最近、Sky’s The Limitにハマっています。satohmsysです!
WordPressでソースをいじることなくヘッダーに画像を表示する機能で「カスタムヘッダー」がありますが、
その機能を利用して、管理画面から画像を投稿するだけで設定できる画像スライダーを作ってみようと思います!
bxSliderの準備
かの有名なjQueryプラグイン、bxSliderをダウンロードします。
使い方はこちらを参照。
レスポンシブルデザインにも対応した高性能なスライダー【bxslider】の設置
解答後、「jquery.bxslider.min.js」「jquery.bxslider.css」「“plugins”フォルダ」「“images”フォルダ」をwordpressの任意のディレクトリに保存してください。
本当はpluginフォルダ内のjquery.easing.1.3.jsも読み込みたいところですが、なぜかスクリプトエラーが出て、スライダー実装に支障が出たので今回は読み込みません。
bxSliderの設定についてはこちらを参照してください!
簡単に設置出来るJQueryスライドショー「bxSlider」の使い方。 | wordpress&Me
カスタムヘッダーを設定する
自作テーマなどだと、カスタムヘッダーが設定出来ない場合が多いです。
そこで、functions.phpに以下のように記述します
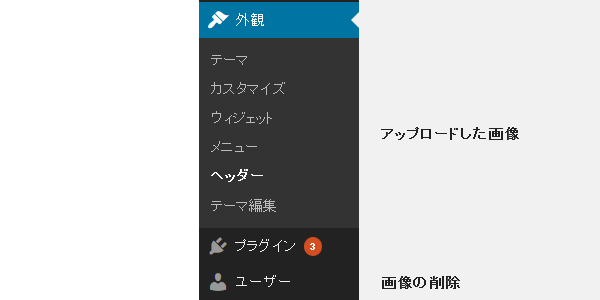
$prm = array( 'width' => 横幅 , 'height' => 縦幅 ''header-text' => false, ) add_theme_support('custom-header')これでダッシュボードの「外観」に「ヘッダー」が現れたと思います!

では、スライダーを実装したい、任意の場所に以下の記述をします
= 1) {//ヘッダイメージが1つ以上ある場合 echo ''; if(is_home()) {//トップページのみスライダーを表示 foreach($allheaderimg as $headerimg) {//ヘッダーイメージ全出力 echo ' '; //ヘッダー画像を1枚ずつ、順に出力 } }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo '
'; //ヘッダー画像を1枚ずつ、順に出力 } }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo ' '; } }else {//ヘッダーイメージが1つ以上ない場合、デフォルトイメージを表示するための記述 if(is_home()) {//トップページは echo '
'; } }else {//ヘッダーイメージが1つ以上ない場合、デフォルトイメージを表示するための記述 if(is_home()) {//トップページは echo ' '; }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo '
'; }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo ' '; } } ; ?>
'; } } ; ?>get_uploaded_header_images()で、「外観 >ヘッダー」からアップロードした画像を配列で取得します。
カスタムヘッダーの画像をすべて取得してスライダーにしたい | データベースに接続できません
配列$allheaderimgには幅や高さも含まれていますが、取り敢えず欲しいのはURLなので、引数である[url]を指定して、値であるURLを呼び出しています。
設定したヘッダー画像を全部呼び出すためにforeachを使います。
ちなみに参考ではesc_htmlを使ってエスケープしていますが、配列の値はすでにエスケープされているそうです。
ヘッダー画像が1枚以下の場合でもスライドのエフェクトがかかっていると、非常に鬱陶しいので、if(count($allheaderimg)>=1){~この中に記述}していくこととします。
これは、ヘッダーの画像をブチこんだ配列の要素数をカウントして、1枚以上なら{}内の処理をしますよ~、ということです。
その直後に、
がありますが、これがbxSliderを適用したいエリアです。
内でセレクタで指定したidでないとbxSliderが効かないので注意してください。そのあとに、ヘッダ画像が1枚以上あるという条件の中で、更に“TOPページか、そうでないか”の条件分岐をします。
TOPページ以外ではスライドではなく、ロゴなどを出しておいて読みやすくするという意図です。
全ページ、ヘッダー画像をスライダーで表現したいならモチロンここは不要です。
if(is_home()) {//トップページのみスライダーを表示 foreach($allheaderimg as $headerimg) {//ヘッダーイメージ全出力 echo ' '; } }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo '
'; } }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo ' '; }
'; }これのこと。
次に、ヘッダー画像が1枚以上ないとき、つまり0か1枚しかヘッダー画像を登録していない場合の条件分岐の話。
処理をelse{~この中に記述}します。
ここで、ヘッダー画像が設定されていない場合に出力する、いわばデフォルトの画像を設定しています。
echo ' ';
';
更に、else内に、同じ条件分岐をします。
if(is_home()) {//トップページはこちら echo ' ';//ヘッダ画像設定なし }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo '
';//ヘッダ画像設定なし }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo ' '; }
'; }完成!
あとは外観>ヘッダーから、スライドで表示したい画像をボンボンとブチこんでいくのみです。

TOPページの上部、ループを記述した箇所が


解りにくい!
しかし、これで実装可能です!
ここからは完全に任意ですがCSSを忘れずに。
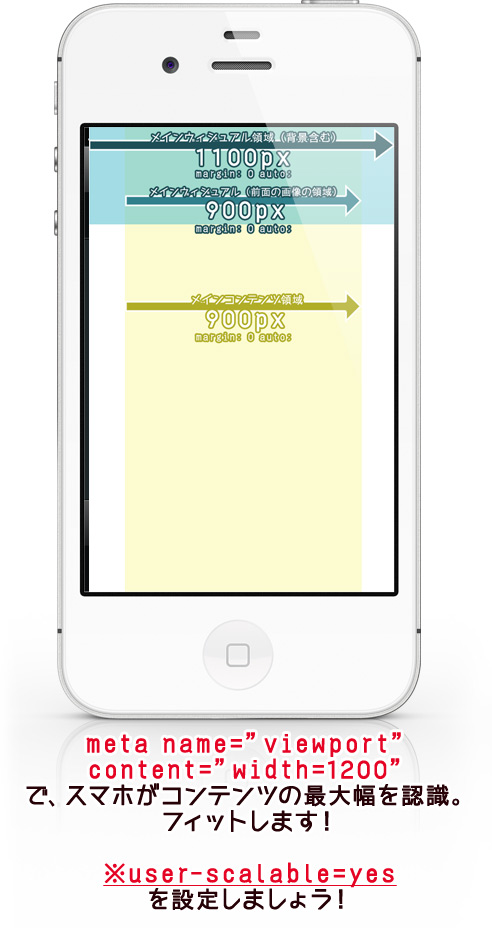
今回の僕の場合は、レスポンシブデザインを採用したサイトだったので、ヘッダーの画像はブラウザ幅いっぱいにしました。
img { max-width: 100%; height: auto; } header .bx-wrapper .bx-viewport { /*メイン画像領域*/ max-height: 250px; /*min-height: 200px;*/ }max-heightを指定して、領域の最大の高さを固定します。
ココらへんはケースバイケースでお願いします。
さいごに
デモページ、作らなきゃな~。
(なにか「デモページ」のイイ作り方をご存じの方が居たら教えて下さいm(_ _)m)
でわ!
 . '/img/ロゴなど….png)
 . '/img/デフォルトイメージ.png) '; }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo '
'; }else {//下層ページではスライダーなしのロゴとトップページへのリンク。 echo ' . '/img/デフォルトイメージ.png)
 . '/img/ロゴ.png)