こんばんわ!
マイナーなCSSプロパティって結構あると思いますが、これは全く知りませんでした…しかも、かなり便利です。
タイトルの通り、グローバルナビの実装やコンテンツを内包する要素をコーディングするのに最適なプロパティです!
display:table-cell
こんな感じに指定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*CSS*/ ul { width: 100%; display: table; table–layout: fixed; } li { padding: 20px 0; display: table–cell; border–right: solid 1px #fff; background–color: #fbb; text–align: center; } |
1 2 3 4 5 6 7 8 | <!— HTML —> <ul> <li class=“no1”><a href=“#”>MENU1</a></li> <li class=“no2”><a href=“#”>MENU2</a></li> <li class=“no3”><a href=“#”>MENU3</a></li> <li class=“no4”><a href=“#”>MENU4</a></li> <li class=“no5”><a href=“#”>MENU5</a></li> </ul> |
親要素に「display: table;」と「table-layout:fixed;」を指定し、子要素に「display: table-cell;」を指定します。
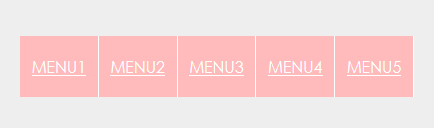
すると、このようになります。
すごく解りづらいですが、floatで横並びにした時と比べ、何が良いのかサラっと挙げてみます。
- リスト記号が消える
- 親要素に対し、子要素が、等分に幅を持っている
- しかも右側に指定した「border」も含めた幅を計算している
- vertical-alignとtext-alignの両方が使える
- 含んでいる要素の幅がぎりぎりになるまで収縮する
- floatする必要がない
- clearする必要がない
- 親要素にoverlfow:hidden;を指定する必要がないので、position:absoluteとの相性が良い
display:table-cell;を指定するだけで、テキストとCSSでキレイなグローバルナビゲーションが実装できます。
フラットデザインに最適ですね!こんなのがあったなんて驚きです。
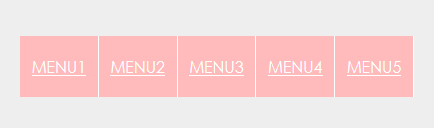
もちろん、テキスト文字数を変えても等幅でした。widthなんて指定しなくてもdisplay: table-cellで一発です。

文字の持つ領域までは等幅を保ったまま縮小してくれます。
過去の記事に書いてありましたが、IE8から対応しているとのことです。今なら割とガツガツ使っていけそうですね。
スマートフォンサイト制作にdisplay:tableとdisplay:table-cellが便利! | Kana-Lier カナリエ
しかしながら、欠点としては
- min-heightが効かない
- 幅を詰めてしまうので、隙間がない
- メディアクエリとかで行の途中を折り返せない
と言った点が考えられます。
特に3番目は、スマートフォン用サイトを作る際にユーザビリティ的にもある程度の大きさの保持はして欲しいので、代替手段などかなり気になります。ご覧になっている方、アイデアはsatohmsysまで…
2番目の事象に関しては、こちらでかなりトリッキーな解決方法が提示されています。
table-cell はmarginが無効。それでも簡単に隙間を作る方法 | KSK-soft.com
いかがでしょうか。現段階ではflexboxよりはブラウザの対応状況が良いかなと思います。
特殊なベンダプレフィクスも不要ですので何かのキッカケに使ってみてはいかがでしょうか?
でわ!