こんにちは。
みなさま、ご自身のWordpressブログや、クライアントワークで、「AMP」は導入しましたでしょうか。
僕はつい先日、テック系のオウンドメディアの構築に携わり、「AMPとか入れてや」ということで、「なんとなく知ってたけど、AMPって詳しくはなんぞや」というところから調べてみましたが、いかんせん仕事が詰まる…
こういうとき、灯台下暗し。
ミッションは「AMPを導入(あと、見た目をカスタマイズ)」することですね。
本記事では、AMPとは?は軽めに触れておいて、そそくさとWordpressのAMP導入とカスタマイズの方法をご紹介いたします!詳しいことは割愛しますので、学びを深めたい方は改めて別の記事をご参照ください。
記事の対象は、wordpress初級〜中級ぐらいの方。でもAMPを有効化するだけなら初心者の方でもイッパツなんですよ。
AMPとは?
「Accelerated Mobile Pages」の略称で、Googleが実装した、ユーザーにコンテンツを最速で届けるための規格です。
読み込みに 3 秒以上かかると 40% の人がサイトの閲覧を諦める、という調査結果も決して大げさな話ではありません。Google では、ユーザーのモバイル端末にできるだけ素速くコンテンツを届けることを目標に、Accelerated Mobile Pages(AMP)プロジェクトを開始しました。
引用:https://webmaster-ja.googleblog.com/2016/09/8-tips-to-amplify-your-clients.html
htmlタグや、CSSの記法、更にはJSの規制が厳しく決められてます。。あれはいいけど、これはダメ、などがあってとても厄介です。
タグの制限などについては以下のリンクに詳しく書かれています。
AMP HTML 対応 | blog.jxck.io
AMPはコンテンツを配信する「記事ページ」を対象としていて、サイトのトップページやSNSなどには大きな効果はないとのことです。
なので「TOPページをAMPにすれば早くなるじゃん?」というのは不可能ですのでご注意を。(2017年10月現在)
AMPといえば、モバイル端末で検索した際の、検索結果一覧のカルーセルスライダー表示をぱっと思い浮かべる方も多いと思いますが、これもAMPを導入すればカルーセルスライダーに必ず表示されるわけではありません。
条件を満たした場合のみ、この場所に表示されます。
AMP ページが Google 検索結果に出る基準の調査 | q-Az
記事をみると、記述の条件をクリアした上で、ニュース性のある記事で3日以内の投稿、かつ、ビッグワードである必要がある、との見解だそうです。
WordPressブログにAMPを適用する
では、実践に移ります。
プラグインを使います。色々出てきますが、以下のアイコンのものをインストールしてください。
適用するだけで、完了です。
記事に対しAMP専用のアドレス(記事URL〜〜/amp/)でAMP用に組み替えられたページが生成されます。これだけでもOKです。
アクセスして表示を確かめてみましょう。
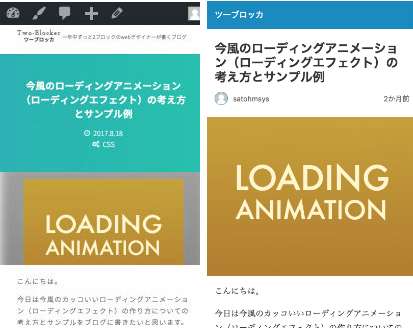
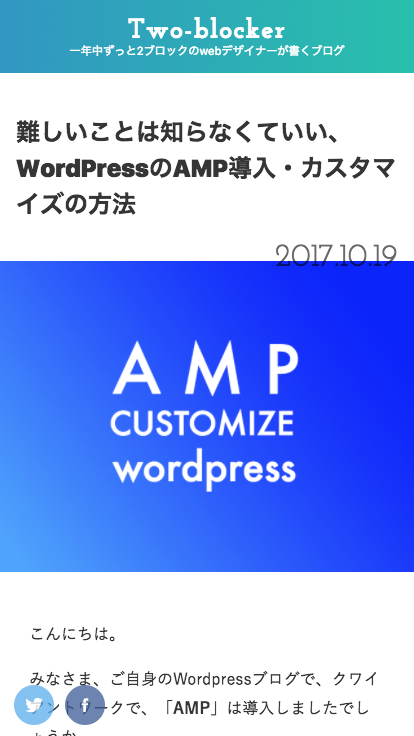
テスト環境ですが、当ブログのレスポンシブ表示時が左、AMPプラグイン適用後が右になります。

だ、だせぇ。。
AMPの確認方法
意外と忘れがちなのですが、AMPのデバッグ方法を書いておきます。
コンソールで見る
ブラウザのコンソールで確認する手段です。
URLの「記事URL〜〜/amp/」最後に「記事URL〜〜/amp/#development=1」とつけます。
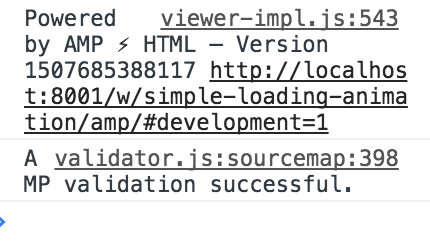
するとコンソールに以下のような記述が出ます。

AMPバリデーション結果
元のページが見れていれば、よほど何かが無い限り、正常に機能することでしょう。
Webアプリでバリデーションする
記事URLをコピーして、以下のリンクにて確認できます。なにもなければ「Validation Status: 」と緑色の文字で出てきます。
リファレンスを読む
結構リファレンスも充実しています。エラーの内容などはここを参照してください。
リリース前には確認しておきましょう。
では、早速カスタマイズに移ります。
AMPプラグインのカスタマイズ
色々と方法があるようですが、今回はテンプレートフォルダを作る方法をご紹介します。
これが個人的には管理しやすいような気がします。
AMPテンプレートフォルダを作る

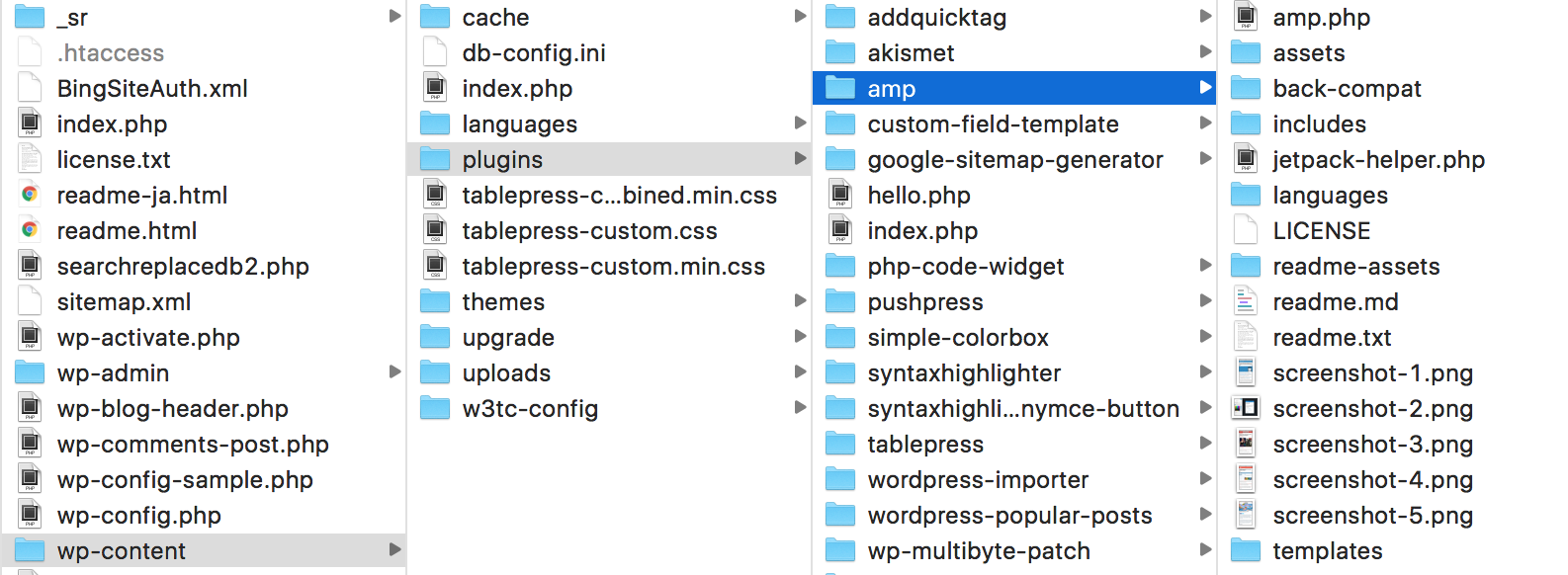
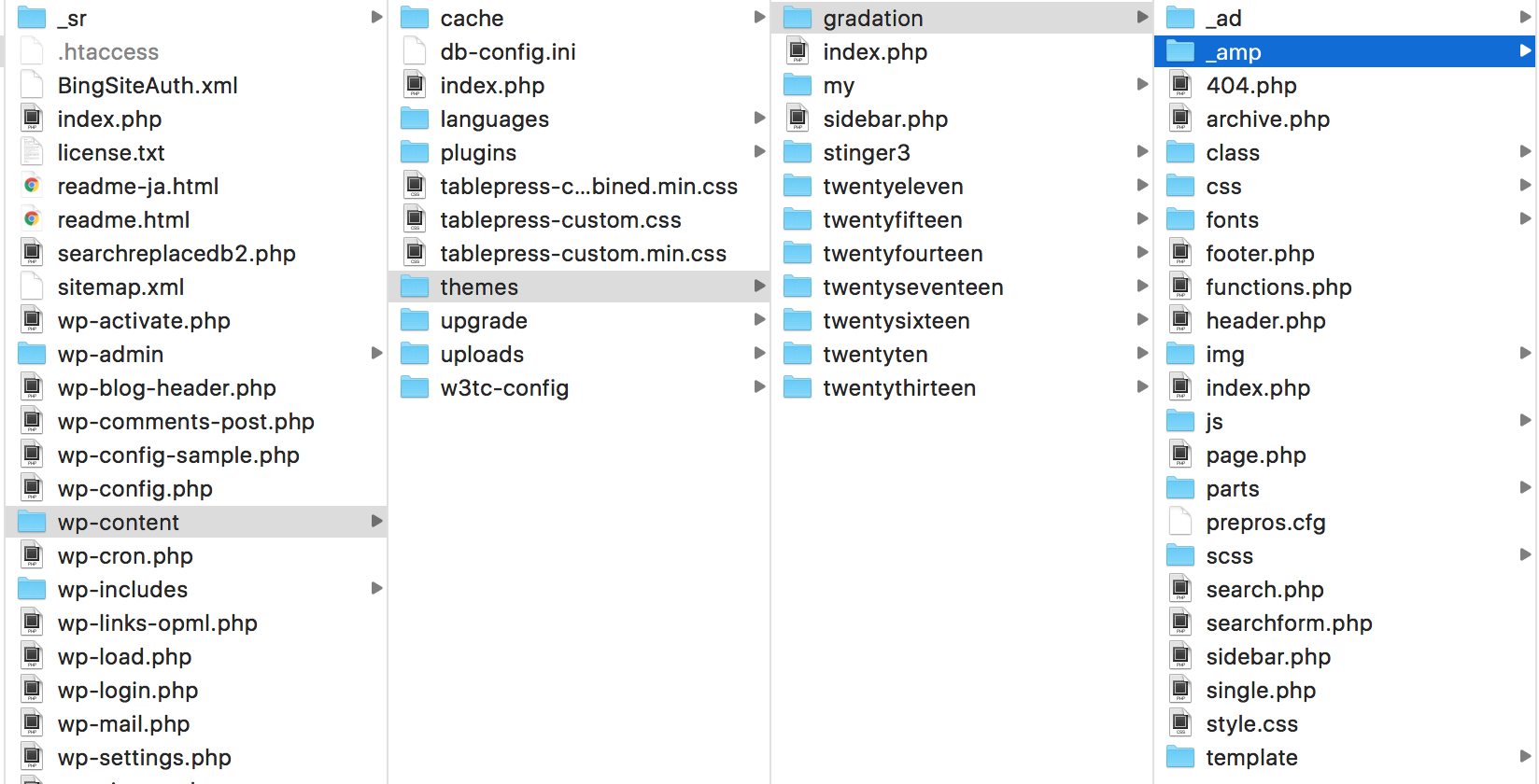
プラグインディレクトリ
wp-content/plugins/amp/templates
ここにあるファイルが、見た目をダサくしている原因です。AMPプラグインフォルダのtemplatesの中身をコピーします。
そして、テーマフォルダに移動し、任意のディレクトリ名(「_amp」としました)を作ってペースト。

AMPディレクトリをWordpressテーマディレクトリに
ちなみに/templatesディレクトリにあったファイルは、ざっくりと、以下のような役割です。
| featured-image.php | figureタグで囲まれたメインヴィジュアル。 |
|---|---|
| footer.php | フッター。wordpressへのリンクが入ってるので注意 |
| header-bar.php | ヘッダー。サイトタイトルがテキストで入る。絶対変えたい。 |
| meta-author.php | ヘッダー直下の、アバターマン。 |
| meta-comments-link.php | 「コメントを残す」のリンク。コメントを無効化してる場合注意。 |
| meta-taxonomy.php | フッターの、カテゴリとタグの羅列。 |
| meta-time.php | ヘッダー直下の、今日から見た記事投稿日。 |
| single.php | ベースとなるファイル。AMPの記法で書かれてるので、htmlの属性は下手に触らないほうが吉 |
| style.php | ダサいCSS。テーマカスタマイザーの設定を反映するようにphpで書かれてる。 |
最終的に、必要なファイルを残して、不要なものを削除します。
AMPプラグインフォルダの読み込みを設定
AMPプラグインはとても便利で、AMPの様々なタグの制約をクリアしてカスタマイズすることが出来ます。
コピペしたテンプレートフォルダのファイルのhtml属性や各html親子要素の構成は極力触らないようにして、classやウェブフォントの読み込み、ヘッダーやフッターなどのコンポーネントとレイアウトの調整を行っていくことで、リスクを最小限に、そしてプラグインの力を発揮していけますので、注意していじっていきましょう。でも、正直そんなに難しくないです。
さて、_ampディレクトリをカスタマイズするためにファイルを作っていきましょう。
「_amp/」に、「functions.php」を作って下さい。
さらにamp/functions.phpを読み込んでもらうように設定しましょう。
このファイルに記述して、アクションフックを利用して、既存のAMPプラグインをカスタマイズします.
テーマフォルダのfunctions.phpに、以下のように記載します。
1 | get_template_part( ‘_amp/functions’ ); |
AMP専用オリジナルsingle.php(記事ページ)を読ませる
このままではカラのfunctions.phpを読み込んだだけでAMPプラグインは何も変わりません。フックを利用して、オリジナルのテンプレートファイルを読み込ませます。
解りやすいように「single.php」のファイル名を「single-amp.php」に変更しましょう。
/amp/functions.phpに、以下の記述をします。
1 2 3 4 5 6 7 8 9 10 | /** * AMPテンプレート */ function xyz_amp_set_custom_template( $file, $type, $post ) { if ( ‘single’ === $type && did_action( ‘pre_amp_render_post’ ) !== 0 ) { $file = dirname( __FILE__ ) . ‘/single-amp.php’; } return $file; } add_filter( ‘amp_post_template_file’, ‘xyz_amp_set_custom_template’, 10, 3 ); |
「amp_post_template_file」というフックを利用しています。
ここでは、関数で引数を受け取っておいて記事のタイプを判定しています。singleか?という点と、もうひとつの「pre_amp_render_post」は、AMPテンプレートが呼び出されたか?というアクションの判定になります。
これで、先程のsingle-ampが呼び出されるようになりました。試しにsingle-ampに適当なテキストを挿入すると、その箇所に表示されるはずです。
これでレイアウトやタグが操作できるようになりました。
AMP用のCSSを適用する
さて、amp用のCSSを書いていきましょう。「style.php」のファイル名を「style-amp.php」に変更します。
AMPでCSSを書く上で、50kb以上のCSSはNGです。
なので、必要最低限の設定として挙げるならば
- 文字間、文字サイズ、文字カラー
- 見出しのルール
- 本文エリアの画像の横並びなど
- ヘッダ、フッタ等のモジュール
- 配色
- その他ヴィジュアルエディタで行ってる特殊なタグの表示に関わるCSS
ぐらいで良いと思います。
/amp/functions.phpに、以下を追記しましょう。
1 2 3 4 5 6 7 8 9 10 11 | /** * AMP用CSS */ function xyz_amp_additional_css_styles( $amp_template ) { if ( did_action( ‘pre_amp_render_post’ ) !== 0 ) { echo file_get_contents( dirname( __FILE__ ) . ‘/style-amp.php’ ); } } add_action( ‘amp_post_template_css’, ‘xyz_amp_additional_css_styles’ ); |
「amp_post_template_css」というフックを利用しています。
echoされたものがCSSとして最終的にstyleタグに挿入されます。
CSSはlinkタグで読み込むことが出来ないので、WordpressのAMPプラグインではheadのstyleタグ内に出力されます。
ちなみに、!importantはエラーになりますので注意!
AMPにGoogle Fontsを読み込む
当ブログでは「Josefin Slab」と「font awesome」を使用しています。(Noto Sansも使ってますが読み込みスピードを考慮し割愛します。)
AMPではCSSのimportは禁止ですが、ウェブフォントは読み込むことが出来ます。
同じく/amp/functions.phpに書き込みます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /** * AMP用Google Fonts / */ function my_amp_post_custom_add_fonts($data) { //デフォルト読み込みのフォントMerriweatherを削除 $data[‘font_urls’] = array( ‘Josefin’ => ‘https://fonts.googleapis.com/css?family=Josefin+Slab:400,700’, ‘FontAwesome’ => ‘https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css’, // 使いたいフォントの名前とurlをここに追加 ); return $data; } add_action( ‘amp_post_template_data’, ‘my_amp_post_custom_add_fonts’); |
「amp_post_template_data」というフックを利用しています。
[‘fonts_urls’] キーに代入して返します。
ちなみにこちらはlinkタグを直接headに書いても良いようです。
AMP記事にシェアボタンをつける
自前のJavascriptが使えないというのは少しだけ書きました。しかし、AMP規格に準拠したAMP指定のライブラリを読むことで、割と色々なことが出来ます。
記事ページといえばシェアボタンですが、本記事ではとりあえずそこだけ触れておきます。
/amp/functions.phpに、以下を追記しましょう
1 2 3 4 5 6 7 | /** * header出力時 */ function xyz_amp_add_header( $amp_template ) { echo ‘‘; } add_action( ‘amp_post_template_head’, ‘xyz_amp_add_header’ ); |
「amp_post_template_head」というフィルターフックを利用しています。
これでスクリプトは読み込まれました!ボタンを出すタグは以下になります。
1 2 3 4 | <!— tw —> <amp–social–share type=“twitter” width=“20” height=“20”></amp–social–share> <!— fb —> <amp–social–share type=“facebook” data–param–app_id=“104062046987963” width=“20” height=“20”></amp–social–share> |
liなどで囲んで適当にスタイル設定してください。
scriptを読み込んだら、必ず使ってください。警告が出ます。
AMP記事にGoogle Analyticsを設定する
これも実際に書くと色々面倒で、前述のAMP指定のライブラリを読むのですが、これもプラグインの力で簡単に実装することが出来ます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /** * アナリティクスを挿入 * @link: https://developers.google.com/analytics/devguides/collection/amp-analytics/ */ function xyz_amp_add_custom_analytics( $analytics ) { if ( ! is_array( $analytics ) ) { $analytics = array(); } // https://developers.google.com/analytics/devguides/collection/amp-analytics/ $analytics[‘xyz-googleanalytics’] = array( ‘type’ => ‘googleanalytics’, ‘attributes’ => array( // ‘data-credentials’ => ‘include’, ), ‘config_data’ => array( ‘vars’ => array( ‘account’ => “UA-40118061-2” ), ‘triggers’ => array( ‘trackPageview’ => array( ‘on’ => ‘visible’, ‘request’ => ‘pageview’, ), ), ), ); return $analytics; } add_filter( ‘amp_post_template_analytics’, ‘xyz_amp_add_custom_analytics’ ); |
「’config_data’ => array( ‘vars’ => array( ‘account’ => “トラッキングID” ))」をご自身のサイトを計測するトラッキングIDに置き換えましょう。これでOK!
triggersには計測のタイミングを設定できます。上記の場合だと「ページビュー時」になります。その他更に詳しいことは以下を参考に!
【AMP】記事系コンテンツで使いそうなAMP対応のメモ – Qiita
AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developers
検索結果表示時に必要な構造化の設定
最後に、AMPのメリットを最大限に高めるには、構造化データの設定が必須です。
これはクローラーにHTML要素の役割を伝えるものですが、スクラッチで書いていくと時間もかかりますし何より間違える可能性が高いです。これも/_amp/functions.phpに記述して設定できます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /** * メタデータ設定 */ function xyz_amp_modify_json_metadata( $metadata, $post ) { $metadata[‘@type’] = ‘BlogPosting’; $metadata[‘publisher’][‘logo’] = array( ‘@type’ => ‘ImageObject’, ‘url’ => dirname( __FILE__ ) . ‘/img/publisher-logo.png’, ‘height’ => 60, ‘width’ => 600, ); if( empty($metadata[‘image’]) ){ $metadata[‘image’] = array( ‘@type’ => ‘ImageObject’, ‘url’ => get_template_directory_uri() . ‘/common/img/ogp.jpg’, ‘height’ => 630, ‘width’ => 1200, ); } return $metadata; } add_filter( ‘amp_post_template_metadata’, ‘xyz_amp_modify_json_metadata’, 10, 2 ); |
「$metadata」で、値を配列で受け取って、各キーはAMPの構造化データをJSON-LDで記述したときのキーにあたりますね。
下のテストツールを見ればわかると思いますが、$metadata[ここの値]と、内容が対応してます。
構造化データテストツール
上記のサンプルでは、
- 投稿記事の属性($metadata[‘@type’])
- 投稿メディアのロゴ($metadata[‘publisher’][‘logo’])
- 投稿画像がなかった場合のイメージ($metadata[‘image’])
を設定しています。
これまたその2つにも規則があり、「publisher logoは600px×60pxじゃないとダメ」「$metadata[‘image’]は696px幅以上無いとダメ」など(つまり投稿記事サムネイルはそれ以上にしなくてはいけない)。その点は注意が必要です。
構造化については以下の記事で詳しく解説しています。
AMP HTMLに構造化データを記述する | フロントエンドBlog | ミツエーリンクス AMPカルーセルの画像サイズは幅が696px以上、縦は最小要件なし | 海外SEO情報ブログ
AMPプラグインテンプレートファイルでオリジナルファイルをincludeするには
最初の方に、/templates/ディレクトリをコピペしてきました。その中に入っているファイルもご説明しましたが、そのままでは、/plugins/amp/templates/ディレクトリにある、もとのファイルが読み込まれてしまいます。
自分でカスタマイズしたファイルを表示させたい!という方には、二通りの方法があります。
single-amp.phpに直接書く
「meta-○○.php」や「header.php」をそのままsingle-amp.phpにコピペします。
つまり、読み込まないということです。
includeを使う
ファイルを見ると
1 | $this->load_parts( array( ‘header-bar’ ) ); |
このようなメソッドで読み込まれていることがわかります。
この$thisはプラグインフォルダのスコープなので、移植してきた_ampディレクトリのことではありません。
ここは簡潔に
1 | include( dirname( __FILE__ ) . ‘/header-bar.php’ ); |
これでOKです!
ちなみに今回の場合はget_template_partだと読み込めません。
WordPressにAMP導入完了!
さて、導入することだけを目標にざざっと解説しました。

AMPかんたんカスタマイズ後
幾分かマシになりましたでしょうか?基本的なところはそのままですが、ここまでのやり方でほぼ自由にレイアウトを組めます。
AMP導入は難しいです、とか、エラーが100%出ます、みたいに書いている方も居ますが、プラグインを導入して「〜/amp/#development=1」のURLで確認していただければ解りますが、エラーなんて出てません。
プラグインの改良もあると思いますが、ルールに沿ってカスタマイズすれば、全く問題ありません!
それでも少しは知りたいぞ!という方は、記事中のボタンをクリックして各項目の学びを深めてくださいね。すごく丁寧に書いてありますよ。
でわ!