wordpressでブログの中の画像を取得してループとかにブチ込む方法
こんばんは。
業務も(個人的に)一段落しており、あわや社内ニートかと思いきや、「アフィリエイト案件を記載するような簡単なブログサイトを作って欲しい」とのことなので、ノソノソと今週はじめからテーマを自作しています。
で、ブログ系のサイトでもそうでなくても必ず必要なのが、記事の画像を出力すること。
以前、自分でテーマを作った時なんかはめっっっちゃ小さいサムネイルをアイコン代わりにして過去の記事をリストアップしたりとか。
なにかと、大きいループ以外にも必要となってくると思います。
サクッとやれればいいのですが、実は、wordpressはぼちぼち初心者なので、ハマりポイントならぬ、逆にあまりハマっていたくないポイントとしてメモしときます。
投稿記事ループのためにやったこと(失敗)
WordPress(ワードプレス)で記事の一番最初の画像を取得する方法 | 株式会社LIG
//functions.php function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('//i', $post->post_content, $matches); $first_img = $matches 
ふむふむ…
preg_match_allを使って、投稿の情報から本文を取得した状態で($post->post_content)、その中から正規表現で検索。$matchesにブチこむというところでしょうか
配列の中の一番最初のヒットが、「投稿の一番最初の画像」で、その後のif条件分岐で$first_imgが空っぽだった場合の挙動を指定。代わりに、piyopiyo.jpg(NO IMAGE的なピヨピヨ)を代入
この関数をhtml中で実行
//home.php とか
これが何故か失敗…

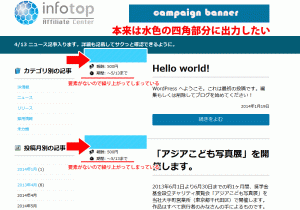
本当はこのようになる予定。

別の方法でやってみることにします。
get_children()からarray_shiftで投稿の画像を取得
$imgset = array( 'post_type' => 'attachment' , 'post_mine_type' => 'image' , 'post_parent' => $post -> ID , 'numberposts' => 1 ); $imgs = get_children($imgset); $img = array_shift($imgs);
wp_get_attachment_image()で画像を出力
この$imgを利用して画像があった場合~無かった場合~で条件分岐します
if($img){ echo wp_get_attachment_image( $img -> ID, 'postloop_thumb' ); }else { echo ' '; }
'; }wp_get_attachment_image():wordpress私的マニュアル
投稿の情報は$imgに格納されており、$img->IDで取得します。
その後ろのpostloop_thumbですが、これはレイアウトの都合上、画像サイズを新しく定義しています。
//functions.php add_image_size('postloop_thumb' , 190 );サイズ名がかっこいい!
と、こんな感じになりました。

まだインターフェースをHTMLとCSSで書き起こして若干ループを入れ込んだだけなのでアレですが…取り敢えず出来ました!
ダミーテキストはこちらから。
すぐ使えるダミーテキスト – 日本語 Lorem ipsum
それにしてもWordPress(ワードプレス)で記事の一番最初の画像を取得する方法 | 株式会社LIGはなぜ失敗したのか…できなかった方、Twitterなり何なりで連絡欲しいです^^;
以上、@satohmsysより
僕のようにWordpress初心者蟻ん子デザイナーのための記事でした。
頑張っていきましょう
でわ!


 . '/img/noimage.gif) '; }
'; }







