簡単!Illustratorで激しめの吹き出しをつくるチュートリアル

記事内に広告を掲載しています!

ワシづかみWebマーケティング|株式会社ギャプライズさまのLPを参考に、激し目の吹き出しをIllustratorで作ってみました!

この、「売れる」と書いてあるところ。
ちょっと角が立っているというか、荒んでいるというか、この左右に揺れている感じが、激しく何かを主張したいときに役立ちます。
ほんのすこしの差ですが、サイトを訪れたユーザーに対して無意識のうちに情報の優先度を高めることができそうです。
簡単!Illustratorで激しめの吹き出しをつくるチュートリアル
まずIllustratorで、アートボードを作成
すこし完成イメージより大きめにしましょう。
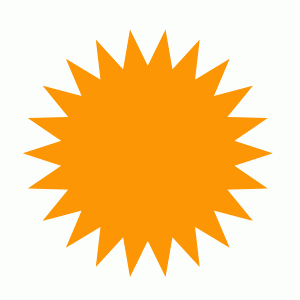
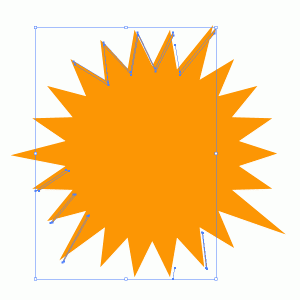
そのあと、正円を作成し
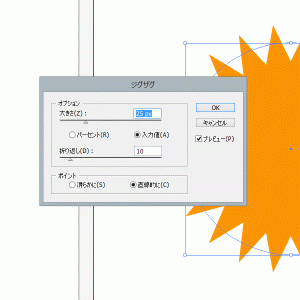
アピアランス > パスの変形 > ジグザグ
で、数値を設定。あまり細かくなり過ぎないように…

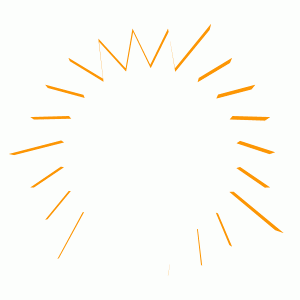
こんな感じに。

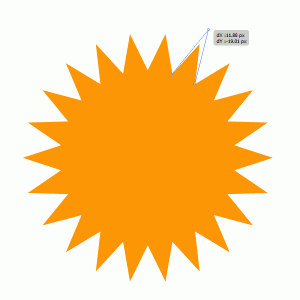
オブジェクト > アピアランスの分割
して、パス選択ツールを使い、トゲトゲを不規則にします。

そのあと同じものを2つコピーし、計3つの状態にします。
2つを重ねあわせて、
パスファインダー > 形状モード: > 前面オブジェクトで型抜き
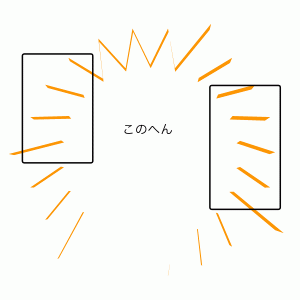
すると、このような断片が残ります。

でも、この太い線はナンセンスなので消します。(これは任意で行ってください)

それを、残りの1つに、ビミョ~にかぶるように配置。

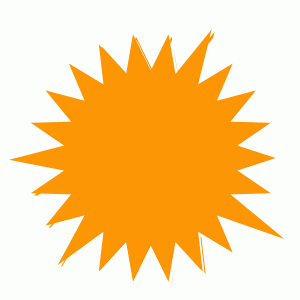
このようになります。それっぽいです

少し大きめに作ってあるので、実際の使用サイズまで小さくします。
だいたいこれぐらいにしておきます。

これで線がシャープになり、緊迫感というかアレが増します!
中の文字にも応用したりして

これは比較的簡単で、インパクトもそこそこありそうですね~^^
次回の製作の案件にでも使ってみようかなと思います!
でわ!