CSSアニメーションかプラグインのせいで当サイトがとても重たいのです。
精査して減らしていったものの変わらないので、以下の3点について試してみました。
- 高速化プラグインの導入
- 事前レンダリングの指示
- CDNの導入
まずは最初にサイト速度計測ツールGmetrixを使ったところ、
Page Speed Grade C
YSlow Grade D
と、驚きの結果が出ました。準備万端です。
では、試していきましょう。
wordpress高速化プラグインを導入してみる
まず、手っ取り早くできる手段として「高速化プラグインの導入」をしてみました。
- WP Super Cache
- Quick Cache
- WP Minify
- WP Hyper Response
WP Super Cache
有名。これを実行した後ですが

何もしていないときと比べ、ランクはよくなりました。しかしおっそいですねー
これの強化版との記事もありましたQuick Cacheですが、こちらはなにかとバッティングしているのでしょうか…
エラーが出まくったので導入していません。でも好評なので是非ともお試いただければ、と思います!
WP Minify
こちらは複数のCSSやJavascriptファイルをまとめて処理(❓)してミニマムに解釈してくれるようです。
自分はレスポンシブ仕様にしていることと、プラグインで出力されるオブジェクトのCSSは分けていることも含めこれを試すことにしました。

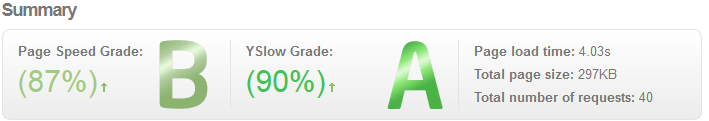
結果。3秒弱ぐらい縮まりました。びっくり!
WP Hyper Response
なんかすごい名前ですね。言わずもがな、高速化プラグインですが
こちらはキャッシュ云々というかページのレンダリングを細かくしていく…的な感じでしょうか。
詳しくは作者の方の記事で解説されています。
使ってみたところ

うーん、あまり変わらない。
ケースバイケースでしょうか。しかし作者の方が同じ日本人というのはどことなく信頼度が上がるような気がします。
そして次に。
事前レンダリングによる高速化
先日、こんな記事をよみました。
事前レンダリングでウェブページの表示時間を高速化
「Amazon」で検索したユーザーはかなり高い確率で(1位に出てきた)Amazonのホームページをクリックするはずです。
Chromeは先回りして、ユーザーがクリックしなくてもAmazonのホームページを取得および描画、つまりレンダリングします。ユーザーには気づかないところでこの処理は行われます。
見えないタブが開いてバックグラウンドでAmazonのホームページにアクセスしているようなイメージです。検索結果ページでAmazonをクリックすると読み込みがすでに完了してるので、すぐさまページが表示されます。
検索エンジンの解釈で先読みするページがあるよってことですね。
それをやるように指示するコードがこちら。
ただ、リソースを消費するため、バックグラウンドでの動作だけあって、知らず知らずのうちに他の命令がもっさりしてくる可能性もあるみたいです
いろいろネットサーフィンをしてみましたがちょっと型落ちしたモバイル端末だと体感速度は変わらないなんてのもあり
まぁ小規模なサイトならやらなくてもいいかなって感じですね。
とりあえずモノは試しにってことで設置してみます。
3つ目として挙げた、
CDN(Contents Delivery Network)の導入
こちらも便乗してCloud Flareです。設定は済ませてあるのですが、
DNSの変更が反映されるまでに若干の時間が必要なようで、追ってBlogにしたいと思います!
さて、今回のテーマでしたがやはりWordpressで自身のBlogを開設してこれだけ遅いとさすがにショックですよね。
プラグインにもいろいろと見解があり、上であげたWP Super Cacheについてはロリポップで「危険な脆弱性の報告」と警告が促されてたりするし、
「ほんとうは怖いWP Super Cacheの話」ってゆう鋭いタイトルの記事でも注意書きがあったり、問題児なようです
結構わかりやすい記事もいくつか見つけたりしたので、後で僕もざっと読み直そうと思います!
以下の記事を参考にさせていただきました!ありがとうございます!
- WordPressを高速化する9つのステップ|PLUS
- WordPressの優良プラグイン50選、最初にインストールすると超便利
- 最低でもこれは入れるべきWordpressプラグイン31個|ウェブソク
- WP Super Cache – Webサイトのページ表示を高速化するWordpressプラグイン|ネタワン
- Word Pressの表示を早くする WP Super Cache
- ほんとうは怖いWP Super Cacheの話|高橋文樹.com
- wordpress激重!ブログを2倍以上高速化したプラグインとITサービス | Khamsin-note(カムシンノート)
- 【WordPressで試しました】ヘッダー内に「事前レンダリング技術」を設定すると、表示時間が体感的にも全然違った | 今村だけがよくわかるブログ
- 事前レンダリングでウェブページの表示を高速化|海外SEO情報ブログ
では