とかとか要らなくね?
と思う今日このごろ、satohmsysです。
コンディショナルコメントって、レスポンシブデザインでサイトを構築する際に(個人的には)かなり必要とする手法があるのですが
ブラウザチェックで古いバージョンでのレンダリングを確認する際に、正確に読み込んでいない?ようで、自分の中でひとつの結論に至ってしまいました。
コンディショナルコメントとは。
Microsoft Internet Explorerによって解釈されるHTMLソースコード中にある条件付きのステートメントである。条件付きコメントは、マイクロソフトのInternet Explorer 5ブラウザーで初めて登場し、バージョン9までサポートされた。なお、バージョン10以降はこの機能は廃止され、他のブラウザと同様、単なるコメントとして扱われる事となった
。よって、「IEそのものを検出する」コメントは「IE9以下を検出する」コメントと同義になる。
Wikipediaより
IE8以下にはhtml5shivやIE9.jsとかcss3.jsとかを読ませて、ブラウザのバージョン間でのレンダリングの差異を埋めてみたりしています。
あとは、CSSの表現をしやすくするために、
タグのid分けをするといったところでしょうか
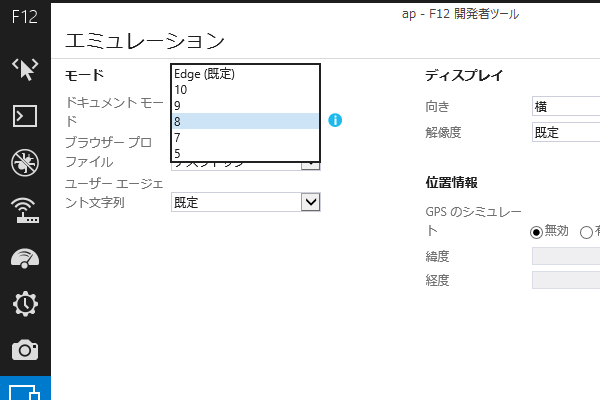
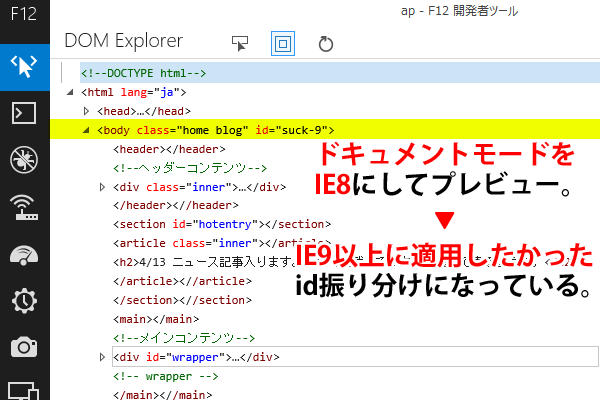
今回も同様の目的でコーディングしIEのドキュメントモードを変更、以下のソースを含んだページをプレビュー。
>

これでIE8でのレンダリングとなったはず。

う~ん…IE9以上に適用されるように振り分けたidが付いてしまっています。
ちなみに今回のサンプルのコンディショナルコメントの意味
IE8を含む、それより過去のバージョンはとなる
IE8を含まない、それ以降の新しいバージョンはとなる
>
IE以外のブラウザはとなる
なので、1番めに挙げたになるはずが、いくらやっても結果は変わらず…
そこでこんな記事にたどり着きました。
IE10からコンディショナルコメントを廃止 | マイナビニュース
IE10以降だと、とかで当てはまることになるのですが、実際の所そうではなくて、
イチバン最後に挙げた、
>IE以外のブラウザは
となる
こちらの扱いに該当する、といった内容(だと思う)。
ということは、とかの指定は結局IE9しか当てはまらないことになります。
で、今回謎のIE災害に悩まされた僕の場合、「IE8だけ」を差別化しても、「IE9以上」を差別化した指定と同等という結果になってしまっているため
それならIE9とIE8は同じid、jQueryプラグインを読ませておけばイイ。と考えました!
そしてIE10以降に関しては、コンディショナルコメントで差別化されるという概念自体が無いため、
今までのように
こうしてバージョンを指定することに意味はないんじゃね?そう感じたわけです。
というわけでこれからレスポンシブデザインを実装していく場合には
などとすると端的で良さそうかな、という話でした。
というかプレビューの方法に問題がありそうな気がしますが…どなたか詳しい方いらっしゃったらご教授くださいませm(_ _)m
でわ!
 。よって、「IEそのものを検出する」コメントは「IE9以下を検出する」コメントと同義になる。
。よって、「IEそのものを検出する」コメントは「IE9以下を検出する」コメントと同義になる。



