wordpressでget_termsを使って特定のカスタムタクソノミーに属する記事がある場合のみに表示する
wordpressで、特定のカスタムタクソノミーに属する記事がある場合のみにリンクを表示するようにしてみます。
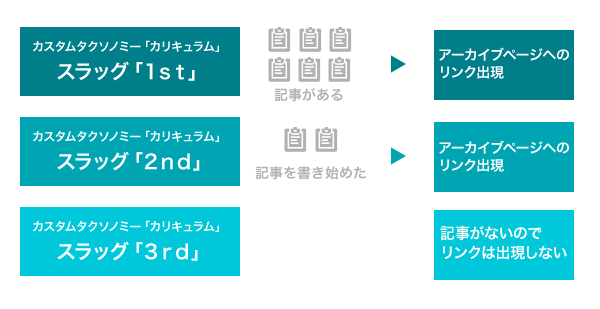
条件のイメージとしてはこんな感じです。

register_taxonomyとregister_post_typeでカスタム投稿タイプを作る
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $arrtrainingmovies = array(//カスタム投稿タイプ ‘labels’ => array( ‘name’ => ‘トレーニング’ , ‘singular_name’ => ‘トレーニング’ , ‘add_new_item’ => ‘トレーニングを追加’ , ‘edit_item’ => ‘トレーニング記事を編集’ , ‘search_item’ => ‘記事を探す’ , ‘view_item’ => ‘記事を見る’ , ‘not_found’ => ‘ありません’ , ) , ‘description’ => ‘トレーニングの内容を書きます’ , ‘has_archive’ => true , ‘public’ => true , ‘supports’ => array(‘title’ , ‘editor’ , ‘revision’ , ‘page-attributes’ , ‘thumbnail’ , ‘comments’ , ‘custom-fields’) , ‘can_export’ => true , ‘query_var’ => true , ‘menu_position’ =>5 ); register_post_type(‘trainings’ , $arrcurriculumus); |
register_post_type:WordPress私的マニュアル
投稿を分類するためにカスタムタクソノミーを定義します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $arrcurriculumus = array(//段階的に見せる項目 ‘labels’ => array( ‘name’ => ‘カリキュラム’ , ‘singular_name’ => ‘カリキュラム’ , ‘add_new_item’ => ‘カリキュラム分類を追加’ , ‘edit_item’ => ‘カリキュラムを編集’ , ‘search_item’ => ‘探す’ , ‘choose_from_most_used’ => ‘カリキュラムを選択’ , ‘not_found’ => ‘ありません’ ) , ‘public’ => true , ‘hierarchical’ => true , ); register_taxonomy(‘curriculums’ , ‘steps’ , $arrcurriculumus); |
関数リファレンス/register taxonomy – WordPress Codex 日本語版
カスタム投稿タイプ「trainings」に、カスタムタクソノミー「curriculums」を紐付けます。
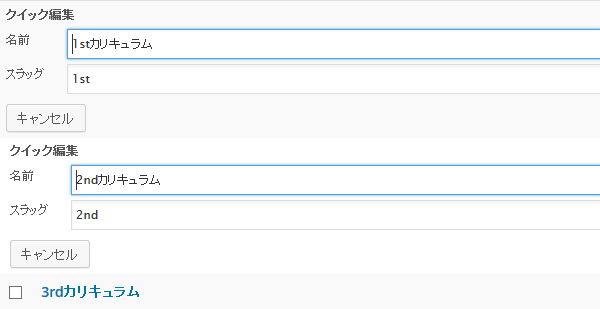
タクソノミーを追加しておきましょう。スラッグを指定して解りやすくします。

「1st」、「2nd」、「3rd」の3種類ので記事を分類します。
では準備したものを利用して、HTMLをif条件分岐で表示/非表示と切り替えるよう指示していきます
まずは、記事があるかどうか判断するために、get_termsを使いスラッグを指定して情報を取得します。
get_terms:WordPress私的マニュアル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <h3>カリキュラム別動画</h3> <ul> <?php $txArr = array(//カリキュラム1st存在? ‘number’ => 1 , ‘slug’ => ‘1st’ ); $txArr2nd = array(//カリキュラム2nd存在? ‘number’ => 1 , ‘slug’ => ‘2nd’ ); $txArr3rd = array(//カリキュラム3rd存在? ‘number’ => 1 , ‘slug’ => ‘3rd’ ); if(count(get_terms(‘curriculums’ , $txPosts)) > 0) { //1stカリキュラム動画に投稿が1つでもある場合 ?> |
get_termsの第2引数は最初にまとめて定義して変数に代入することにします。
count()関数で記事があるかどうか判断し、{}内にバナーリンクを書いていきます。
ここまでの記述で、カスタムタクソノミー「カリキュラム(culliculums)」の、スラッグ「1st」にチェックして投稿した記事が1つでもある場合には{}内の処理が実行されるという意味です。
「1st」~「3rd」それぞれの記事の一覧が見れるように、get_term_link()でタクソノミのアーカイブページへのリンクを取得します。
get_term_link:WordPress私的マニュアル
1 2 3 4 5 6 7 8 | <li> <a href=“<?php echo get_term_link(‘1st’ , ‘curriculums’); ?>” > <dl> <dt><img src=“<?php bloginfo(‘template_url’); ?>/img/ban-1st.png” alt=“1stカリキュラム” /></dt> <dd>全てのプログラムにおいて要となる最重要項目。1stカリキュラムでは、基礎中の基礎をお伝えします。</dd> </dl> </a> </li> |
get_term_linkの第1引数にはタクソノミのIDを指定します。今回の場合はスラッグがそのままIDとなるので、「1st」と書きましょう。
同じように「2nd」「3rd」のタクソノミの記事を投稿した時にバナーが表れるように記述していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php if(count(get_terms(‘curriculums’ , $txArr2nd)) > 0) { //2ndカリキュラム動画に投稿が1つでもある場合 ?> <li> <a href=“<?php echo get_term_link(‘2nd’ , ‘curriculums’); ?>”> <dl> <dt><img src=“<?php bloginfo(‘template_url’); ?>/img/ban-2nd.png” alt=“1stカリキュラム” /></dt> <dd>2ndカリキュラムの解説~…</dd> </dl> </a> </li> <?php } if(count(get_terms(‘curriculums’ , $txArr3rd)) > 0) { //3rdカリキュラム動画に投稿が1つでもある場合 ?> <li> <a href=“<?php echo get_term_link(‘3rd’ , ‘curriculums’); ?>” > <dl> <dt><img src=“<?php bloginfo(‘template_url’); ?>/img/ban-3rd.png” alt=“3rdカリキュラム” /></dt> <dd>3rdカリキュラムの解説~…</dd> </dl> </a> </li> <?php } else { echo ‘<li>まだ動画はありません。</li>’; } ?> </ul> |
それぞれget_termsで記事があるか確認してから、get_term_linkでリンクを取得しています。
ここまでのコードを全部書くとこのようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <h3>カリキュラム別動画</h3> <ul> <?php $txArr = array(//カリキュラム1st存在? ‘number’ => 1 , ‘slug’ => ‘1st’ ); $txArr2nd = array(//カリキュラム2nd存在? ‘number’ => 1 , ‘slug’ => ‘2nd’ ); $txArr3rd = array(//カリキュラム3rd存在? ‘number’ => 1 , ‘slug’ => ‘3rd’ ); if(count(get_terms(‘curriculums’ , $txPosts)) > 0) { //1stカリキュラム動画に投稿が1つでもある場合 ?> <li> <a href=“<?php echo get_term_link(‘1st’ , ‘curriculums’); ?>” > <dl> <dt><img src=“<?php bloginfo(‘template_url’); ?>/img/ban-1st.png” alt=“1stカリキュラム” /></dt> <dd>全てのプログラムにおいて要となる最重要項目。レベル1では、基礎中の基礎をお伝えします。</dd> </dl> </a> </li> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php if(count(get_terms(‘curriculums’ , $txArr2nd)) > 0) { //2ndカリキュラム動画に投稿が1つでもある場合 ?> <li> <a href=“<?php echo get_term_link(‘2nd’ , ‘curriculums’); ?>”> <dl> <dt><img src=“<?php bloginfo(‘template_url’); ?>/img/ban-2nd.png” alt=“1stカリキュラム” /></dt> <dd>2ndカリキュラムの解説~…</dd> </dl> </a> </li> <?php } if(count(get_terms(‘curriculums’ , $txArr3rd)) > 0) { //3rdカリキュラム動画に投稿が1つでもある場合 ?> <li> <a href=“<?php echo get_term_link(‘3rd’ , ‘curriculums’); ?>” > <dl> <dt><img src=“<?php bloginfo(‘template_url’); ?>/img/ban-3rd.png” alt=“3rdカリキュラム” /></dt> <dd>3rdカリキュラムの解説~…</dd> </dl> </a> </li> <?php } else { echo ‘<li>まだ動画はありません。</li>’; } ?> </ul> |
最初のif(count(get_terms(‘curriculums’ , $txPosts)) > 0) {}で、以降の記述をすべて内包しています。
「1st」「2nd」「3rd」と段階的に公開していくことを前提としているので、「1st」の記事がない場合にはそれにつづく他の部分も表示されず、else{}の表示となります。
get_termsでタクソノミの記事の存在を確認し、get_term_link()でアーカイブページへのリンクを作る
今回はそういう役目でしたが、この2つはかなり使用頻度が高いので今後も覚えておくと吉ですね。
でわ!