例えば…wordpressでショッピングサイトを作って、イチオシのセール商品とかのバナーをトップページのヘッダー部分にサクっと出したいとき
管理する人間全員がソースが触れるなら、「勝手にやってください」で終わりなんですが、
あまりそうゆう部分のリテラシーとは遠い職務、業務の方が更新するときなんかに、”ここにかならずバナーがくるよ~”というのが決まっていれば、投稿するだけで簡単に入れ替えられれば楽ですよね
ということで、基礎的な部分だけでコレが出来てしまうので、メモしておきます。
テンプレートタグの準備
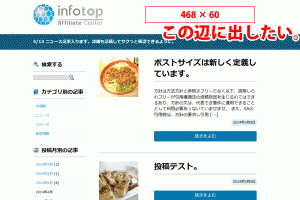
念のため、サイズを定義しておきます。例では468×60ピクセルのバナーです
//function.php add_image_size('banner_468x60' , 468 , 60); //ヘッダバナー用 468×60
あと、今回はアイキャッチ画像として投稿することにします。なので
//functions.php add_theme_support('post-thumbnails');
これで、投稿画面に「アイキャッチ画像」欄が出現します
次にベースとなるところのHTMLの例
~間がサイトのロゴですが、ここはサイトのロゴよりもバナーが示す企画が旬だと仮定しての
コーディングとします
ここが管理者からして自由に変えられたらいいなぁと。alt=””内も動的に生成します。じゃなきゃh1の意味が無いのでね
では、カスタム投稿タイプをつくります
register_post_typeでカスタム投稿タイプを新規作成
//functions.php $params = array(//カスタム投稿タイプ 'labels' => array( 'name' => 'イチ推し案件のバナー' , 'singular_name' => 'バナー', 'add_new_item' => '新しいイチ推し案件のバナーを掲載する', 'add_new' => '新規追加' , 'edit_item' => '掲載バナーを変更' , 'all_items' => '掲載履歴' , 'not_found' => '見つからないよ~^^' , ) , 'public' => true , 'has_archive' => false , 'supports' => array('title' , 'thumbnail'), 'menu_position' => 10, 'menu_icon' => get_bloginfo('template_url').'/img/icon-menu_banner.png' ); register_post_type('banner' , $params);
‘public’ => true
が意外と曲者で、これを書いていないと他がいくら正しくても表示されないんですね。たぶん
labels
配列で、管理画面上での表示の仕方を書き込みます。
supports
これも配列で、投稿画面の項目を設定します。タイトルとアイキャッチのみ表示する設定にして、無駄をなくしました。
menu_position
5(投稿の下) , 10(メディアの下) , と、なぜか5刻みで上から下にwordpress管理画面のメニュー上の順番を指定。
menu_icon
で、これは無くてもいいのですが在れば管理画面で目立つのでファイルのURLを指定して設定。
ここまでやって、こんな感じです
ちゃんとアップデートはしましょう
アイコンも最新版のインターフェイスだと解りやすいんですけどね。訳あって旧式WPです。
query_postsループでカスタム投稿タイプを指定して目的の箇所に出力
query_postsでカスタム投稿専用のループをつくります。しかしループとは名ばかりで1投稿分だけ。
query_posts( array( //カスタム投稿bannerのみのループとして、if内の内容を書き換え 'post_type'=>'banner', 'posts_per_page' => 1, ) ); if (have_posts()): while (have_posts()): the_post(); echo ~~
echoのあとは、すでに条件をquery_postsで書き換えたループの中なので、the_post_thumbnail()で出力できます。
が、それだとアイキャッチが出るだけなんですね。下記も方法は違いますが同じ結果。
echo '';
これではaltがでず、h1で囲んでる意味が全くないのです。
ちなみに、記事中のアイキャッチ画像自体のaltもそのまま、アイキャッチ画像毎持ってくるならこのループで実装できました
echo wp_get_attachment_image(get_post_thumbnail_id() , 'banner_468x60');
ぶっちゃけコレでも目的達成といえばそうなんですが、何がダメかというと、Webをカジッてなきゃ「代替テキスト」なんて入れないでしょうということ
なので、投稿のタイトルが反映される方が直感的でいいのです。きっと。うん。
考えなおしです。
すでにquery_postsで指定した投稿タイプのループの中なのでthe_titleでいいんじゃね?と思い
query_posts( array( //カスタム投稿bannerのみのループとして書き換え 'post_type'=>'banner', 'posts_per_page' => 1, ) ); if (have_posts()): while (have_posts()): the_post(); echo '' /*. HTML直接出力 wp_get_attachment_image(get_post_thumbnail_id() , 'banner_468x60')*/ ; endwhile; endif; wp_reset_query();
が、画像のうえにテキストで記事タイトルが出てしまいました。
the_title(false)でもアカン…
折れかけて来週にしようと思ったところでコレで解決
query_posts( array( //カスタム投稿bannerのみのループとして書き換え 'post_type'=>'banner', 'posts_per_page' => 1, ) ); if (have_posts()): while (have_posts()): the_post(); echo '' /*. HTML直接出力 wp_get_attachment_image(get_post_thumbnail_id() , 'banner_468x60')*/ ; endwhile; endif; wp_reset_query();

; ?>/img/logo.png)
; ?>/img/itpaf-logo.png)