Wordpresをローカン環境にインストールしてヒソヒソと作業する方法 Windows
ローカルのほうがなんだか気軽なのと、なんといってもサクッと作業できてしまうということもあり
自分も最近まで詳しくは知らなかったのでメモします。
今回は、すでにオンラインにあるものをローカルに移行する、ではなく
ローカルでの構築をゼロとしてスタートする、を条件としてメモ。
必要なもの
XAMPP
テキストエディタ (僕はTerapad派)
WordPress

まずはXAMPPをインストールしましょう。
少し時間がかかります。
手順にそってインストール。
結構ボリューミーな内容です…

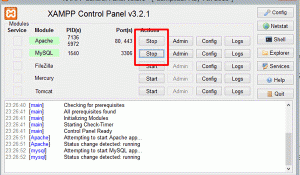
ApacheとMySQLを起動。
これをしないと話になりません。
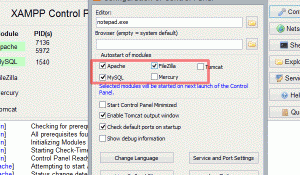
ウィンドウ横の「Config」から、「Autostart」のチェックボックスにチェックすると自動で立ち上がる設定にできます。

しっかり両機能がスタートしたら
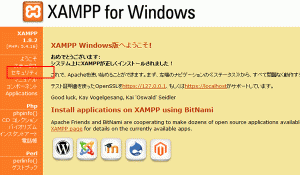
にアクセス。
初回アクセスは白背景にロゴのシンプルな画面で言語選択を迫られるので
画面一番右の「日本語」を選ぶ。
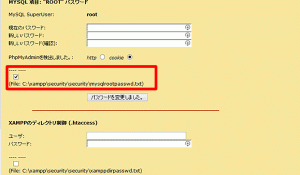
トップページより「セキュリティ」

パスワードとIDを設定します。
チェックを付けておきましょう。

ここで設定したパスワード、IDは後にローカルサーバーを設定するために使用します。
ちなみに自動でテキストファイルが生成され、IDとパスワードは記憶されます。ディレクトリが書かれているのでそちらで確認してみましょう!
ではサーバー構築へ。

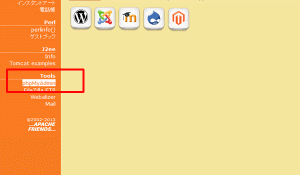
わかりづらいですが、
localhost > Tools > PhpMyAdmin
ログインします。

さきほど、設定したものと同じです。
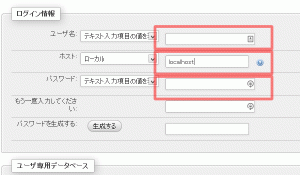
「ユーザー」に進み、下部の「ユーザーを追加する」
「ユーザー名」、「ホスト」、「パスワード」入力。

ここで入力したものがまたWordpressの開始で必要になります。
下の「ユーザー専用データベース」は
「同名のデータベースを作成してすべての特権を与える」という仏のような項目にチェックをうち、
その後、「ユーザーを追加する」ボタンでOK
あとはWorepressをインストールし、任意のディレクトリに格納しましょう。
ここで注意なのがXAMPPではファイルを必ず htdocs に入れます。
ここのディレクトリにアクセスして、設定をしていきます。
「データベース名」、「ユーザー名」、「パスワード」すべて、先ほどPhpMyAdminで設定したものです。

これで進んで異常がなければローカル環境構築完了です。
僕は数回エラーが出ましたが、
次にDreamweaverで作業する手順。

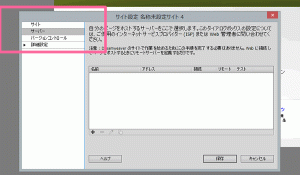
メニューから サイト > 新規サイト と進みます。
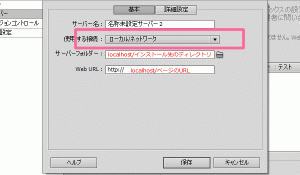
で、サイドメニューの「サーバー」を選択し、使用する接続をローカル/ネットワークに。
だいぶ、項目が絞られるので、そこで未入力の部分をローカル設定に。

「動的関連ファイルが」…などという表示が出ますが、適宜に応じて「検索する」で解決。
これでローカルでサクッと作業を進めることが出来ます。
Dreamweaverはcssを編集する際にかなり重宝しました。
なんといっても予測でプロパティや値が選べるので…
他のファイルは割とテキストエディタ率が高かったのですが、その際に保存時の文字コード指定には気をつけてくださいね。
UTF-8N(BOMなし)で保存です。
改行コードはCR+LFで。
ちなみに文字コードの指定を誤ったまま続けていたときはこちら。
ドラッグ&ドロップで選択したファイルの文字コードを一括で簡単に変換できます。
操作も別に難しくないので、サクっと置換できるはずです。
今回主に参考にした記事はこちら
では。