が必要
>SCSS対応 - 「CSSをコピー(CC版PhotoshopCS6)」機能
背景色がRGBAになり、z-index , left , top , position-absoluteがつく。
LayerStyles
Photoshopのレイヤースタイル風にGUIでCSSを指定できる
Webデザインカンプ系
- WebZapp
カンプを一瞬で作る
サイドバーが微妙
自作オブジェクトは使用できない
ボタン、フォームのサイズや位置の変更ができない
- カンプというよりはモックアップ風で簡素
- 矩形/テキストの等間隔配置が簡単にできる
WebZappの機能解説の時は、拍手が起こっていましたね…
本当に、簡単にWebサイトのレイアウトが完成してしまいます!
ではここらで一旦区切っておきます。
後半のレポートは後ほどUPしようと思います。
でわ!