【wordpress】管理画面からサイトデザインを変更する「テーマカスタマイザー」を実装する方法

あまり役に立たないかもしれませんが、クラアント側で色とかテキストとかを適宜変えてもらいたい時やそういう希望があったとき、「テーマの編集」を案内するのはあまりにも危険ですよね。(悪口ではない)
そこで、wordpressの「テーマカスタマイザー」を導入して、プレビューしながらかんたんにCSSやテキストを変更できるようにしましょう。
テーマカスタマイザーとは?
wordpress3.4以降に導入された機能です。名前の通り、管理画面からテーマのカスタマイズができます。
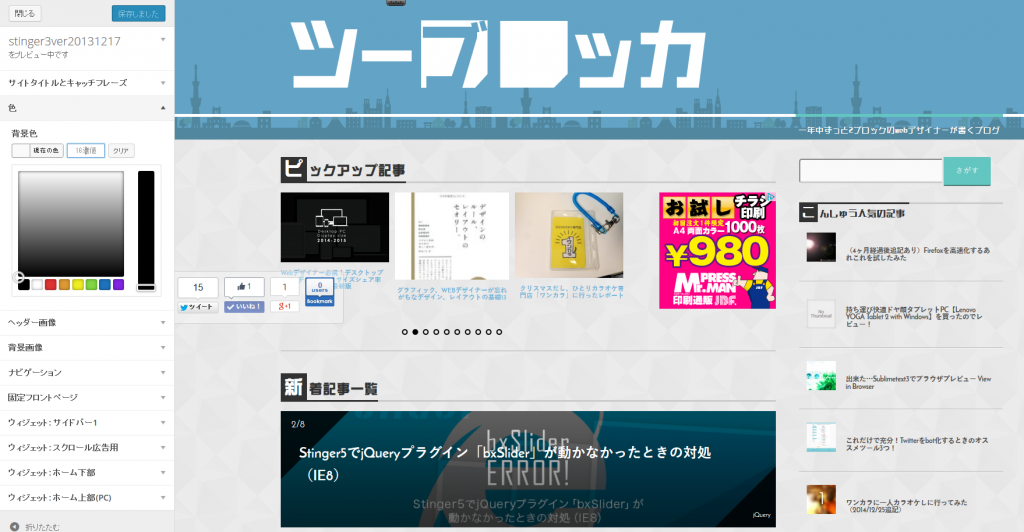
お使いのテーマによりますが、ダッシュボードで[外観]から[カスタマイズ]で以下のような画面が開くと思います。

このように、クリックすると設定項目が開きます。例の場合は「色」というエリアから「背景色」という設定項目を選択している状態です。
ここで実際のイメージを確認しつつ軽作業をしてもらえるわけですね。
テーマカスタマイザーに項目を追加する
テキスト入力項目を追加してみましょう。
functions.phpにコードを書きます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | function my_customizer($wp_customize){ $wp_customize –> add_section(‘test-custom’ , array( ‘title’ => ‘テストで追加したセクション’ , ‘priority’ => 20 , ‘description’ => ‘ディスクリプション。解説します。ディスクリプション。解説します。ディスクリプション。解説します。ディスクリプション。解説します。’ )); $wp_customize –> add_setting( ‘test-setting_1’ , array( ‘type’ => ‘option’ , ‘default’ => ‘デフォルトで入力されています。’ , ‘transport’ => ‘postMessage’ )); $wp_customize –> add_control(new WP_Customize_Control( $wp_customize , ‘test-control_1’ , array( ‘section’ => ‘test-custom’ , ‘settings’ => ‘test-setting_1’ , ‘label’ => ‘テスト項目1’ ) )); } add_action(‘customize_register’ , ‘my_customizer’); |
まず、今回の機能を有効化するためには「アクションフック」を使います。
ブラウザ画面に表示する項目の変更などが行われる際に今回の処理を一緒に行うという命令です。
add_action()を使ってそこに処理を紛れ込ませるわけなのですが、具体的には「customizer_register」というところで、オリジナルのテーマカスタマイザーを追加することになるんです。
Theme Customization API – WordPress Codex 日本語版
何をやっているか?
ざっと説明すると、セクションの確保→その下に設定項目を追加→設定項目の機能を実装 という流れでコードを書きます。
この「セクション」内にはいくつも設定項目を追加できます。
なのでちょうどいい具合にまとめたり新しくセクションを作ったりすることで使いやすくなるかと思います。
それらの作業はすべて$wp_customizeオブジェクトのメソッドとして実行します。
add_section
「セクション」を追加します。上の例ではこの部分です。
1 2 3 4 | $wp_customize –> add_section(‘test-custom’ , array( ‘title’ => ‘テストで追加したセクション’ , ‘priority’ => 20 )); |
add_section()を使います。第一引数が、そのセクションのIDです。設定機能を結びつけるのに使います。
第二引数の配列で、内容の詳細を設定していきます。
大体キーをみれば解りますが、titleが管理画面のテーマカスタマイザーで見出しになるテキストです。
add_settings
ここで、前項の「セクション」に紐付けて個別の設定項目を作ります。
1 2 3 4 5 | $wp_customize –> add_setting( ‘test-setting_1’ , array( ‘type’ => ‘option’ , ‘default’ => ‘デフォルトで入力されています。’ ‘transport’ => ‘postMessage’ )); |
add_setting()を使います。
第一引数には「セッティングID」として名前をつけましょう。
これを手がかりに設定用の機能を付加します。
そのあとの配列。
typeにはoptionかtheme_modを設定します。だいたいはoptionでいいでしょう。
その下の「default」は、文字どおりデフォルト入力値です。
最後の「transport」はライブプレビュー用の機能で、デフォルトでは「refresh」で、変更時に自動的にプレビュー内容を更新してくれます。が、レスポンスの遅延などを考慮する場合は、そういったリアルタイムの反映がない「postMessage」を選択します。
add_controls
設定用の機能を追加します。これでテーマ設定を変更します。
1 2 3 4 5 6 7 8 9 10 | $wp_customize –> add_control(new WP_Customize_Control( $wp_customize , ‘test-control_1’ , array( ‘section’ => ‘test-custom’ , ‘settings’ => ‘test-setting_1’ , ‘priority’ => 100 ‘label’ => ‘テスト項目1’ ) )); |
最初の「new~」造られているオブジェクトですが、「何を入力したいか」の目的別で使い分けます。
今回はテキストボックスを表示させようと思いますので「WP_Customize_Contorol」で良いのですが、カラーホイールを表示したいとかアップローダーがいいとか状況に応じて以下のように使い分けてみましょう。
| WP_Customize_Control() | テキストボックス。デフォルト。省略するとこれになります。 |
|---|---|
| WP_Customize_Color_Control() | カラーホイール。 |
| WP_Customize_Upload_Control() | メディアアップローダー。 |
| WP_Customize_Image_Control() | 画像のアップローダー。 |
| WP_Customize_Background_Image_Control() | 背景画像の選択として使えるアップローダー |
| WP_Customize_Header_Image_Control() | ヘッダ画像の選択として使えるアップローダー。 |
$wp_customizeは必須です。
そのあとには「コントロールID」として名前を付けましょう。
で、さらに配列が格納されているのですが、ここが表示のために重要となります。
「section」には、この設定項目を追加するセクションIDを、
「settings」には、この設定用機能を付加したいセッティングIDを指定します。
つぎの「priority」はセクション内での表示順が調節できます。
最後の「label」が、このラベル名です。
「section」の項目ですが、デフォルトですでに組み込まれているセクションに追加することも出来ます。
その場合は
| title_tagline | サイトタイトルとキャッチフレーズ |
|---|---|
| colors | 色 |
| header_image | ヘッダー画像 |
| background_image | 背景画像 |
| nav | ナビゲーション(訳注:無いかも?) |
| static_front_page | 固定フロントページ |
これを値に設定してください。
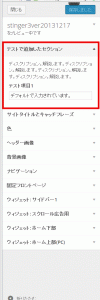
ここまでやると、テーマカスタマイザー画面に追加されるているのが解りますね。

ついでにカラーホイールも。

テーマカスタマイザーで設定した値を出力する
テキストならテンプレートの何処かで直接echoするのが良さげです。
1 | <?php echo get_option(‘test-setting_1’); ?> |
geT_option関数を使います。引数にはadd_settingで指定した「セッティングID」を入力します。
get_option:WordPress私的マニュアル
また、カラーホイールを使って色を調節したい場合は、headタグ内にインラインCSSで出力する形が良いでしょう。その場合は上記と少し方法が異なります。
functions.phpでまたもやアクションフックを使うことで、headタグ内にCSSを潜り込ませることが出来ます。
1 2 3 4 5 6 7 | function customize_css() { //初期カラー $customizer_color = get_theme_mod( ‘add_settingsで指定したID’, ‘#1a1a1a’); ?> <!—?php <br ?—> } add_action( ‘wp_head’, ‘stinger_customize_css’); |
get_theme_mod()で設定値を取得します。第一引数にはセッティングIDと、第二引数には初期値を書いておきます。
get_theme_mod:WordPress私的マニュアル
あとはいつもCSSを書いているときのように、必要に応じた要素に適用するだけでカスタマイザーで選んだ値が直接反映されることでしょう!
いかがでしょうか。
個人ブログなどで使う場合はそこまで…と言った感じですが、運用を任せる場合は重宝するかな?と思います。
でわ!









