しらなかった…wp_nav_menuの要素に「メニュー」から個別でclass指定できる!

wordpressや、webサイトを構築する際に絶対と言っていいほどに通る道が、「グローバルナビ」。
僕は「グローバルナビ」だと思ってダッシュボードを見ていると、意外と「メニュー」っていう表記なのでいつも見逃してしばらく奔走します(ダッシュボードだけに)。
でも確かにウィジェットの項目にも使えますし、ひと口に「ナビ」とか言えないのも納得だな、と思う次第です。
今回は「メニュー」の項目、要素にそれぞれclassを付加する方法を書いていきます。その前にテンプレートタグからおさらいしましょう!
wordpressで「メニュー」を使うには

register_nav_menus( array( 'navTop' => 'ヘッダーナビ' , 'navFooter' => 'フッターナビ' , 'navHidden' => 'スマホで見た時だけサイドバーに表示する用' , 'navPushPost' => 'おすすめ動画を掲載する用' , ) );
register_nav_menusを使います。
register_nav_menus:WordPress私的マニュアル
配列で複数指定できるため、一応register_nav_menusで定義しておいたほうがいいのかなーと思います。
(register_nav_menu(‘呼び出し名’ , ‘ラベル’)で単体で定義も出来ます)
その配列ですが、左辺は呼び出し時、右辺のラベルはダッシュボードの「メニュー」で作成したメニューを紐付けるために指定します。

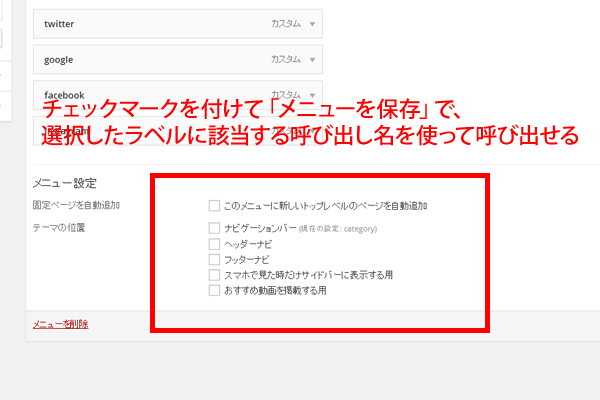
「メニュー」画面で作成したメニューは、下部にあるチェックボックスを選択して保存することで、選択したラベルに該当する「呼び出し名」で呼び出すことが出来ます。
例えば「ナビゲーションバー」にチェックをつけて保存したら、そのメニューの項目は「navTop」と指定してテンプレートタグで呼び出せます。
「メニュー」を呼び出すテンプレートタグ
wp_nav_menuで呼び出します。
wp_nav_menu:WordPress私的マニュアル
注意点としては、
- 「container=”」の指定がない場合は「div」で囲まれる
- 「link_before/link_after」を指定しなくても「li」で囲まれる。そしてもちろん「ul」でも囲まれる
ほかは必要に応じて修正すればOK!
作成した「メニュー」項目それぞれにclassをつけるには?
前置きが長くなりましたがここからが今回のブログの本題です。
出力したメニューの項目にclass指定をしたいとき。きっとよくあると思います。
しかし自動で付加されるクラス、IDはどれも使いづらいものばかり…jQueryでaddClassを使ってみたり、CSSで:nth-childで指定してみたりしてもいいのですが、もっと合理的な方法がありました。
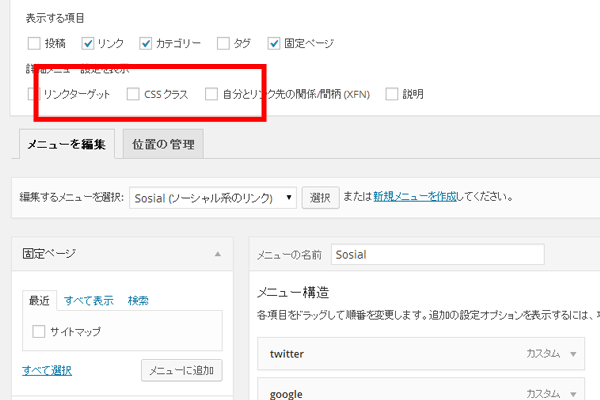
ダッシュボード「外観」>「メニュー」より、画面上部の「表示プション」をクリックすると、このようなパネルが開きます。

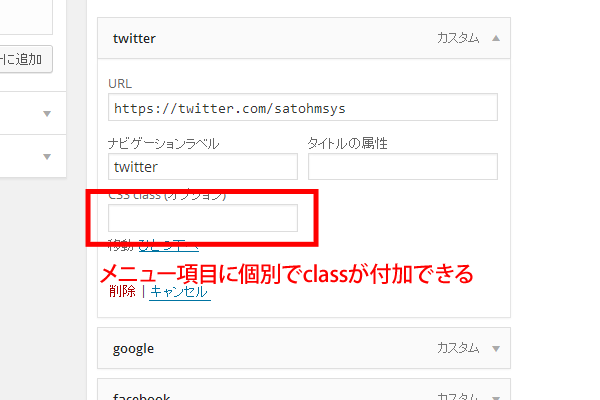
そこにハッキリとありました、「CSSクラス」。
これにチェックをうつと…

できました。各項目に個別のclass属性。
いや~…知りませんでした。;今までnth-childで頑張っていた自分が馬鹿らしいです!
僕のように「知らなかった」という方は、ぜひシェアしてご友人やSNS仲間にも共有してあげてください!
でわ!