Webデザイナー必携!デスクトップPCのディスプレイサイズシェア率2015年最新版

記事内に広告を掲載しています!

モックアップを作るときとか、有するコンテンツや目的によってサイトの幅が変わってくると思いますが、いちおうシェアを気にしてみるのもいいかもしれません。
「1000pxでいいじゃん!」とか「レスポンシブだしそんなに関係ないでしょ!」とか言わないでください。大事なことです。
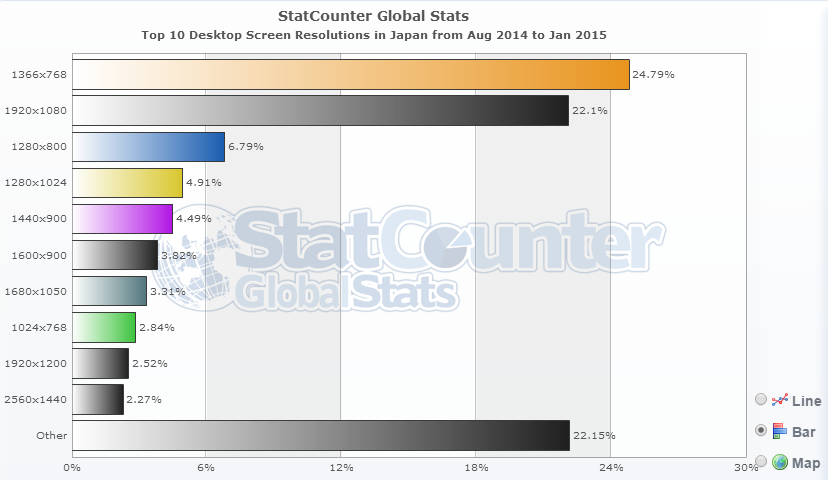
デスクトップPCのディスプレイサイズシェア率(2014年8月~15年1月)
集計時期は2014年8月~2015年1月現在です。
8月ぐらいならPCのモデルチェンジもあり、最新や型落ちモデルの購入の波も安定した頃でしょうと思ってこの期間に設定しました。
Source: StatCounter Global Stats – Screen Resolution Market Share
みれない方は以下のスクリーンショットを参考に!

ユーザーエージェントでデザインを切り替えるサイトなんかは、この辺りを気にしないとコンテンツが途切れてしまいますね。
メモ程度に貼っておきます。
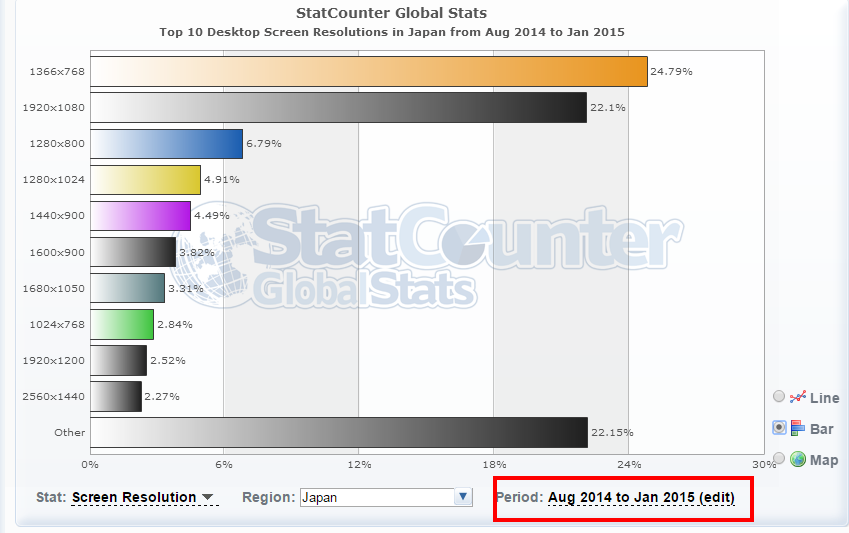
ちなみに

赤枠で囲ったところをクリックすると集計する期間を設定できますので色々と見てみましょう。
でわ!










