こんばんは。
WordPressで、カスタム投稿タイプを2種類定義して、
それぞれを別の更新情報をお知らせする用として公開したい場合の話。

クリックすると各ニュースの詳細が記載されているページにジャンプします。
まずはfunctions.phpに下記の記述をし、カスタム投稿タイプを定義します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | add_action( ‘init’, ‘create_post_type’ ); function create_post_type() { $labels = array( ‘name’ => _x(‘セミナー情報’, ‘post type general name’), ‘singular_name’ => _x(‘セミナー情報’, ‘post type singular name’), ‘add_new’ => _x(‘セミナー情報を追加’, ‘book’), ‘add_new_item’ => __(‘新しいセミナー情報を追加’), ‘edit_item’ => __(‘セミナー情報を編集’), ‘new_item’ => __(‘新しいセミナー情報’), ‘view_item’ => __(‘セミナー情報を編集’), ‘search_items’ => __(‘セミナー情報を探す’), ‘not_found’ => __(‘セミナー情報はありません’), ‘not_found_in_trash’ => __(‘ゴミ箱にセミナー情報はありません’), ‘parent_item_colon’ => ” ); $args = array( ‘labels’ => $labels, ‘public’ => true, ‘publicly_queryable’ => true, ‘show_ui’ => true, ‘query_var’ => true, ‘rewrite’ => true, ‘capability_type’ => ‘post’, ‘hierarchical’ => false, ‘supports’ => array(‘title’,‘editor’ , ‘custom-fields’) ); register_post_type(‘seminor_news’,$args); } register_post_type( ‘news’ , array( ‘labels’ =>array( ‘name’ =>‘ニュース’, ‘singular_name’ => ‘ニュース’, ‘add_new’ => ‘ニュースを掲載する’ , ‘add_new_item’ => ‘ニュースを投稿’ ) , ‘hierarchical’ => false , ‘public’ => true , ‘has_archive’ => false , ‘supports’ => array( ‘title’ , ‘custom-fields’ , ‘editor’ ) ) ); h3 add_action(‘init’ , ‘create_post_type’) |
register_post_type()がカスタム投稿タイプを出力するテンプレートタグです。
関数リファレンス/register post type – WordPress Codex 日本語版
add_actionを使い、関数create_post_typeを発動させます。
initというのはWordpress起動直後の、最初に登場するフックポイントです。つまりはこれを利用することによりスグ発動するということです。
ちなみにカスタム投稿タイプを複数定義する場合には、こちらを参考にしました!
WordPress › フォーラム » カスタム投稿タイプを複数作る方法
create_post_type関数を2度、定義することがNGなため、このような入れ子構造です。
これで管理画面のサイドメニューには投稿タイプ名で定義した’ニュース’と’セミナー情報’が出力されているはずです。
‘name =>‘で定義していたにあたる項目です。

で、ここにそれぞれいくつか投稿していくわけですが、そこは省略して…
ループの話にすすめます。
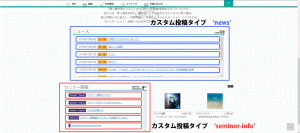
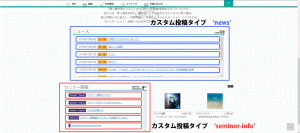
もう一度TOP画面を見てください。

青色のところが「ニュース」
赤色のところが「セミナー情報」
それぞれ若干、出力している内容が違います。
別々にパーツテンプレートを作成し、UPします。
「ニュース」…content-news.php
1 2 3 4 5 6 7 8 9 | <li> <p> <span><?php the_time(‘Y年m月d日’); ?></span><!—記事の更新日—> <span> <?php echo get_post_meta($post–>ID , ‘NEWor注目’ , true); ?> </span> </p> <a href=“<?php the_permalink(); ?>”><?php the_title(); ?></a> </li> |
「セミナー情報」…content-seminor_news.php
1 2 3 4 5 6 7 8 9 | <li> <p> <span> <?php echo get_post_meta($post–>ID , ‘セミナー情報開催月/Phase’ , true); ?> </span> </p> <a href=“<?php the_permalink(); ?>”><?php the_title(); ?></a> </li> |
パーツテンプレートの内容について、少しメモ、
1 | <?php echo get_post_meta($post–>ID , ‘NEWor注目‘ , true); |
これなんですが、get_post_metaでカスタムフィールドの値を取得し、リスト(
- )の中に出力しています。
例えば今回だと、ページの更新情報を出力するとき、最新情報なら「NEW」と、注目して欲しい情報なら「注目」と出力しています。カスタムフィールドについてはまたいつか。少し説明するとプラグイン「カスタうフィールドテンプレート」で作ったものを取得しています。
で、get_post_meta()の第一引数$post -> IDで、投稿のIDを取得。
第二引数にはカスタムフィールドの名前を入力します。(例がめっちゃ解りづらいですが)これをそれぞれ、任意の場所でループさせることで、上記の画像のような表示になります。
そしてループはコチラ。
12345678910111213141516<section><dl id=“sec-news”><dt><span>ニュース</span></dt><dd><div><ul><?php query_posts(‘post_type=news&posts_per_page=-1’); ?><?php if(have_posts()): while(have_posts()): the_post(); ?><?php get_template_part(‘content-news’); ?><?php endwhile; endif; ?><?php wp_reset_query(); ?></ul></div></dd></dl></section>さらにcontent-news.phpというファイルを読み込んでいます。
その中に、ニュース1つ分のHTMLとテンプレートタグが記述してあります。
HTMLの説明も省略。if(have_posts()): while(have_posts()): the_post(); ?>
は、投稿をループさせる基礎的なテンプレートタグ。
これに更に
query_posts(‘post_type=news&posts_per_page=-1′); ?>
を付け足します。query_postsはループの表示内容を上書きするテンプレートタグ。
post_typeで、ループさせたい投稿のタイプ(個別記事だと post や 固定ページだと page)を指定。
posts_per_page=で表示数を指定します。今回、条件を2つ指定しているので、シングルクォーテーションでひと纏りにして、「&」で結合してます。で、-1と指定していますが、0以下を指定することで、該当する記事がすべて表示されるようになります。
この時の注意が、query_postsで指定した表示数が管理画面の「設定」>「表示設定」内の、1ページに表示する最大投稿数よりも多くならないようにします。
その中のget_template_part()で、ループさせる単体のパーツテンプレートを読み込ませます。ここが投稿数分、出力されます。
このページがすごく解りやすいです。
query_postsでループの条件を指定しよう! >> ホームページ制作│秋田(SOHO)│webstudio AWDあとはスタイルシートでちょっとカスタマイズして終了!
ひとつハマりかけたのが、日付を出力しているところ。
the_time(‘Y年m月d日’); ?>
で出力していますが、もともと
the_date(‘Y年m月d日’); ?>
でやっていました…こちらだと、1度しか出力しないため
ループしても、先頭のオブジェクト以外には日付が付加されないんですね!びっくり!というわけで、今担当している案件で行った作業を触り程度に解説しました…
やはり実践は書籍と違いますね~。情報が断片化していて、たいへんちなみに今はこちらの本で勉強しています。

極厚。
内容もしっかりしていて巻末でちゃんとテンプレートタグや関数名でページが探せるように書いてあります。
では。