案件で使ったのでメモ。
前回、同じようなタイトルでメモ系記事を書きました。
wordpressで固定ページの「子ページ」を一覧表示する「アーカイブ固定ページ」をつくるコード
「親」ページのもとに子ページを作って、それを『「親」ページ』内に一覧表示するというものでしたが、
仮にこの「親」がサイト内で結構大事なコンテンツな場合、サイドバーに掲載して、常に見えるようにしておきたいものですよね。
且つ、いちいち一覧ページ(≒「親」ページ)にジャンプしちゃうのもアレなので、一覧表示も出来るようにしてみます。
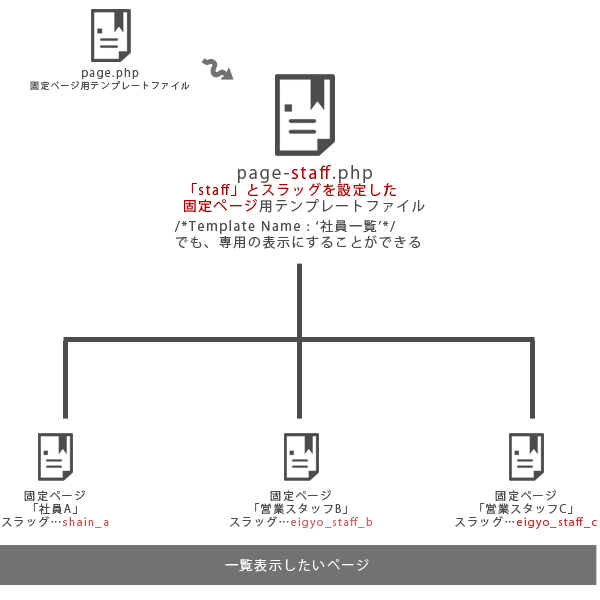
階層構造はこんな感じと仮定します。

社員3人…
get_pagesで親ページを元に子ページまで情報を取得
1 2 3 4 5 6 7 8 | global $post; $args = array( ‘post_type’ => ‘page’, ‘sort_order’ => ‘asc’ , ‘sord_column’ => ‘ID’ , ‘child_of’ => 245 ) $postdata = get_pages($args); |
‘child_of‘に、親ページのIDを指定します。これはスラッグではいけません。
きっと勘違いしがちなポイントなので、しっかりIDを指定します。
foreachで順繰りに出力
1 2 3 4 5 6 7 8 9 10 11 12 | echo ‘<ul>’ ; foreach($postdata as $post) { setup_postdata($post); echo ‘<a href=’ . get_the_permalink() . ‘”>’ ; if($post –> post_name == ‘shain_a’){echo ‘社員Aの紹介ページへ’;} if($post –> post_name == ‘eigyo_staff_b’){echo ‘営業Bの紹介ページへ’;} if($post –> post_name == ‘eigyo_staff_c’){echo ‘営業Cの紹介ページへ’;} echo ‘</a></li>’; } echo ‘</ul>’; |
何をしているかというと、
この部分でリンク付きテキストを出力しているのですが
せっかくならページタイトルをリンクテキストにしてしまうのでは無く、ifで条件分岐してそれぞれのページヘの解りやすいリンクテキストにします。
if($post -> post_name)で、それぞれのページに設定したスラッグを取り出して、合致した時のみ、{}内のテキストを出力します。
しかしここで一番重要なのはsetup_postsdata($post)です。
setup_postdata:WordPress私的マニュアルコレがないとリンクが全く別のものになってしまうんです。
ループ中で出力する$post変数を$post以外にしても同様の状態に…理解に苦しむ次第です。丁寧な解説はsatohmsysまでm(_ _)m
話を戻し、更にif文を使って、ページを公開していなかったりした時の処理もします
全部書くとこんな感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | global $post; $args = array( ‘post_type’ => ‘page’, ‘sort_order’ => ‘asc’, ‘sort_column’ => ‘ID’, ‘child_of’ => 245 , ); $myposts = get_pages( $args ); if($myposts) { echo ‘<ul>’; foreach($postdata as $post) { setup_postdata($post); echo ‘<li><a href=’ . get_the_permalink() . ‘”>’ ; if($post –> post_name == ‘shain_a’){echo ‘社員Aの紹介ページへ’;} if($post –> post_name == ‘eigyo_staff_b’){echo ‘営業Bの紹介ページへ’;} if($post –> post_name == ‘eigyo_staff_c’){echo ‘営業Cの紹介ページへ’;} echo ‘</a></li>’; } echo ‘</ul>’; }else { echo ‘<p>近日公開予定</p>’; } |
$mypostsが取得できない=指定した親ページに子ページがない場合は、「近日公開予定」と表示されるはずです。
さらにさらに、無駄にアコーディオンで出てくるようにしてみます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $(document).ready(function(){ //acordion_treeを一旦非表示に $(“.acordion_tree”).css(“display”,“none”); //triggerをクリックすると以下を実行 $(“.trigger”).click(function(){ //もしもクリックしたtriggerの直後の.acordion_treeが非表示なら if($(“+.acordion_tree”,this).css(“display”)==“none”){ //classにactiveを追加 $(this).addClass(“active”); //直後のacordion_treeをスライドダウン $(“+.acordion_tree”,this).slideDown(“normal”); }else{ //classからactiveを削除 $(this).removeClass(“active”); //クリックしたtriggerの直後の.acordion_treeが表示されていればスライドアップ $(“+.acordion_tree”,this).slideUp(“normal”); } }); }); |
これをファイル中で読み込んで、先程までのリストをアコーディオン表示するために、
見出しとクラスを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | global $post; $args = array( ‘post_type’ => ‘page’, ‘sort_order’ => ‘asc’, ‘sort_column’ => ‘ID’, ‘child_of’ => 245 , ); $myposts = get_pages( $args ); if($myposts) { echo ‘ <h2 class=”trigger”>【クリックして見る】</h2> <ul class=”acordion_tree”>’; foreach($postdata as $post) { setup_postdata($post); echo ‘<li><a href=’ . get_the_permalink() . ‘”>’ ; if($post –> post_name == ‘shain_a’){echo ‘社員Aの紹介ページへ’;} if($post –> post_name == ‘eigyo_staff_b’){echo ‘営業Bの紹介ページへ’;} if($post –> post_name == ‘eigyo_staff_c’){echo ‘営業Cの紹介ページへ’;} echo ‘</a></li>’; } echo ‘</ul>’; }else { echo ‘<p>近日公開予定</p>’; } |
ボタンとしてクリックする要素にclass=”trigger”を指定、その後にアコーディオン表示される要素にclass=”acordion_tree”と指定するだけで、
【クリックして見る】をクリックすると、社員個別ページヘのリンクがスルスルっと降りてきます。
今回使ったアコーディオンはjQueryに依存するので注意してください。
get_pagesとsetup_postdataの復習で綴ってみました。
案件で使ったものはせっかくなので随時復習替わりにブログ化していこうと思います。目指せwordpressエンジニア!
でわ!




